UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,
具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码。
可惜在官网下载太慢了,而且界面有些许复古,放弃了,使用了轻量级wangEditor3。
1.下载
手册中下载
导入到项目中

2.项目中创建
wangEditor demo欢迎使用 wangEditor 富文本编辑器
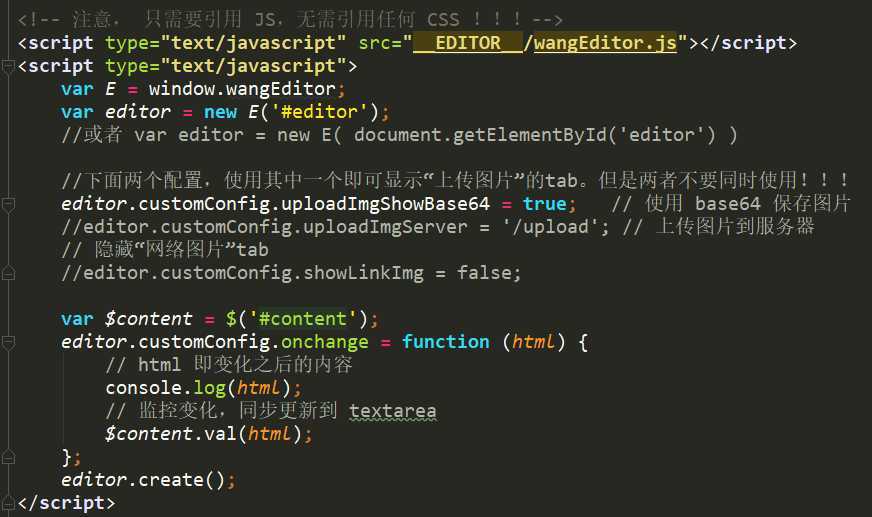
var E = window.wangEditor
var editor = new E(‘#editor‘)
// 或者 var editor = new E( document.getElementById(‘editor‘) )
editor.create()


图片上传选的使用 base64 编码直接将图片插入到内容中,免去配置本地上传
没用Ajax,所以在表单中添加 了一个隐藏文本框
配置onchange函数之后,用户操作(鼠标点击、键盘打字等)导致的内容变化之后,会自动触发onchange函数执行。
submit提交时富文本内容也会提交。

3.保存文本到数据库

原文:https://www.cnblogs.com/super-zhangkun/p/12426430.html
最后
以上就是标致棉花糖最近收集整理的关于php处理富文本提交的数据库,ThinkPHP6.0使用富文本编辑器wangEditor3的全部内容,更多相关php处理富文本提交内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复