1.在vs中安装并配置j Query,版本号由安装的jQuery版本号确定(我的此处为3.6.0)
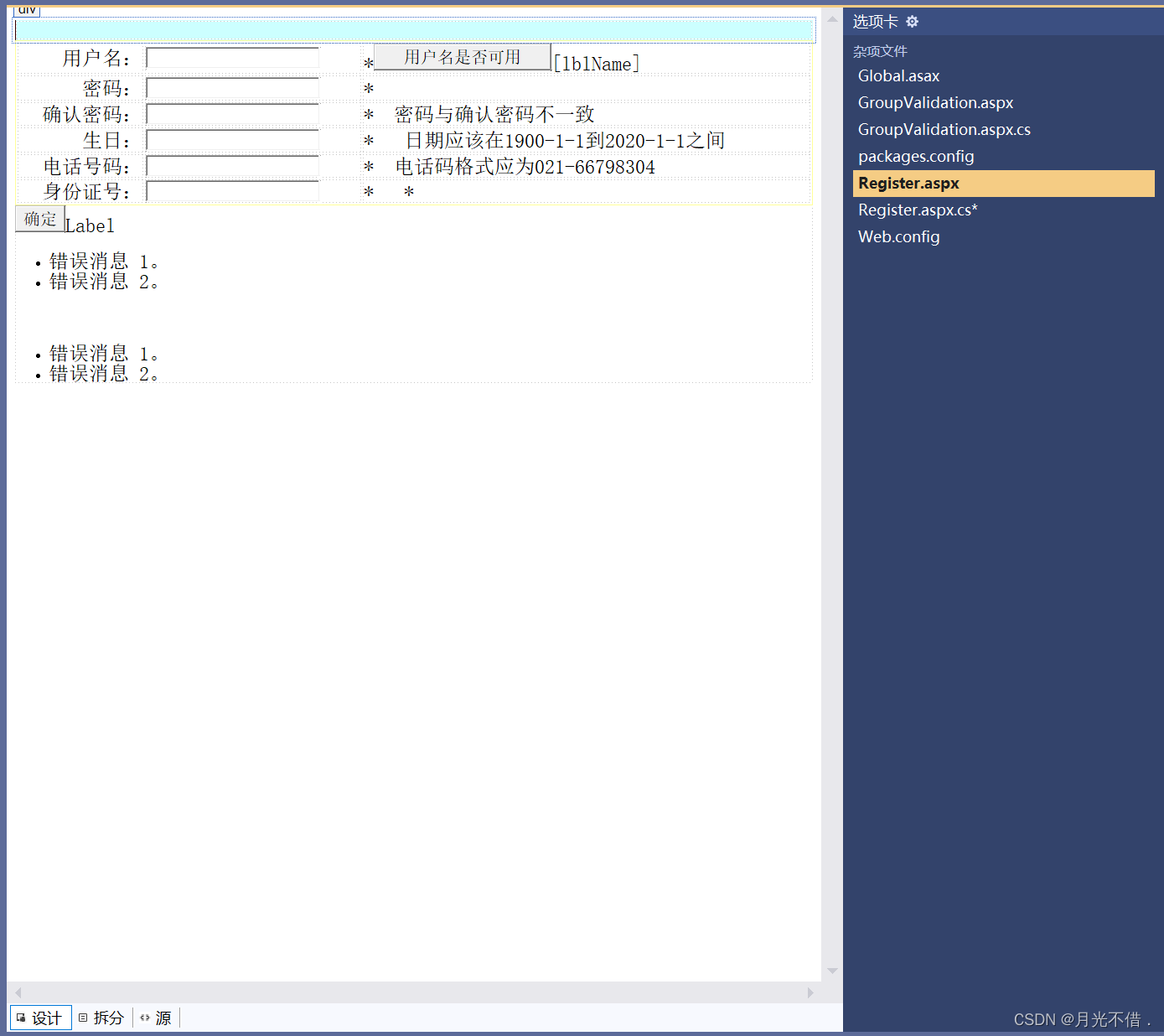
2.先布置表格,几行几列
3.主要还是要控件还有属性,控件需要文本框控件(TextBox)和验证控件(RequiredFieldValidator),比较控件(CompareValidator),范围验证控件(RangValitor),正则表达式控件(RegularExpressionValidator :验证给定的字符串或子字符串是否符合指定特征),自定义验证控件(CustomValidator)
还有验证总结控件(ValidationSummary:用于在网页,消息框或两者中内联显示所有验证错误的摘要)
4.然后设置后台代码
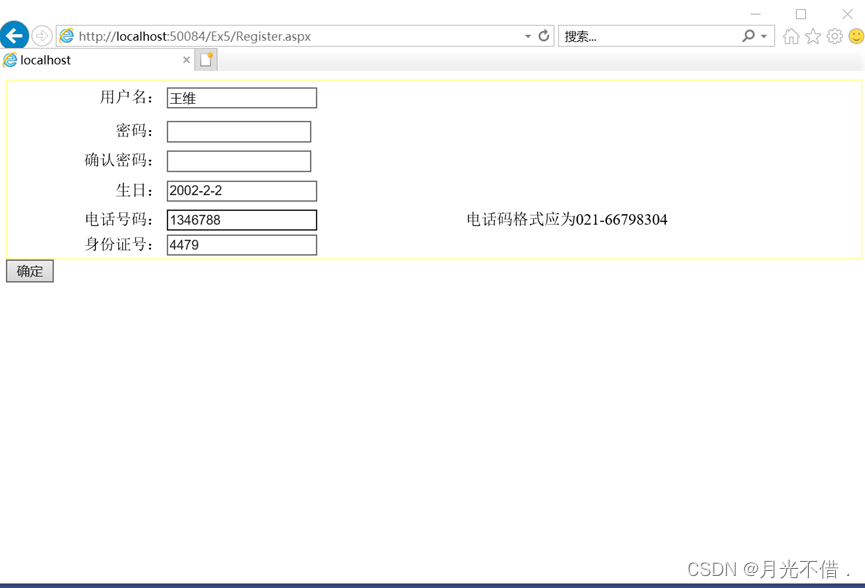
效果图如下:

using System;
using System.Collections.Generic;
using System.Configuration;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class Ex5_Register : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btnSubmit_Click(object sender, EventArgs e)
{
lblMsg.Text = "";
if (Page.IsValid) {
lblMsg.Text = "验证通过!";
}
}
protected void csvIdentity_ServerValidate (object source, ServerValidateEventArgs args)
{
string cid = args.Value;
args.IsValid = true;
try
{
DateTime.Parse(cid.Substring(6, 4) + "-" + cid.Substring(10, 2) + "-"
+ cid.Substring(12, 2));
}
catch
{
args.IsValid = false;
}
}
protected void txtName_TextChanged(object sender, EventArgs e)
{
}
protected void btnValidateName_Click(object sender, EventArgs e)
{
if (txtName.Text == "leaf") {
lblMsg.Text = "抱歉!该用户名已被占用!";
}
else
{
lblMsg.Text = “恭喜!该用户名可用!”;
}
}
}

最后
以上就是尊敬钢笔最近收集整理的关于用ASP.NET做一个验证页面的全部内容,更多相关用ASP内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复