这里订阅了的是Kinect for Xbox One或是华硕的Xtion Pro Live的topic:/camera/rgb/image_raw 。
1、编写源程序
#include <ros/ros.h>
#include <image_transport/image_transport.h>
#include <opencv2/highgui/highgui.hpp>
#include <cv_bridge/cv_bridge.h>
#include <iostream>
using std::cout;
using std::endl;
using std::stringstream;
using std::string;
unsigned int fileNum = 1;
bool saveCloud(false);
void imageCallback(const sensor_msgs::ImageConstPtr& msg)
{
cv::imshow("Show RgbImage", cv_bridge::toCvShare(msg,"rgb8")->image);
char key;
key=cvWaitKey(33);
if(key==32) //the Ascii of "Space key" is 32
saveCloud = true;
if(saveCloud)
{
stringstream stream;
stringstream stream1;
stream <<"Goal RgbImage" << fileNum<<".jpg";
stream1 <<"/home/lijunliang/qt_catkin_ws/src/GetRgbImage/" << fileNum <<".jpg";
string filename = stream.str();
string filename1 = stream1.str();
cv::imwrite(filename1,cv_bridge::toCvShare(msg)->image);
saveCloud = false;
fileNum++;
cout << filename << " had Saved."<< endl;
}
}
int main(int argc, char **argv)
{
ros::init(argc, argv, "Image_listener");
ros::NodeHandle nh;
cv::namedWindow("Show RgbImage");
cv::startWindowThread();
image_transport::ImageTransport it(nh);
image_transport::Subscriber sub = it.subscribe("/camera/rgb/image_raw", 1, imageCallback);
ros::spin();
cv::destroyWindow("Show RgbImage");
}
stream1 <<"/home/lijunliang/qt_catkin_ws/src/GetRgbImage/" << fileNum <<".jpg";
2、在ubuntu终端启动Xtion pro live 驱动

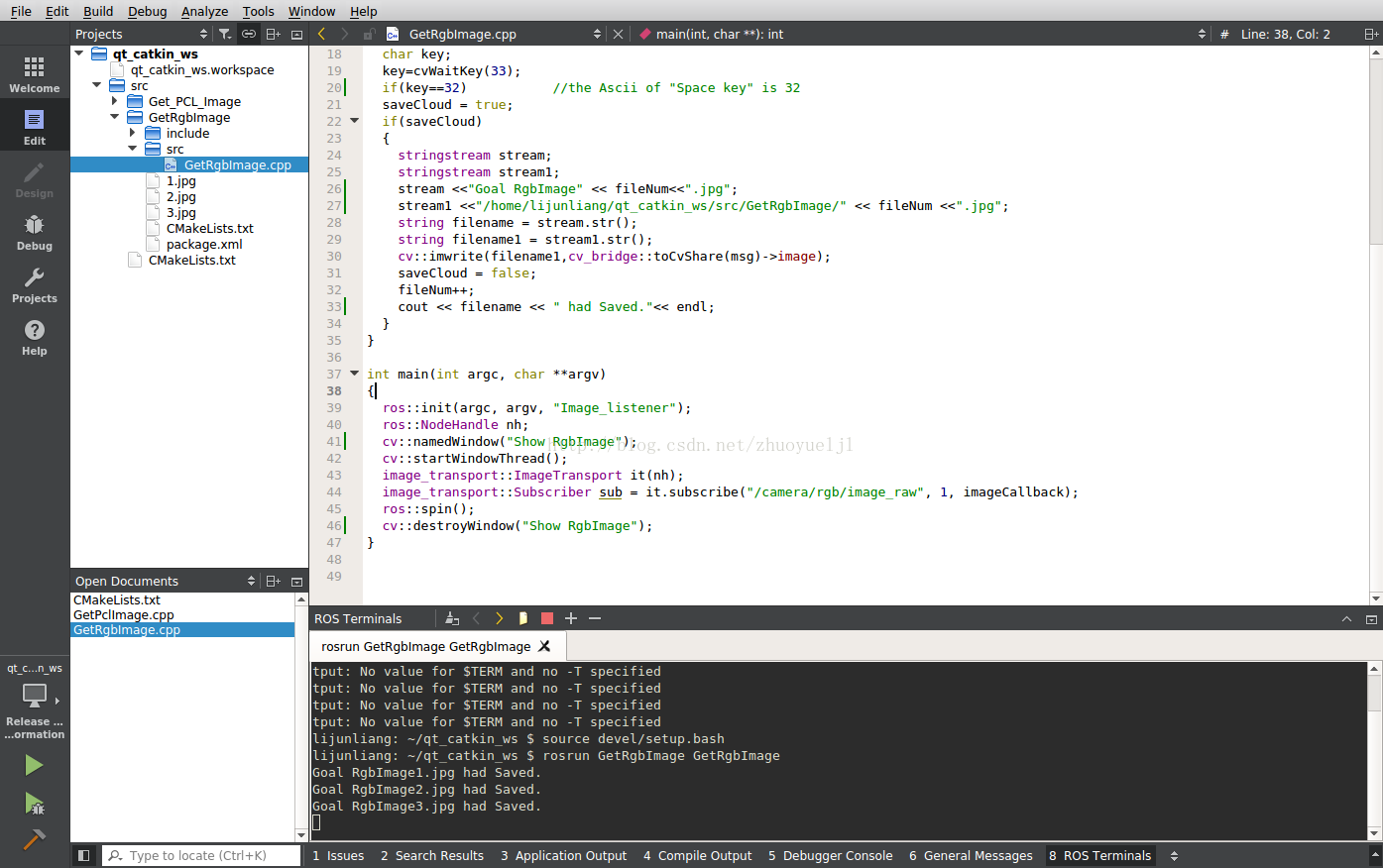
3、用qt编译并运行节点

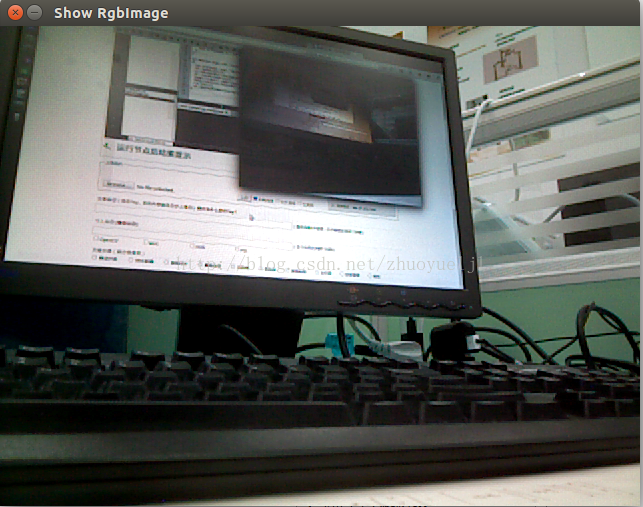
4、运行节点后结果显示

注意:按空格键会将当前的RGB图保存下来,保存到你所建立的package文件夹下。名字为1.jpg,2.jpg,...依次类推。
至此,ROS下订阅topic并保存Xtion pro live (kinect)深度摄像机的RGB图实现结束!
最后
以上就是善良人生最近收集整理的关于ROS下订阅topic,显示并保存Kinect(Xtion pro live )深度摄像机的RGB图像的全部内容,更多相关ROS下订阅topic,显示并保存Kinect(Xtion内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复