本文介绍的是采用npm方法安装,其他方法其实也差不了多少
首先说一下在使用过程中遇到的一个小问题,在使用编辑器的时候,由于采用的框架的不同可能会遇到一些不同的问题,我这是用的是layui框架,在安装了wangEditor后并引入,后来发现有序列表和无序列表样式出不来,原因样式被覆盖掉了,只需要把编辑器的样式优先级设高一点就行。
下面说一下具体使用:
npm install wangeditor
这种安装的是3的版本
wangEditor安装后直接做一些简单的配置就可以正常使用了,下面直接上代码
html页面直接采用div标签的形式,添加一个id属性
<div id="editor">
</div>
js代码
最简单的使用
//最简单使用
var wangEditor= require('wangeditor')
var editor = new wangEditor('#editor');
editor.create()
效果如下:

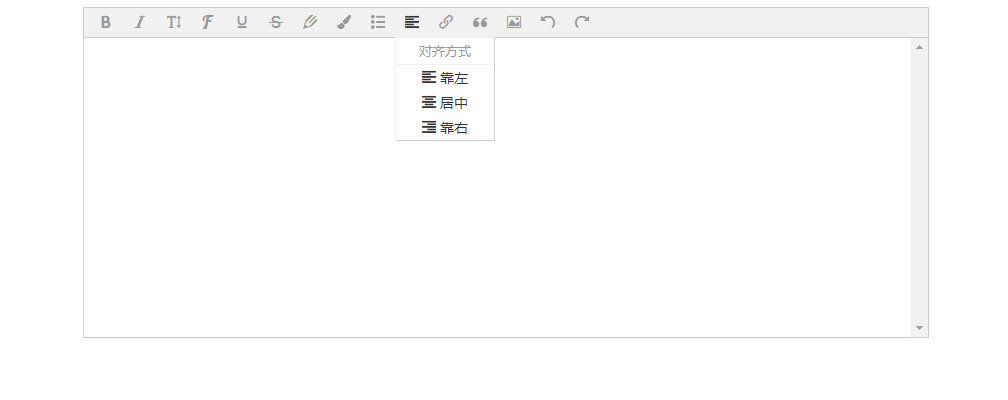
如果想自定义采用wangEditor的一些功能,可以采用如下配置
//引用
var wangEditor= require('wangeditor') // 使用 npm 安装
//创建编辑器
var editor = new wangEditor('#editor');
//下面是一些wangeditor编辑器的一些配置
//菜单的配置 不需要的可以注释掉
editor.customConfig.menus = [
'bold', // 粗体
'italic', // 斜体
'fontSize', // 字号
'fontName', // 字体
'underline', // 下划线
'strikeThrough', // 删除线
'foreColor', // 文字颜色
'backColor', // 背景颜色
'list', // 列表
'justify', // 对齐方式
'link', // 插入链接
'quote', // 引用
// 'emoticon', // 表情
'image', // 插入图片
'undo', // 撤销
'redo', // 重复
]
//字体颜色 背景颜色
editor.customConfig.colors = [
'#000000',
'#eeece0',
'#1c487f',
]
//字体
editor.customConfig.fontNames = [
'宋体',
'微软雅黑',
'Arial',
'Tahoma',
'Verdana'
]
editor.customConfig.showLinkImg = false // 隐藏“网络图片”上传
editor.customConfig.uploadImgServer = ApiHost + '/upload'; //这个很关键 很多人都不知道本地上传图片怎么来的 配置服务器端上传路径就会出来
editor.customConfig.pasteIgnoreImg = true //只允许粘贴纯文本 忽略图片
editor.customConfig.pasteFilterStyle = true //过滤样式true
editor.customConfig.uploadFileName = 'file' //自定义 fileName
//上传图片时的监听函数 服务器端返回的必须是一个 JSON 格式字符串
editor.customConfig.uploadImgHooks = {
// 图片上传并返回结果,自定义插入图片的事件
customInsert: function (insertImg, result, editor) {
let url = result.result;
insertImg(ApiHost + "upload/" + url) //插入图片
}
}
editor.create();
最终效果图如下:

有不对的地方欢迎指正,互相学习,若在使用的时候遇到有什么问题欢迎大家互相讨论留言,有兴趣的可以看一下源代码,可以自定义功能!
更多的使用方法可以去看官方文档:wangEditor使用手册
最后
以上就是醉熏马里奥最近收集整理的关于关于wangEditor3富文本编辑器的使用做一个简单的介绍的全部内容,更多相关关于wangEditor3富文本编辑器内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复