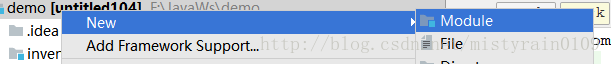
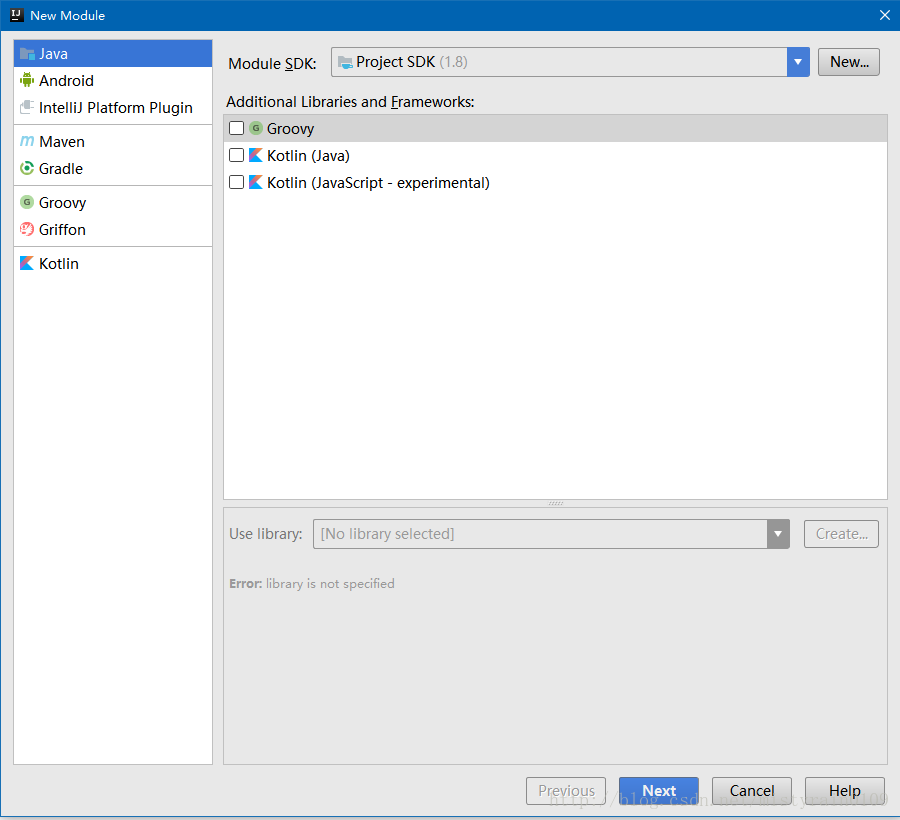
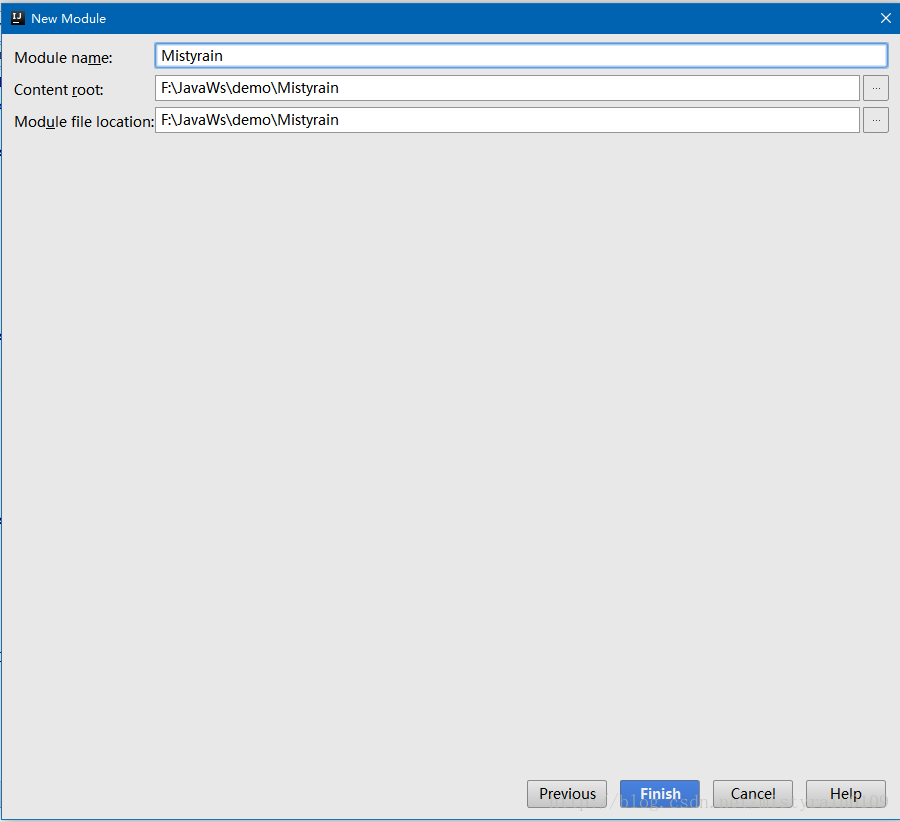
在Project下new 一个Module.



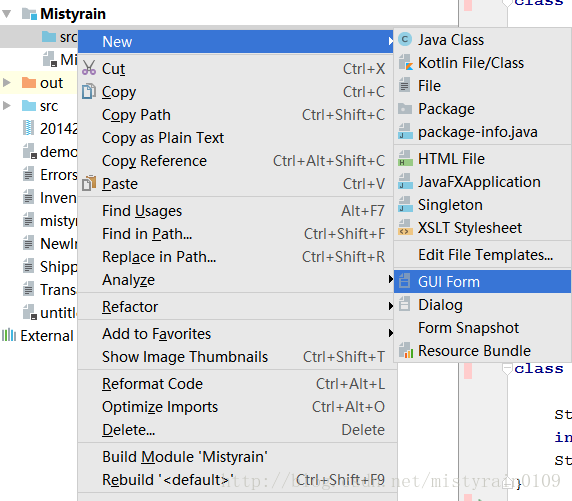
在项目下的src文件夹上右键,新建GUI Form.

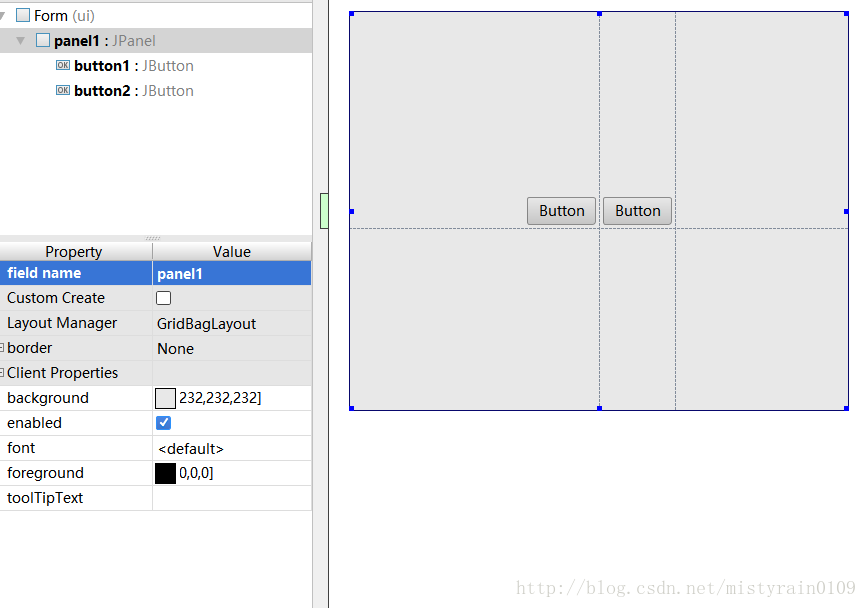
绘制一个自己的界面.

在界面上任意选择一个组件,然后点F4,跳转到GUI所绑定的Class对象,找到主panel的位置,点击Alt+insert,弹出快捷操作.

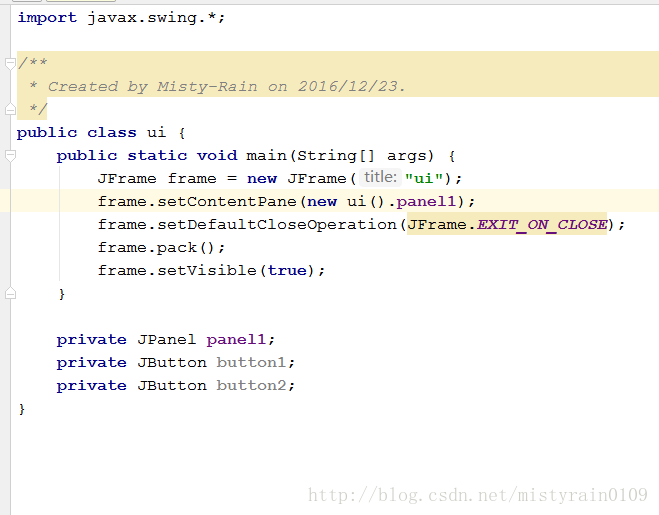
点击Form main(), 即可创建main() 并且初始化界面.

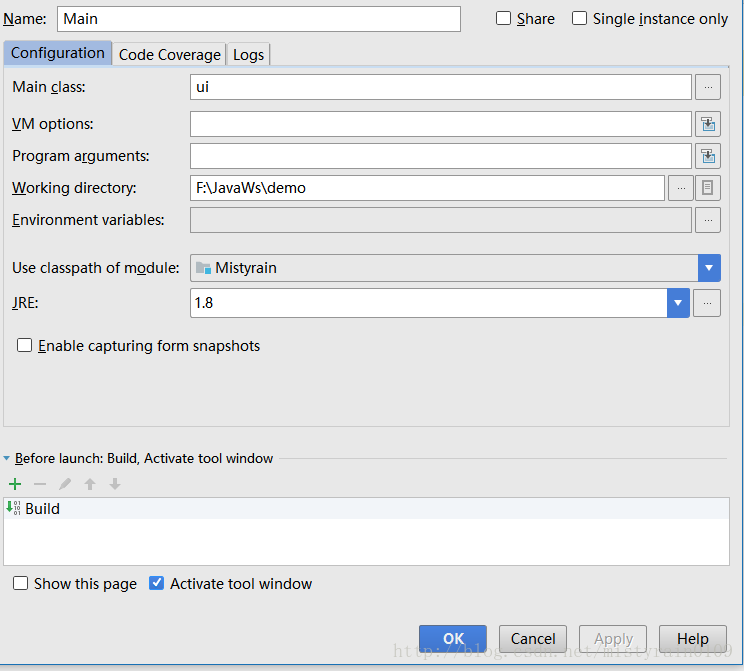
然后修改Rnn/debug的设置


Ok! 然后运行,界面弹出.

- 到form文件界面,找到要设置监听的组件,右键设置监听.选择监听的内容,然后跳到绑定的源文件即可.
jetbrain官网的flash没了,help也没有详细的教程,写一个简单的教程给大家,让刚入手IDEA的人少走点弯路.
IDEA真的很强大!
2018/3/28 更新 页面跳转
/*主界面*/
public class Demo {
private JTextArea textArea1;
private JButton button1;
Alert alert = new Alert();
public static void main(String[] args) {
JFrame frame = new JFrame("Demo");
frame.setContentPane(new Demo().panel);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.pack();
frame.setVisible(true);
}
private JPanel panel;
public Demo() {
button1.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
System.out.println(getTextArea1().getText());
alert.build(getTextArea1().getText());
}
});
panel.addComponentListener(new ComponentAdapter() {
});
}
public JTextArea getTextArea1() {
return textArea1;
}
public Demo setTextArea1(JTextArea textArea1) {
this.textArea1 = textArea1;
return this;
}
}
/*子页面*/
import javax.swing.*;
public class Alert {
private JTextArea textArea1;
JFrame frame;
Alert alert;
Alert() {
if (frame == null) {
frame = new JFrame("Alert");
}
}
public void build(String s) {
if (alert == null) {
alert = new Alert();
panel.updateUI();
textArea1.append(s);
frame.setContentPane(alert.panel);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setBounds(200,200,200,150);
frame.pack();
frame.setVisible(true);
}
}
private JPanel panel;
}
最后
以上就是凶狠大碗最近收集整理的关于Intellij IDEA 16 通过GUI Form 创建图形界面的方法( JAVA )的全部内容,更多相关Intellij内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复