文章目录
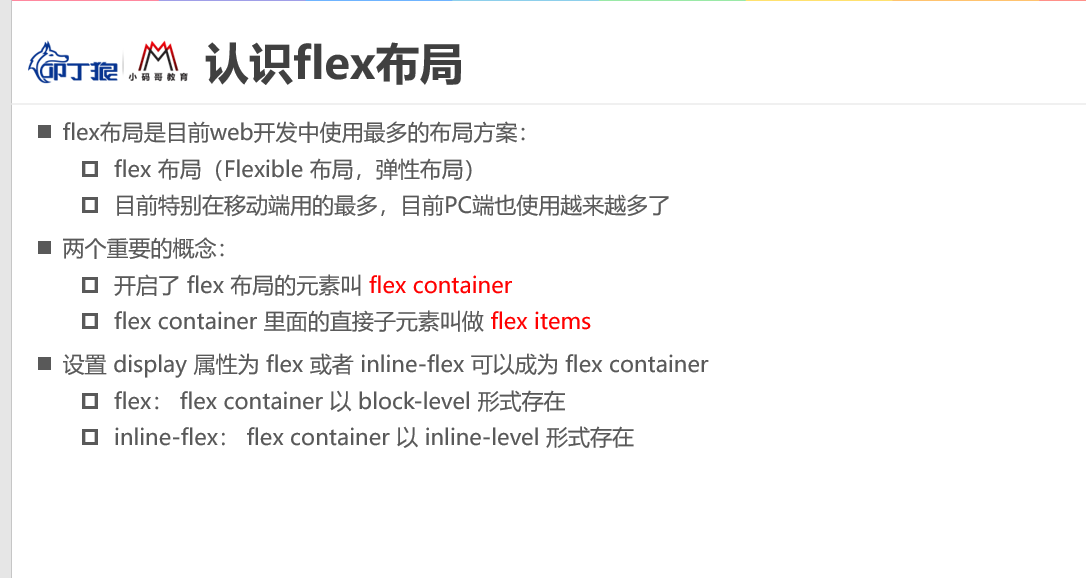
- flex布局的初步认知
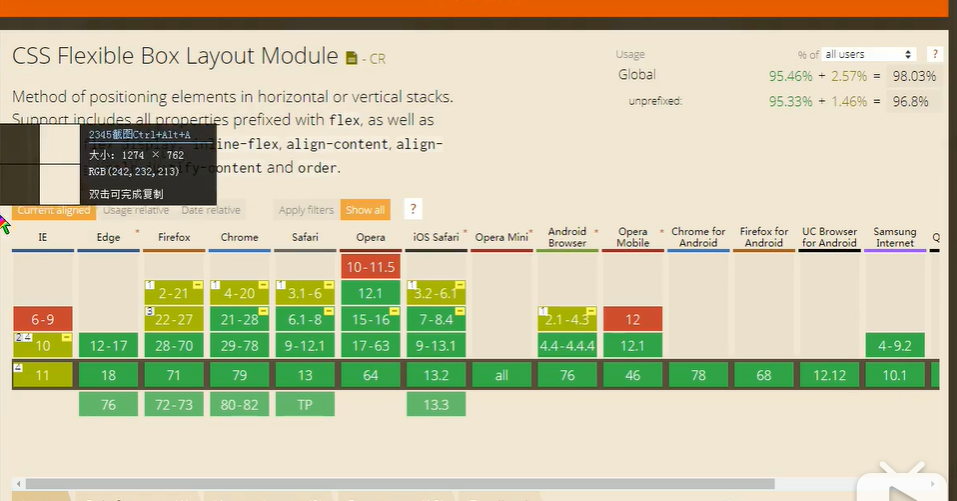
- 兼容性
- 怎么开启一个flex布局
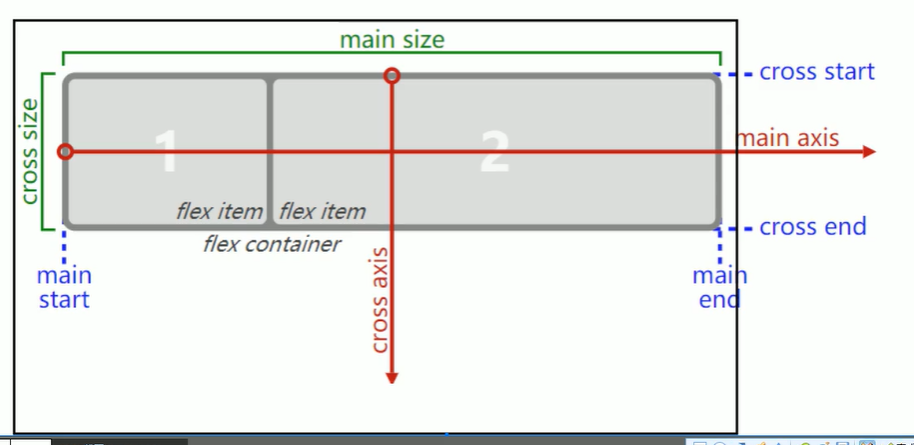
- flex的布局模型
- 两个坐标系main axis和cross axis的一些重要念
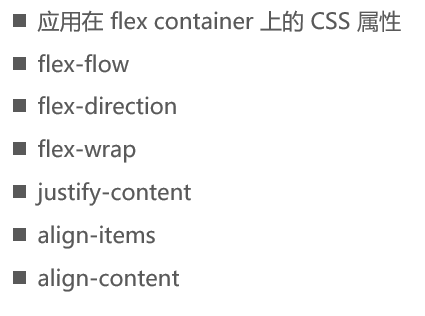
- flex的container中的属性
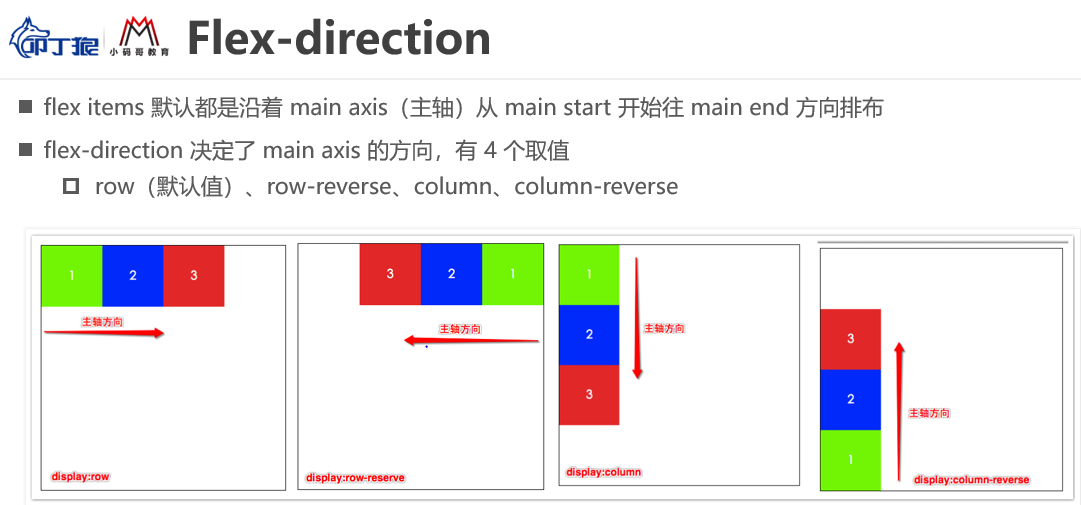
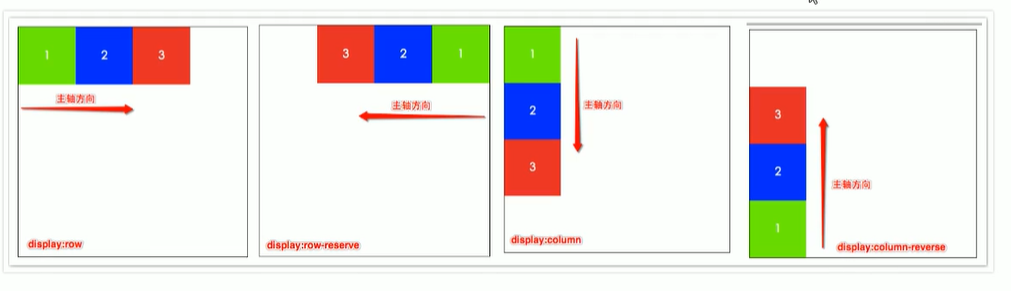
- flex-direction
- Justigy-content
- align-items
- flex-wrap
- flex-flow
- align-content
- flex-item中的属性
- order
- align-self
- flex-grow
- flex-shrink
- felx-basis
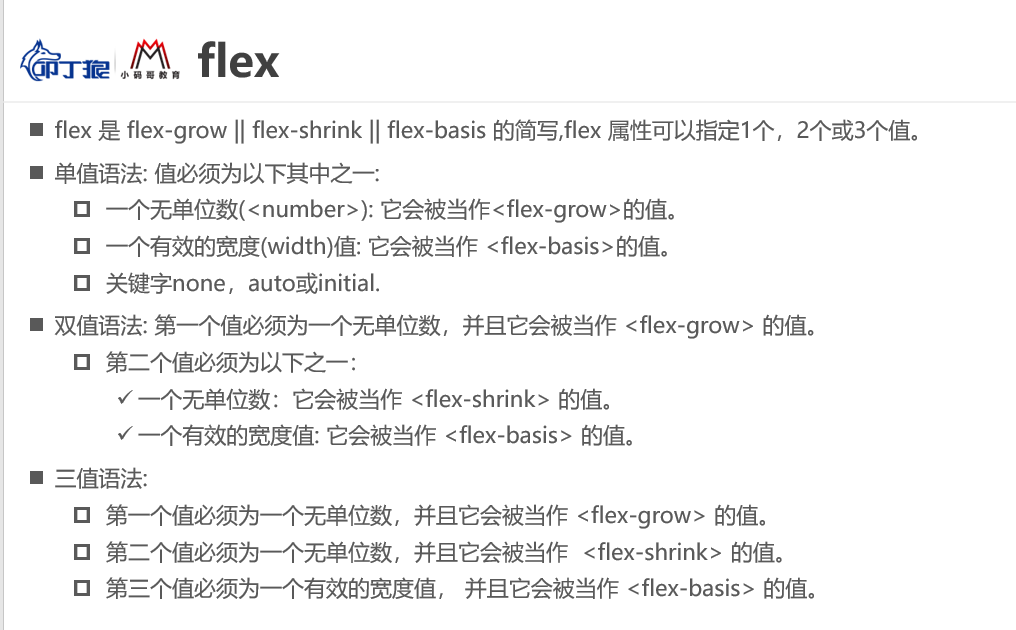
- flex
flex布局的初步认知

兼容性
flex布局的兼容性是杠杠的,几乎普及了所有浏览器的pc端和移动端,微信小程序等移动端网页基本可以用flex布局代替浮动了

怎么开启一个flex布局
.box{
/* 开启flex布局 */
/*
块级的开启方式是display设置为flex
行内元素开启布局的方式是inline-flex
*/
display: flex;
}
flex的布局模型

两个坐标系main axis和cross axis的一些重要念
main axis被称为主轴,cross axis被称之为交叉轴,主轴的开始位置为main start 结束为止被称为main start,交叉轴的的开始位置被称为cross start ,结束为止被称为cross end,主轴的宽度为main size,同理cross size就是交叉轴的长度
注意的是上面这幅图来自官方是默认情况下的模型,有可能主轴是纵向的
flex的container中的属性

flex-direction

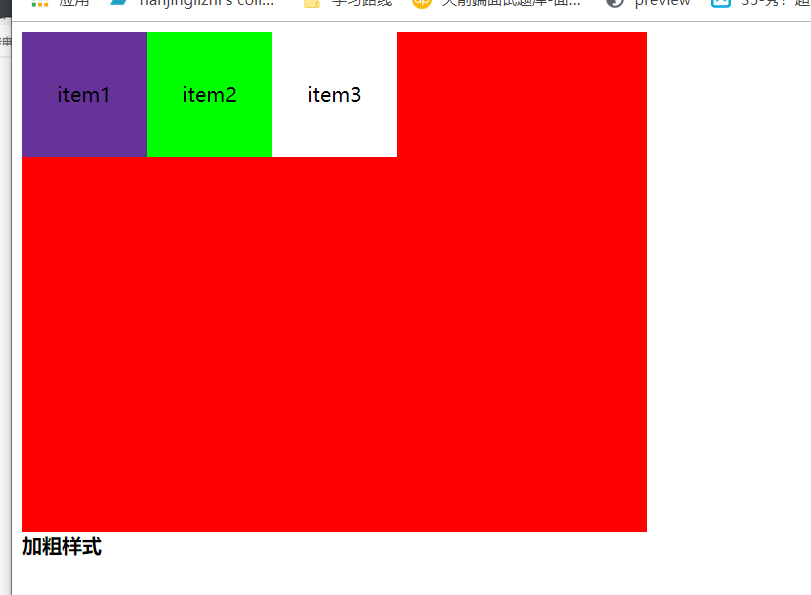
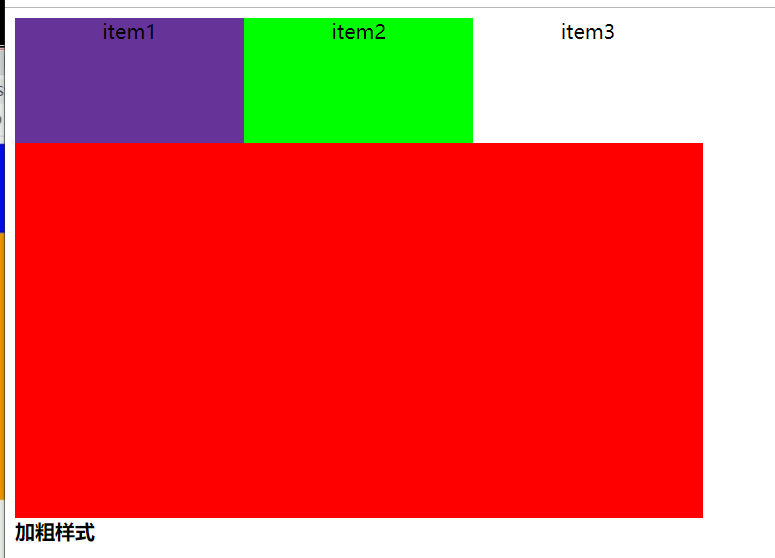
看如下代码
<style>
.box{
/* 开启flex布局 */
/*
块级的开启方式是display设置为flex
行内元素开启布局的方式是inline-flex
*/
display: flex;
width: 500px;
height: 400px;
background-color: red;
}
.item{
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
.item1{
background-color: rebeccapurple;
}
.item2{
background-color: #0f0;
}
.item3{
background-color: #fff;
}
</style>
</head>
<body>
<div class="box">
<div class="item item1">item1</div>
<div class="item item2">item2</div>
<div class="item item3">item3</div>
<!-- <div></div> -->
</div>
<strong>加粗样式</strong>
</body>
默认情况主轴方向从左到右

当设置
/* flex-direction默认情况从左到右 */
flex: row;(默认值)
/* 和主轴方向从右到左的排列 */
flex-direction: row-reverse;
/* 主轴方向从上到下 */
flex-direction:column;
/* 主轴方向下到上 */
flex-direction:column-reverse;

Justigy-content
*决定了flex items在main axis上的对齐放

/* 默认值 与main start对齐*/
justify-content: flex-start;

/* flex-end与main end对齐 */
justify-content: flex-end;

/* 居中对齐 */
justify-content:center;

/* 间隔居中对齐 */
/* justify-content: space-between; */

/* 均匀居中, */
/* justify-content: space-evenly; */

/* 两边的间隔小,中间间隔大 */
/* justify-content: space-around; */

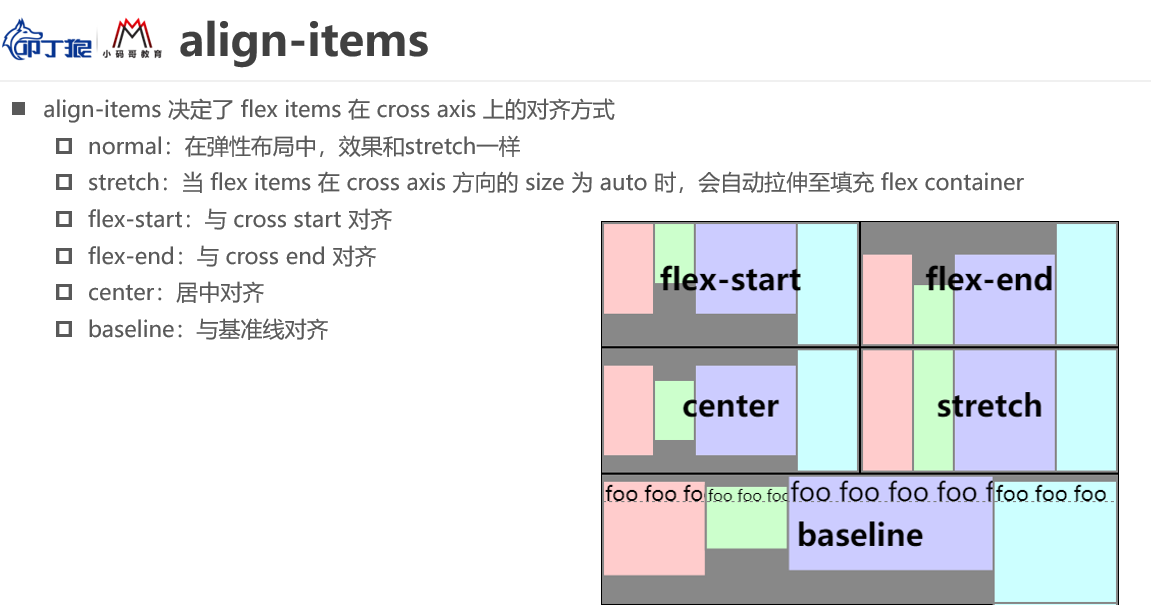
align-items
决定了flex items在cross axis上的对齐方式

如果flex-item没有设置高度,那么flex-item的高度不像以前那样他的高度由内容决定,而是他的高度会拉伸和父元素一样如下

align-items: normal;

前提是没有设置item高度

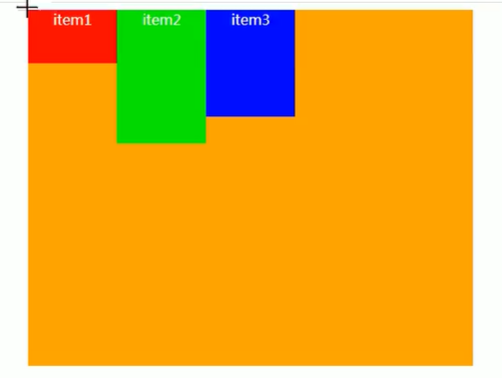
当给元素设置不同的高度时 用normal或者flex-start如下cross start对齐
.item1 {
background-color: rebeccapurple;
height: 60px;
}
.item2 {
background-color: #0f0;
height: 150px;
}
.item3 {
background-color: #fff;
height: 130px;
}
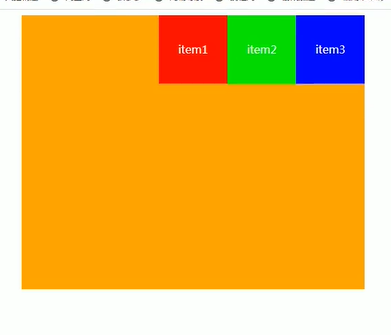
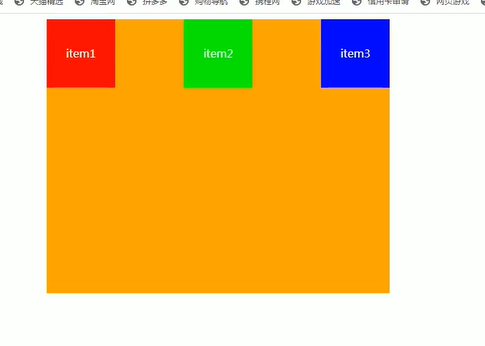
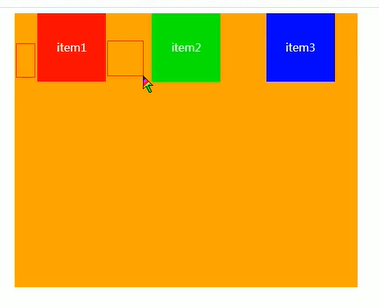
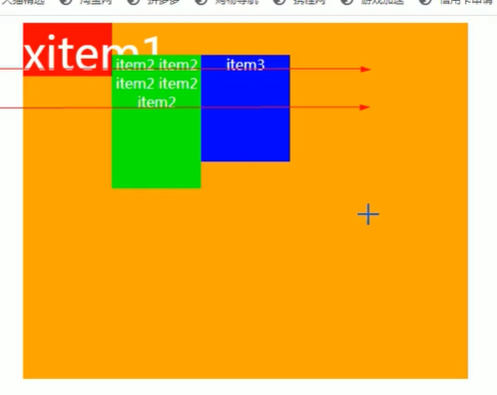
align-items: flex-start;

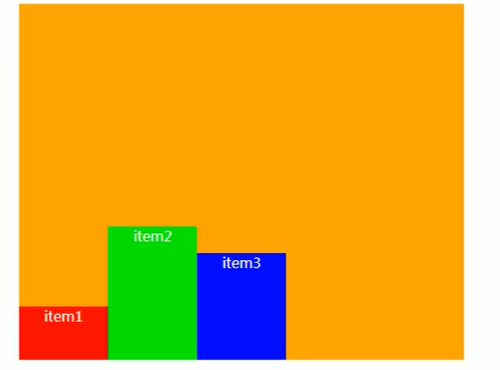
align-items: flex-end;
按cross-end对齐

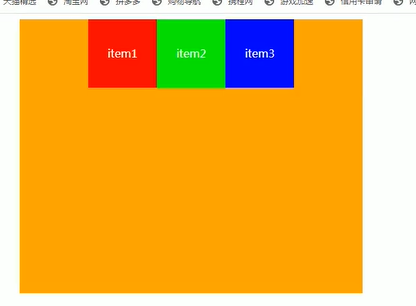
align-items: center;
按照交叉轴的中心点对齐

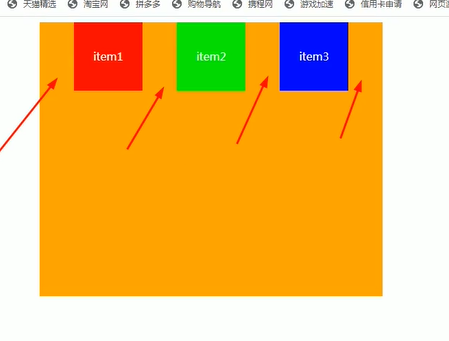
align-items:baseline;
按照基线对齐(内容第一行文本的基线)

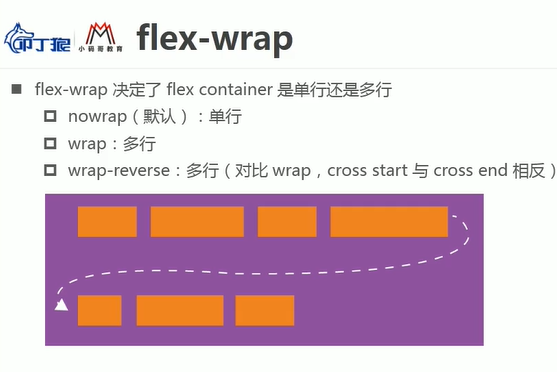
flex-wrap
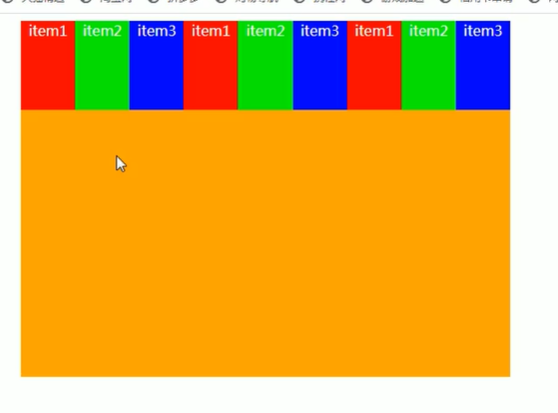
如果把item变为9个
那么样式如下不换行显示,且元素是设置过宽度的的


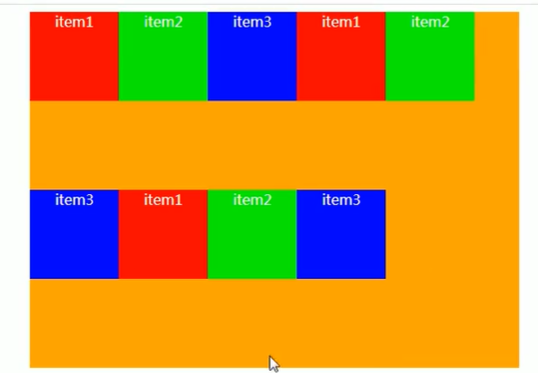
换行显示
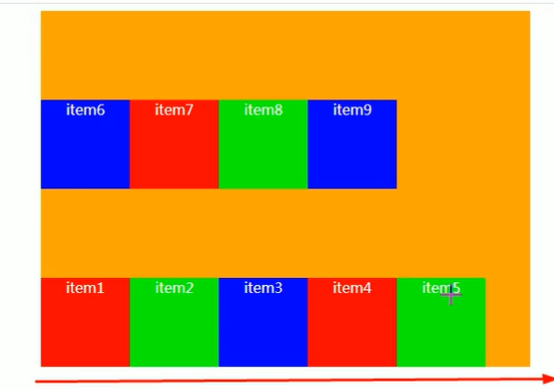
flex-wrap: wrap;

反转换行交叉轴
flex-wrap: wrap-reverse;

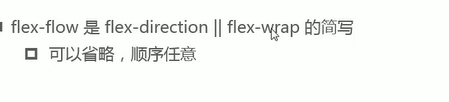
flex-flow

flex-flow: row-reverse;

flex-flow: row-reverse wrap;

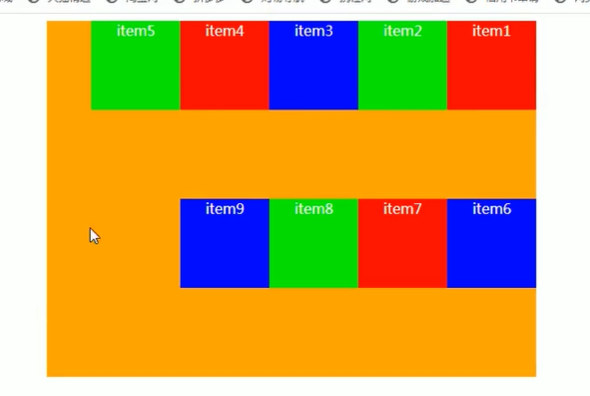
align-content
align-content决定了多行flex item是在cross axis上的对齐方式,用法与justify-content类似
 .
.
这里参考justify-content 看看吧,只不过把主轴换成了交叉轴
flex-item中的属性
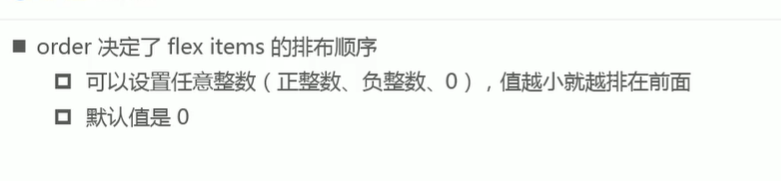
order

.box {
/* 开启flex布局 */
/*
块级的开启方式是display设置为flex
行内元素开启布局的方式是inline-flex
*/
display: flex;
width: 550px;
height: 400px;
background-color: red;
}
.item {
width: 100px;
height: 100px;
text-align: center;
/* line-height: 100px; */
}
.item1 {
background-color: rebeccapurple;
order:10
}
.item2 {
background-color: #0f0;
order: 6;
}
.item3 {
background-color: #fff;
order: 100;
}
</style>
</head>
<body>
<div class="box">
<div class="item item1">item1</div>
<div class="item item2">item2</div>
<div class="item item3">item3</div>
</div>
<strong>加粗样式</strong>
</body>
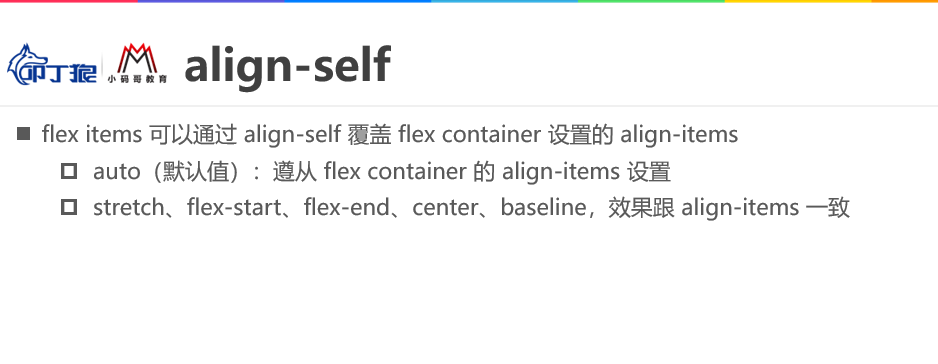
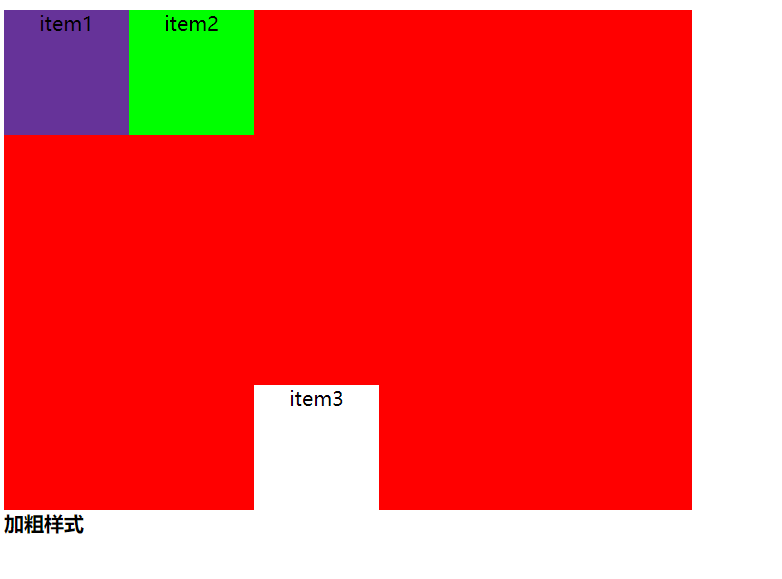
align-self

.item3 {
background-color: #fff;
/* order: 100; */
align-self: flex-end;
}
这里的item3设置了align-self属性它将会覆盖父元素的align-item属性

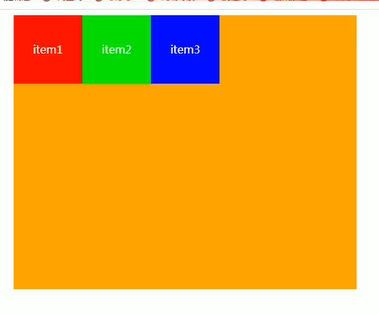
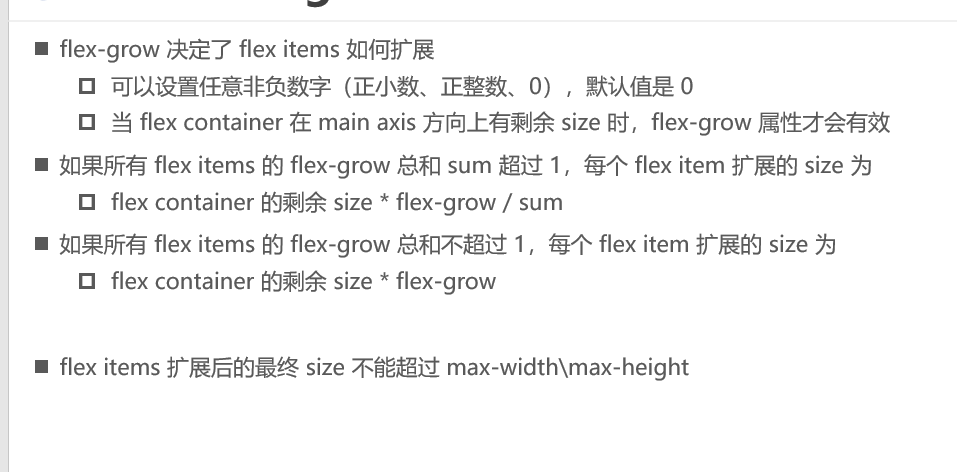
flex-grow

.item {
width: 100px;
height: 100px;
text-align: center;
/* line-height: 100px; */
}
.item1 {
background-color: rebeccapurple;
/* order:10 */
flex-grow: 1;
}
.item2 {
background-color: #0f0;
/* order: 6; */
flex-grow: 1;
}
.item3 {
background-color: #fff;
/* order: 100; */
/* align-self: flex-end; */
flex-grow: 1;
}
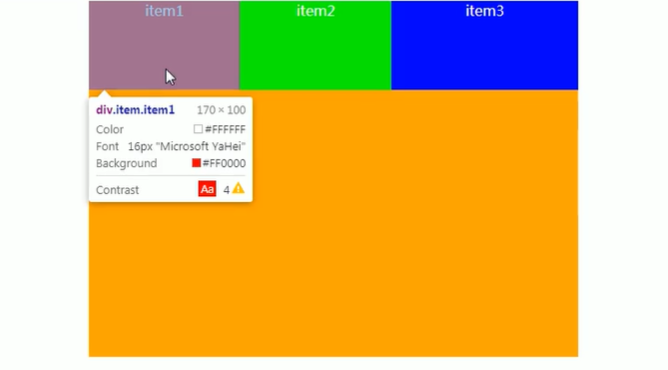
把三个item的flex-grow 都设置为1会铺满主轴

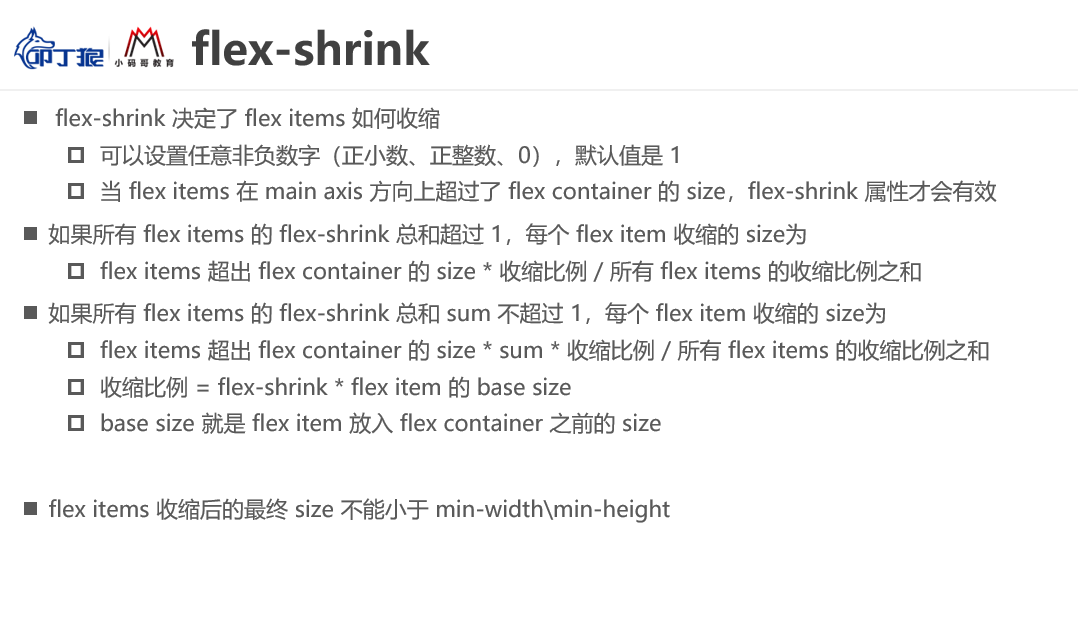
flex-shrink

.item1 {
background-color: rebeccapurple;
/* order:10 */
/* flex-grow: 1; */
flex-shrink: 2;
}
.item2 {
background-color: #0f0;
/* order: 6; */
/* flex-grow: 1; */
flex-shrink: 2;
}
.item3 {
background-color: #fff;
/* order: 100; */
/* align-self: flex-end; */
/* flex-grow: 1; */
flex-shrink: 2;
}
就是3个盒子将多出的部分按照1:2:2缩小

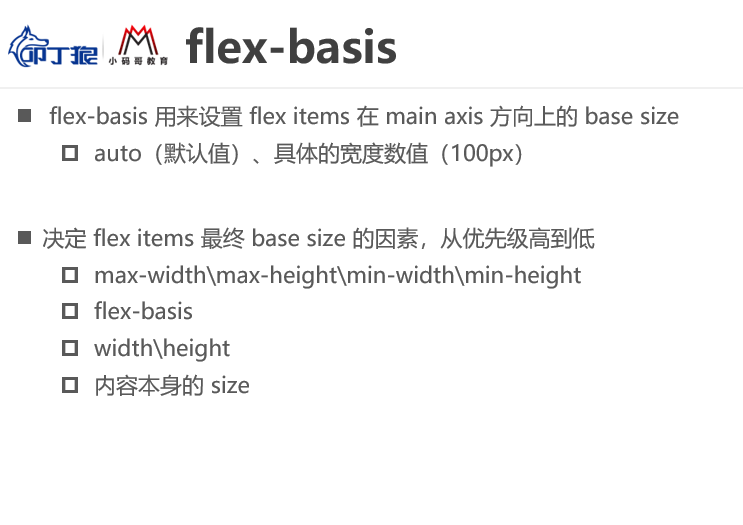
felx-basis

就是设置item在主轴方向的宽度,如果同时设置宽度有设置这个以这个为准
flex

最后
以上就是幽默电脑最近收集整理的关于flex布局的从认识到深刻认知到熟悉使用(详细图解)flex布局的初步认知flex的布局模型flex的container中的属性flex-item中的属性的全部内容,更多相关flex布局内容请搜索靠谱客的其他文章。








发表评论 取消回复