flex布局的理解及几个常用应用例子
- 一、什么是flex布局
- 二、基本概念
- 三、flex布局属性预览
- 四、容器属性
- 4.1 flex-direction属性
- 4.2 flex-wrap属性
- 4.3 flex-flow
- 4.4 justify-content属性
- 4.5 align-items属性
- 4.6 align-content属性
- 五、项目属性
- 5.1 order属性
- 5.2 flex-grow属性
- 5.3 flex-shrink属性
- 5.4 flex-basis属性
- 5.5 flex属性
- 5.6 align-self属性
- 六、对齐方式对比
- 七、常用的几个flex布局
- 7.1 水平垂直居中
- 7.2 绝对头部
- 7.3 左右布局
- 7.4 拆分导航
一、什么是flex布局
flex布局也叫弹性布局,它给 flexbox 的子元素之间提供了强大的空间分布和对齐能力,任何一个容器都可以指定为flex布局
.box{
display:flex; // 或者inline-flex
}
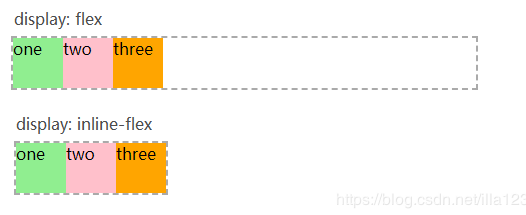
flex 和 inline-flex的区别:
- flex: 将对象作为弹性伸缩盒(块级)显示
- inline-flex:将对象作为内联块级弹性伸缩盒(行内块)显示

注意:元素设为flex布局后,子元素的float、clear和vertical-align属性将失效。
二、基本概念
采用Flex布局的元素即把display 属性值改为 flex 或者 inline-flex的元素,我们称为flex容器,简称”容器”。它的所有子元素自动成为容器成员,称为flex项目(弹性项),简称”项目”。

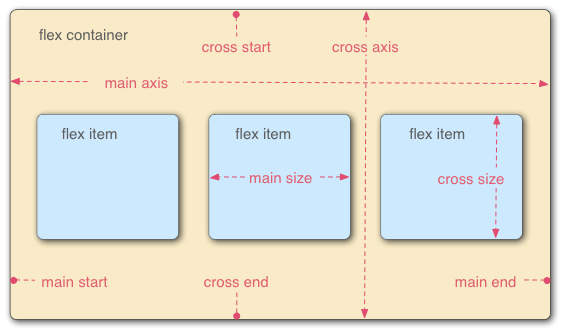
容器默认存在两根轴:主轴(main axis)和交叉轴(cross axis),主轴指的是弹性元素主要沿着哪个方向布局,而垂直主轴的就叫交叉轴。
主轴的开始位置(与边框的交叉点)叫做主轴起始点(main start),结束位置叫做主轴终止点(main end);
交叉轴的开始位置叫做交叉轴起始点(cross start),结束位置叫做交叉轴的终止点(cross end)。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
重点理解:
主轴(main axis)是由 flex-direction定义的,flex-direction可以取4个值:row(默认值)、row-reverse、column、column-reverse,它的值取row或row-reverse时,主轴是水平的,取column或column-reverse时,主轴是垂直的,而交叉轴是相对于主轴的,即主轴是水平方向,交叉轴就是垂直方向;主轴是垂直方向,交叉轴就是水平方向。
三、flex布局属性预览
| 容器属性 | 项目属性 |
|---|---|
| flex-direction | order |
| flex-wrap | flex-grow |
| flex-flow | flex-shrink |
| justify-content | flex-basis |
| align-items | flex |
| align-content | align-self |
四、容器属性
以下6个属性设置在容器上。
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
4.1 flex-direction属性
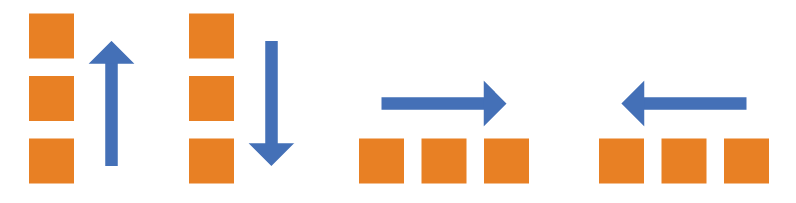
flex-direction属性决定主轴的方向(即项目的排列方向)。
.box {
flex-direction: row | row-reverse | column | column-reverse;
}

它可能有4个值。
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿。
4.2 flex-wrap属性
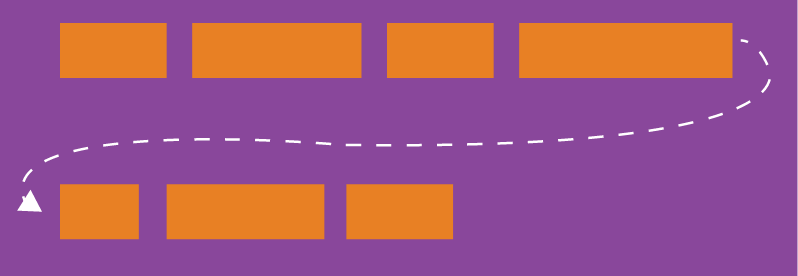
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。

.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
它可能取三个值。
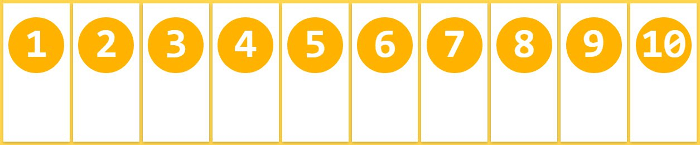
(1)nowrap(默认):不换行。

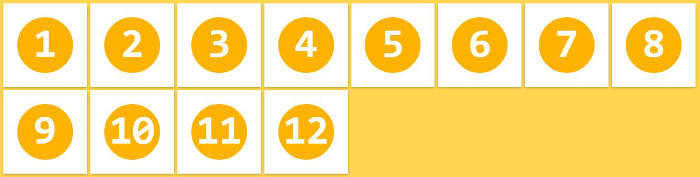
(2)wrap:换行,第一行在上方。

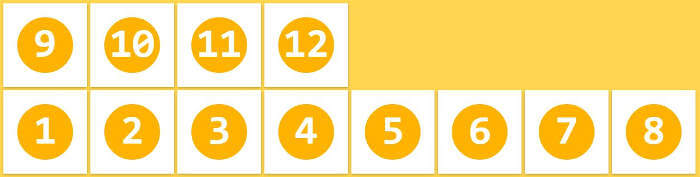
(3)wrap-reverse:换行,第一行在下方。

4.3 flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box {
flex-flow: <flex-direction> <flex-wrap>;
}
4.4 justify-content属性
justify-content属性定义了项目在主轴上的对齐方式。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}

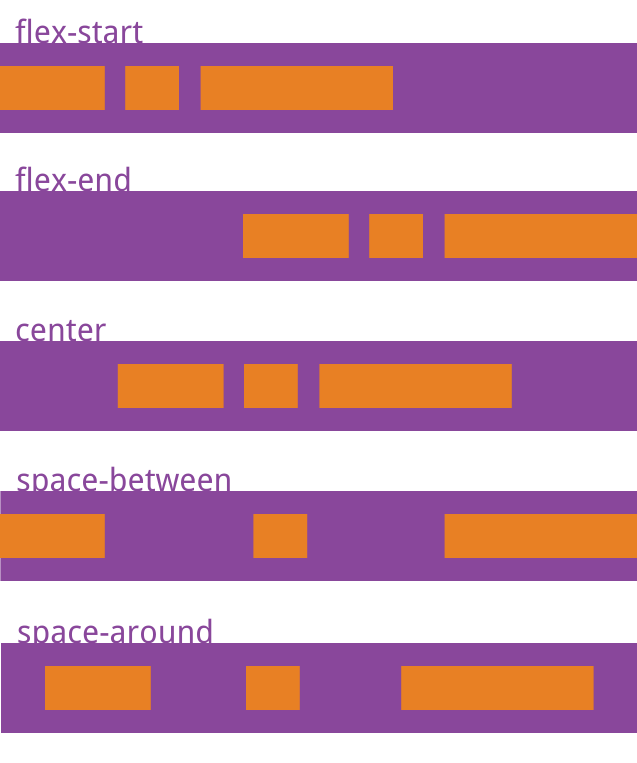
它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
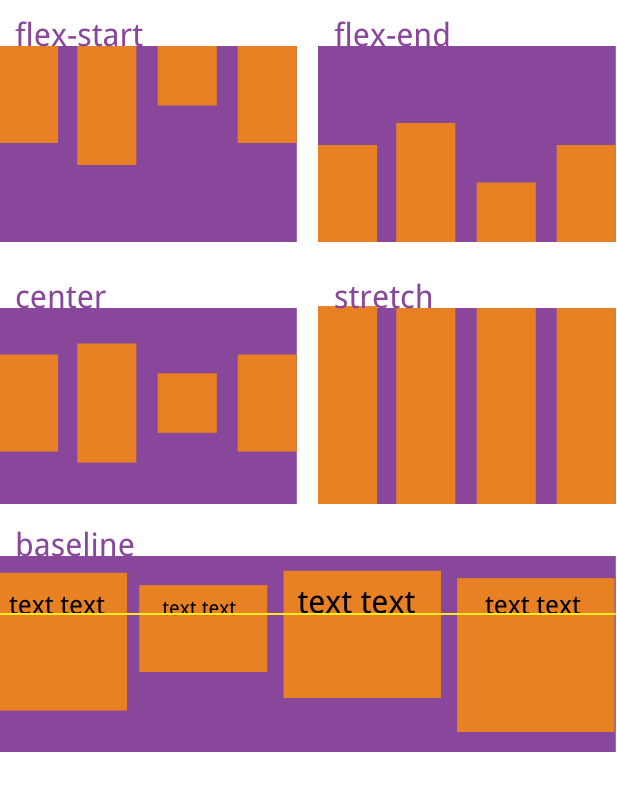
4.5 align-items属性
align-items属性定义项目在交叉轴上的对齐方式。
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}

它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
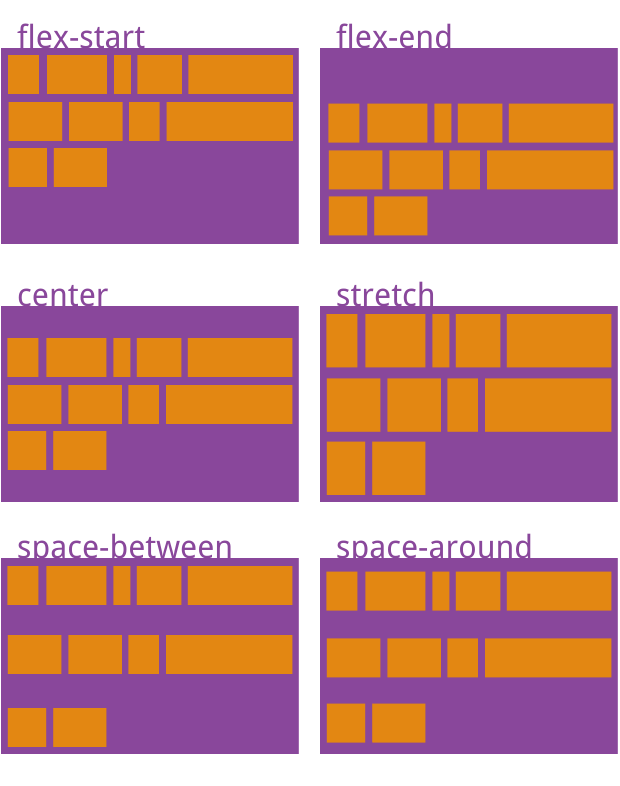
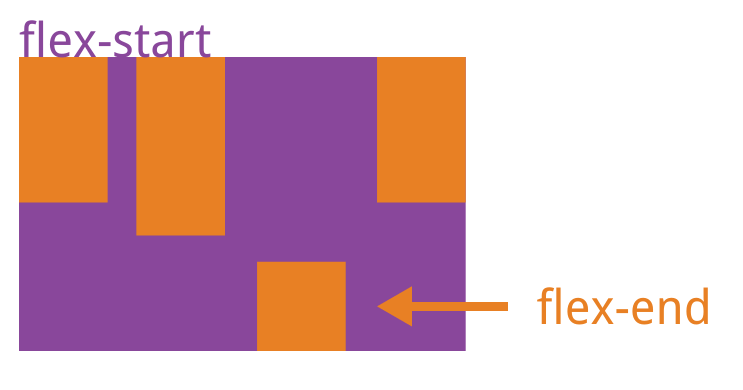
4.6 align-content属性
align-content属性定义了多根轴线在交叉轴的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}

该属性可能取6个值。
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。
五、项目属性
以下6个属性设置在项目上。
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
5.1 order属性
order属性定义项目的排列顺序。数值越小,排列越靠前(越靠近主轴的起始点),默认为0。
.item {
order: <integer>;
}

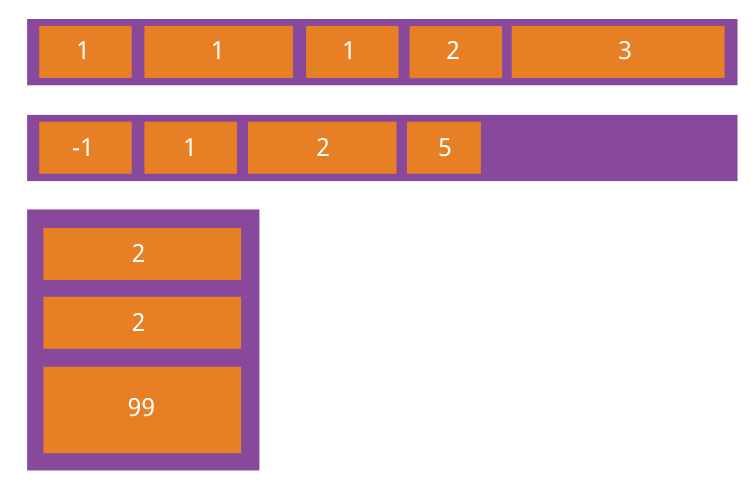
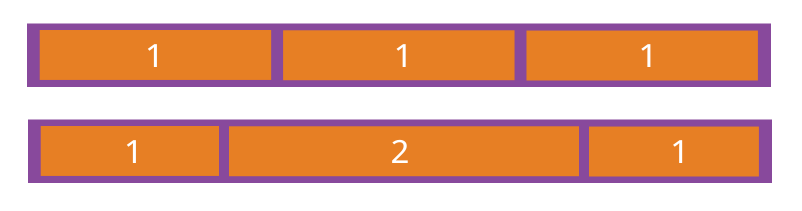
5.2 flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间也不放大。
.item {
flex-grow: <number>; /* default 0 */
}

如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。
如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
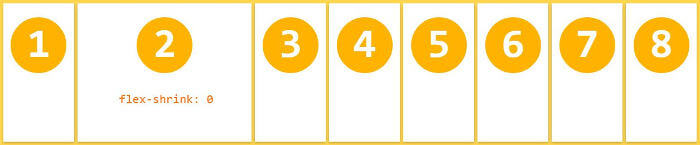
5.3 flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小,负值对该属性无效。
.item {
flex-shrink: <number>; /* default 1 */
}

如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
注意:flex-shrink属性只有超出主轴时才生效,可以给项目设置固定宽度,缩小屏幕尺寸看效果
5.4 flex-basis属性
flex-basis属性定义了该元素的空间大小(类似给该元素设置宽度 width)。它的默认值为auto,即项目的本来大小。
.item {
flex-basis: <length> | auto; /* default auto */
}
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
5.5 flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
5.6 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}

该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
六、对齐方式对比
- justify-content - 控制主轴(横轴)上所有 flex 项目的对齐。
- align-items - 控制交叉轴(纵轴)上所有 flex 项目的对齐。
- align-self - 控制交叉轴(纵轴)上的单个 flex 项目的对齐。
- align-content - 控制“多条主轴”的 flex 项目在交叉轴的对齐。
七、常用的几个flex布局
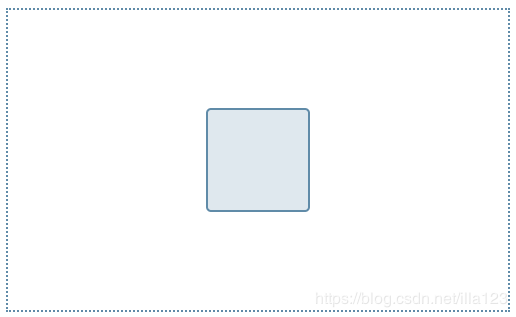
7.1 水平垂直居中

<div class="box">
<div></div>
</div>
.box {
display: flex;
align-items: center;
justify-content: center;
}
.box div {
width: 100px;
height: 100px;
}
7.2 绝对头部

<div class="box">
<header>我是头部</header>
<div class="content">
<p>我是内容</p>
</div>
</div>
.box {
display: flex;
flex-direction: column;
height: 100%;
}
.content {
flex: 1;
overflow: auto;
}
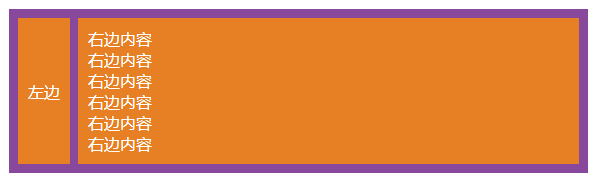
7.3 左右布局

<div class="box">
<div class="left">左边</div>
<div class="right">
右边内容<br>
右边内容<br>
右边内容<br>
右边内容<br>
右边内容<br>
右边内容<br>
</div>
</div>
.box {
display: flex;
}
.right {
flex:1;
}
.left {
display: flex;
align-items: center;
}
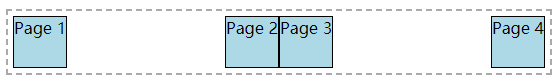
7.4 拆分导航

<nav>
<ul>
<li>Page 1</li>
<li>Page 2</li>
<li>Page 3</li>
<li>Page 4</li>
</ul>
</nav>
ul {
border: 2px dashed #aaa;
display: flex;
padding: 5px;
}
ul>li {
height: 50px;
background: lightblue;
border: 1px solid #000;
}
ul>li:nth-child(1) {
margin-right: auto;
}
ul>li:nth-child(4) {
margin-left: auto;
}
最后
以上就是幸福火车最近收集整理的关于flex布局的理解及几个常用应用例子一、什么是flex布局二、基本概念三、flex布局属性预览四、容器属性五、项目属性六、对齐方式对比七、常用的几个flex布局的全部内容,更多相关flex布局内容请搜索靠谱客的其他文章。








发表评论 取消回复