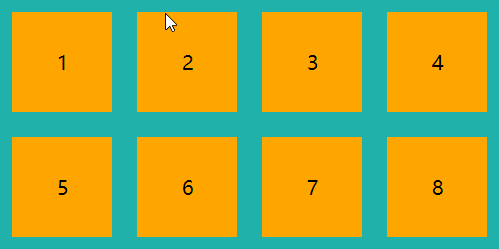
1.产品列表均匀分布案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>产品列表均匀分布案例</title>
<style>
* {
margin: 0;
padding: 0;
}
ul {
list-style-type: none;
width: 400px;
background: lightseagreen;
margin:10px auto;
display: flex;
flex-wrap: wrap;
}
ul li {
height:100px;
width:100px;
box-sizing:border-box;
padding:10px;
background-color: orange;
background-clip: content-box;
display: flex;
justify-content: center;
align-items: center;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
</ul>
</body>
</html>
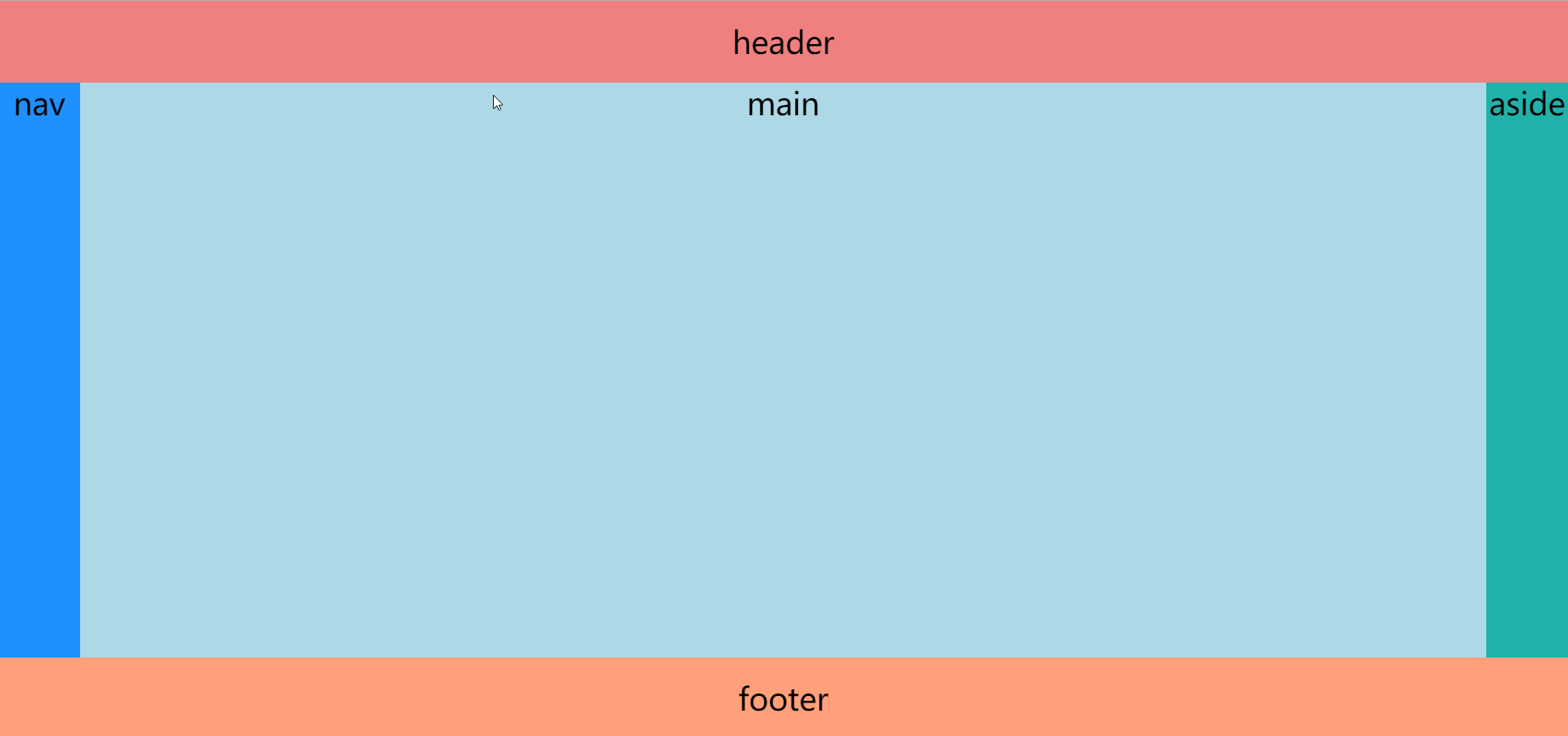
2.圣杯布局

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圣杯布局</title>
<style>
*{
margin:0;
padding:0;
}
.box {
display: flex;
flex-direction: column;
width:100%;
min-height: 100vh;
font-size: 30px;
text-align: center;
}
header,footer {
flex:0 0 80px;
line-height:80px;
}
header {
background: lightcoral;
}
footer {
background: lightsalmon;
}
.content {
display: flex;
flex:1;
}
.content nav {
flex:0 0 80px;
background: dodgerblue;
}
.content aside {
flex: 0 0 80px;
background: lightseagreen;
}
.content main {
flex:1;
background: lightblue;
}
</style>
</head>
<body>
<div class="box">
<header>header</header>
<div class="content">
<nav> nav</nav>
<main>main</main>
<aside>aside</aside>
</div>
<footer>footer</footer>
</div>
</body>
</html>
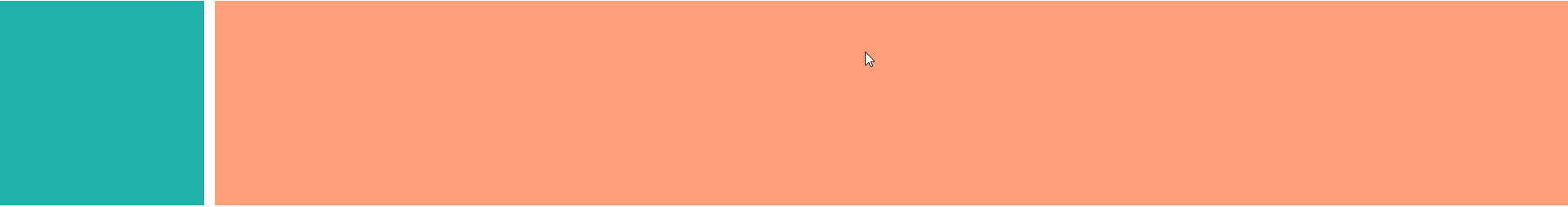
3.一栏固定一栏自适应

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>一栏宽度固定一栏宽度自适应</title>
<style>
*{
margin:0;
padding:0;
}
.demo {
display: flex;
margin: 10px auto;
}
.demo div:first-child{
width: 200px;
height:auto;
min-width:100px;
min-height:100px;
background: lightseagreen;
}
.demo div:last-child {
flex:1;
height: 200px;
margin-left: 10px;
background: lightsalmon;
}
</style>
</head>
<body>
<div class="demo">
<div></div>
<div></div>
</div>
</body>
</html>
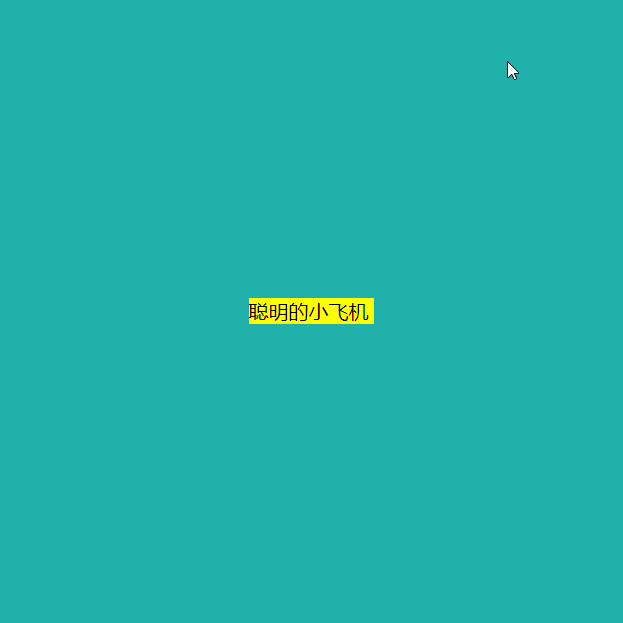
4.居中布局

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>居中</title>
<style>
* {
margin:0;
padding:0;
}
main{
display: flex;
height:500px;
width:500px;
background: lightseagreen;
justify-content: center;
align-items: center;
}
article {
width:100px;
background: yellow;
}
</style>
</head>
<body>
<main>
<article>聪明的小飞机</article>
</main>
</body>
</html>
5.三列布局(两边固定中间自适应)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>三列布局(中间自适应)</title>
<style>
* {
margin:0;
padding:0;
}
.box {
display:flex;
height:auto;
}
.left {
width:300px;
height: 200px;
background: lightseagreen;
}
.middle {
flex:1;
background: lightgoldenrodyellow;
}
.right {
width:300px;
height: 200px;
background: lightsalmon;
}
</style>
</head>
<body>
<div class="box">
<div class="left"></div>
<div class="middle"></div>
<div class="right"></div>
</div>
</body>
</html>
待续
最后
以上就是顺心皮带最近收集整理的关于一些常见的flex布局案例的全部内容,更多相关一些常见内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复