FlexiableBox即是弹性盒,用来进行弹性布局,一般跟rem(rem伸缩布局(转))连起来用比较方便,flexbox负责处理页面布局,然后rem处理一些flex顾及不到的地方(rem伸缩布局主要处理尺寸的适配问题)。

2009年,W3C提出了一种新的方案—-Flex布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。

注:设为Flex布局后,子元素的float、clear和vertical-align属性将失效
接下来说一下具体使用及各种属性??
一、容器的属性–以下6个属性设置在容器上。
1、flex-direction
2、flex-wrap
3、flex-flow
4、justify-content
5、align-items
6、align-content
一.1、flex-direction属性
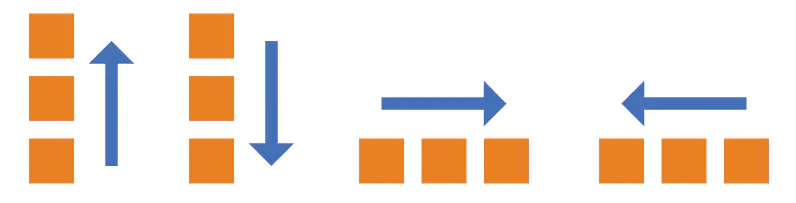
flex-direction属性决定主轴的方向(即项目的排列方向)。

flex-direction: row | row-reverse | column | column-reverse;
它可能有4个值。
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
一.2 flex-wrap属性
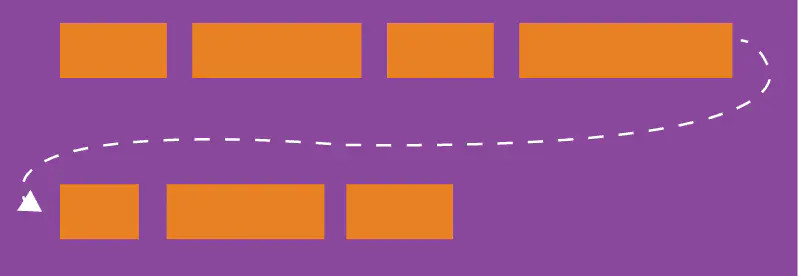
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。

flex-wrap: nowrap | wrap | wrap-reverse;
它可能取三个值。
(1)nowrap(默认):不换行。

(2)wrap:换行,第一行在上方。

(3)wrap-reverse:换行,第一行在下方。

一.3 flex-flow属性
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
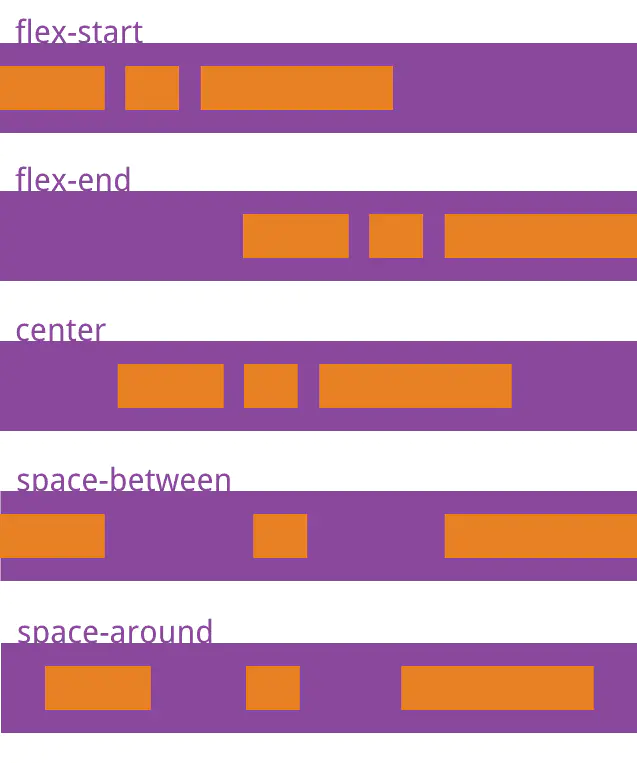
一.4 justify-content属性
justify-content属性定义了项目在主轴上的对齐方式。
justify-content: flex-start | flex-end | center | space-between | space-around;

它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
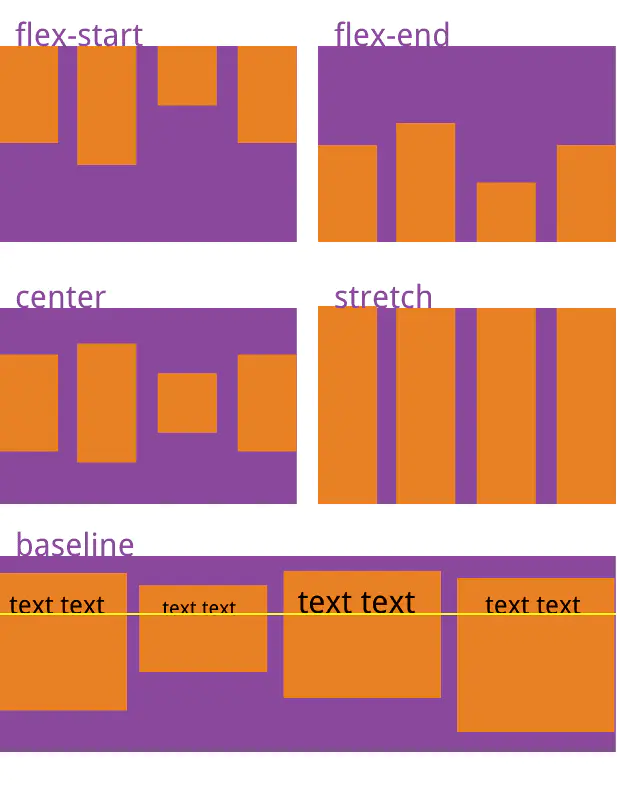
一.5 align-items属性
align-items属性定义项目在交叉轴上如何对齐。
align-items: flex-start | flex-end | center | baseline | stretch;

它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
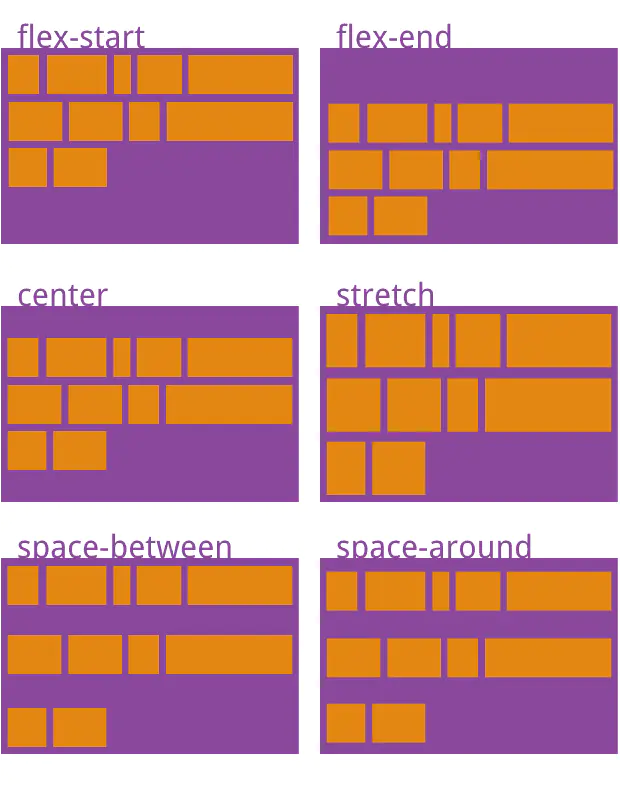
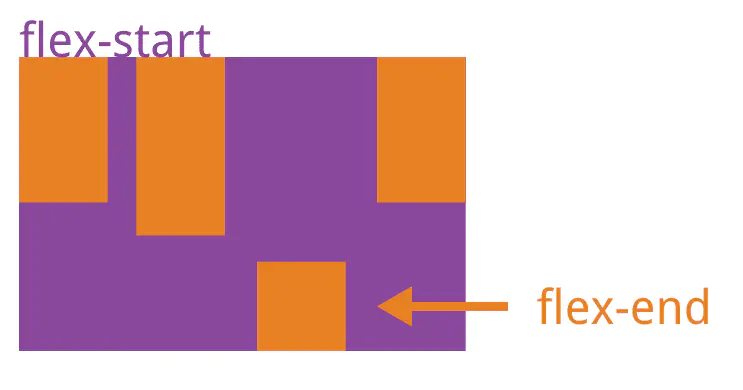
一.6 align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
align-content: stretch | flex-start | flex-end | center | space-between | space-around;

该属性可能取6个值。
stretch(默认值):轴线占满整个交叉轴。
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
二、子元素的属性-以下6个属性设置在子元素上。
1、order
2、flex-grow
3、flex-shrink
4、flex-basis
5、flex
6、align-self
二.1 order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
order: 0;

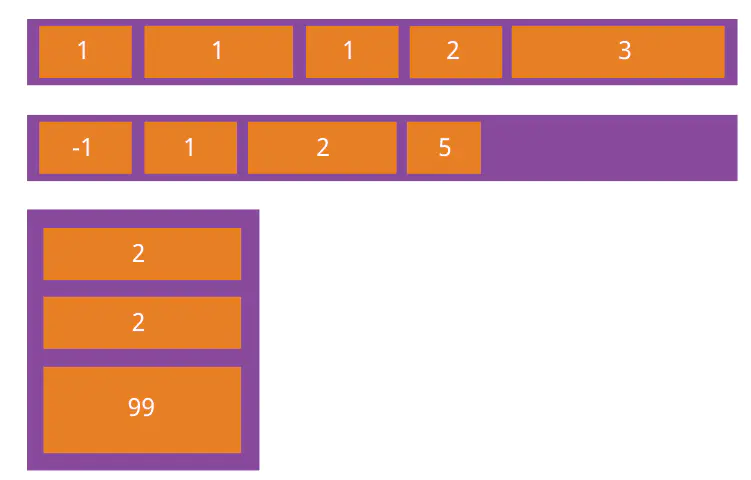
二.2 flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
flex-grow: 0;

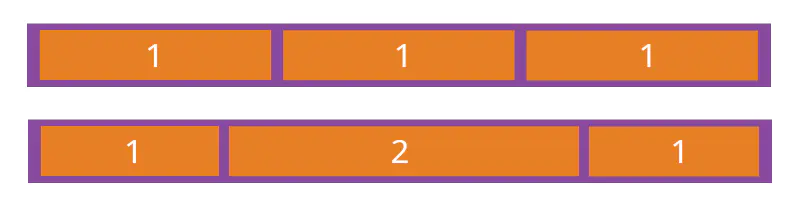
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍,如果为0,则如果存在剩余空间,也不放大。
二.3 flex-shrink属性
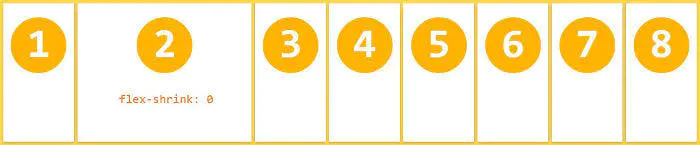
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
flex-shrink: 1;

如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小,负值对该属性无效。
二.4 flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
flex-basis: auto | 350px;
二.5 flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的合写,默认值为0 1 auto。后两个属性可选。
flex: none | flex-grow flex-shrink flex-basis;
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
二.6 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
align-self: auto | flex-start | flex-end | center | baseline | stretch;

该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
常操??
1、flex设置元素水平垂直居中对齐
.box {
display: flex; /*设置为flex布局*/
justify-content: center; /*水平居中*/
align-items: center; /*垂直居中*/
}
2、 用flex布局制作导航栏
ul {
display: flex;
}
li {
flex: 1;
text-align: center;
line-height: 100px;
}
效果如下↓,我们如果在HTML代码里面多加两个li元素,导航便弹性变化


-
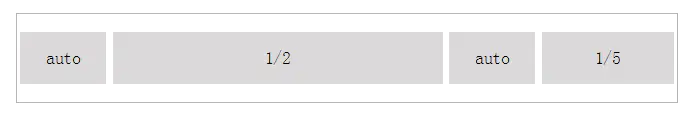
等分布局或某两个固定
.box{
display: flex;
}.item{
flex: 1;
}.item2{
flex: 0 0 50%;
}.item4{
flex: 0 0 20%;
}

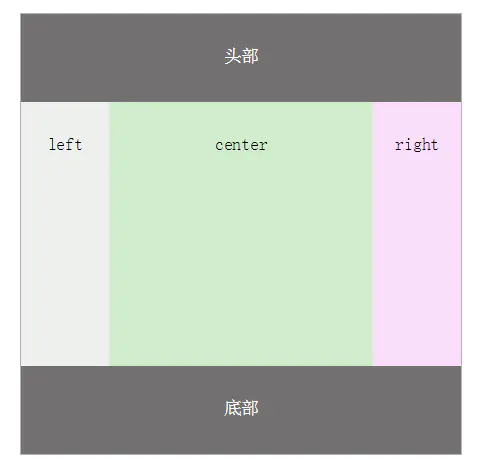
4、 圣杯布局,如图所示

<div class="box">
<div class="header">头部</div>
<div class="body">
<div class="left">left</div>
<div class="center">center</div>
<div class="right">right</div>
</div>
<div class="footer">底部</div>
</div>
.box{
display: flex;
flex-direction: column;
}
.box div{
flex: 1;
}
.body{
display: flex;
}
.header,.footer,.left,.right{
flex: 0 0 20%!important;
}
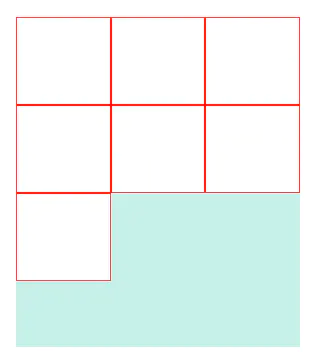
8、 流式布局 ,如下图所示

<div class="box">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
.box {
width: 258px;
height: 300px;
display: flex;
flex-wrap: wrap;
align-content: flex-start;
}
.item {
flex: 0 0 33.333333%;
height: 80px;
box-sizing: border-box;
}
暂时就总结这些,希望可以对大家在理解和使用flex布局上有帮助,谢谢
最后
以上就是现代樱桃最近收集整理的关于flex布局详解(配图-简洁易懂)的全部内容,更多相关flex布局详解(配图-简洁易懂)内容请搜索靠谱客的其他文章。








发表评论 取消回复