
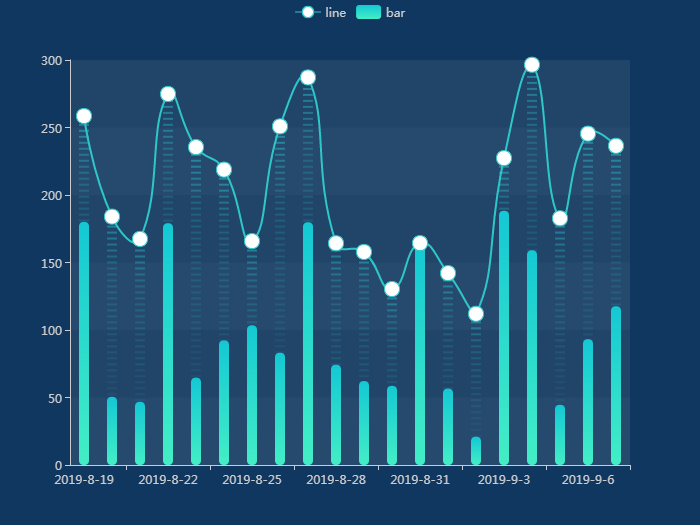
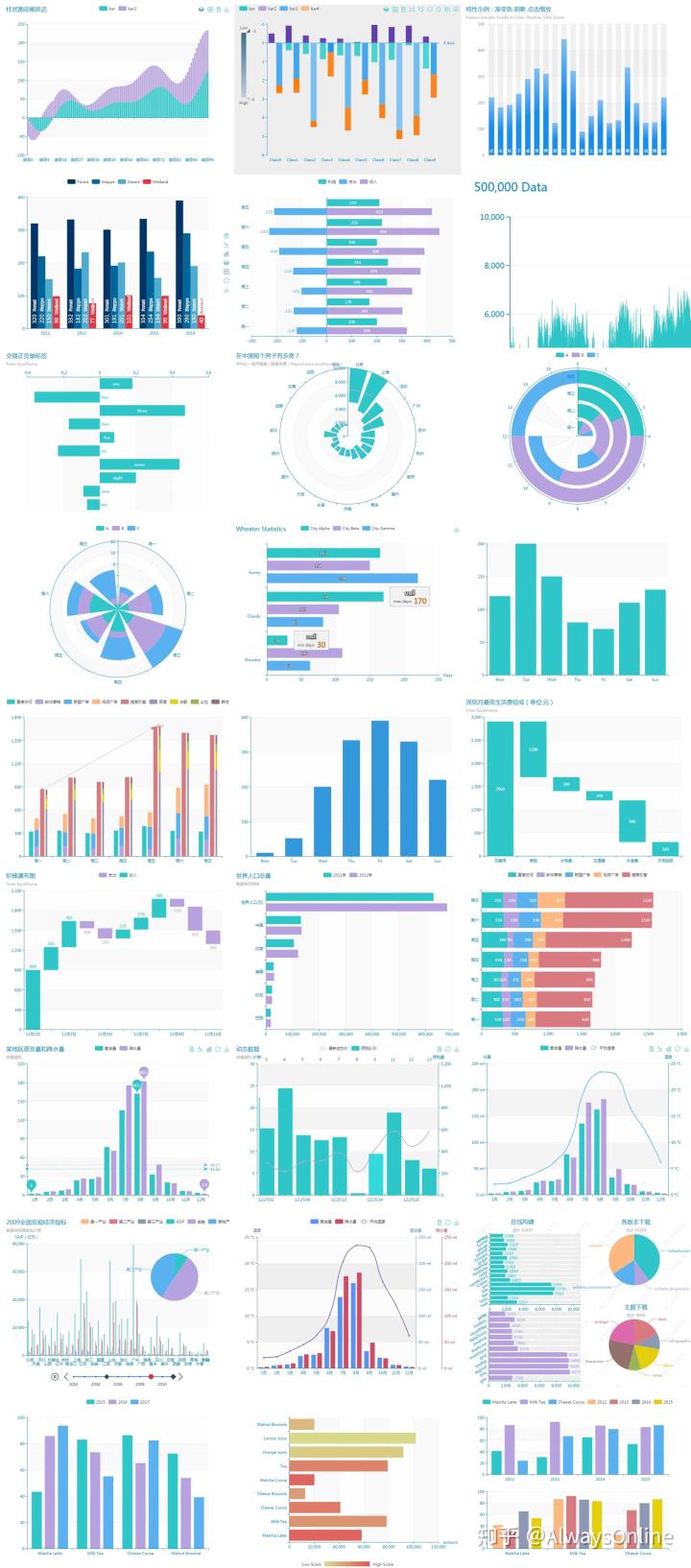
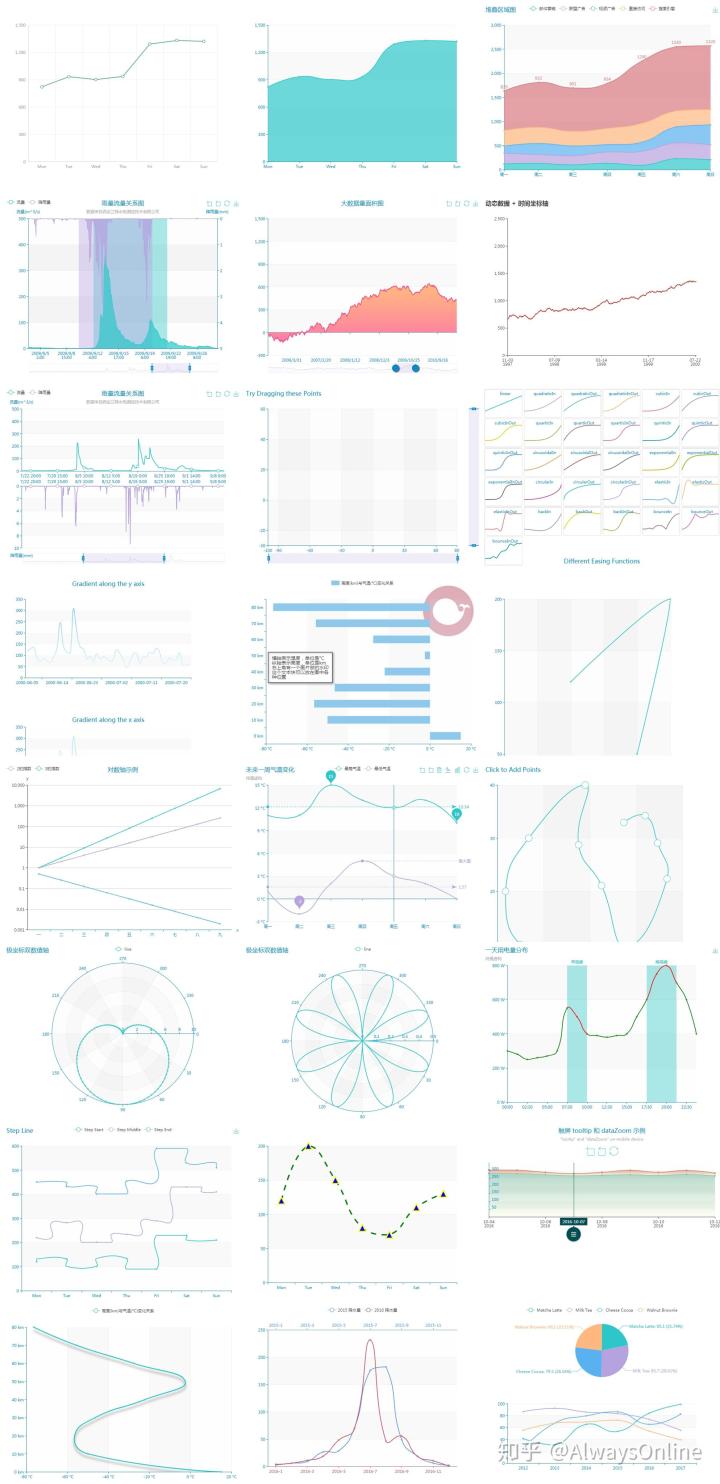
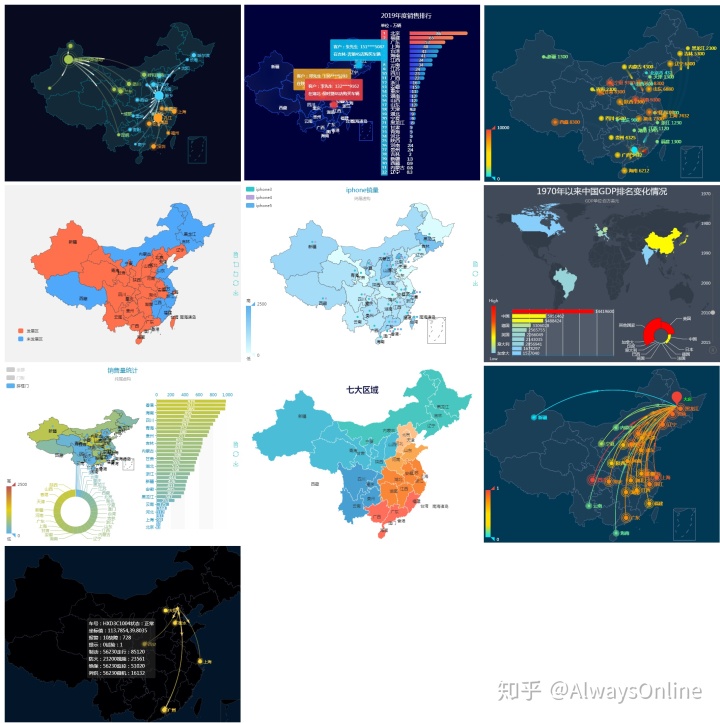
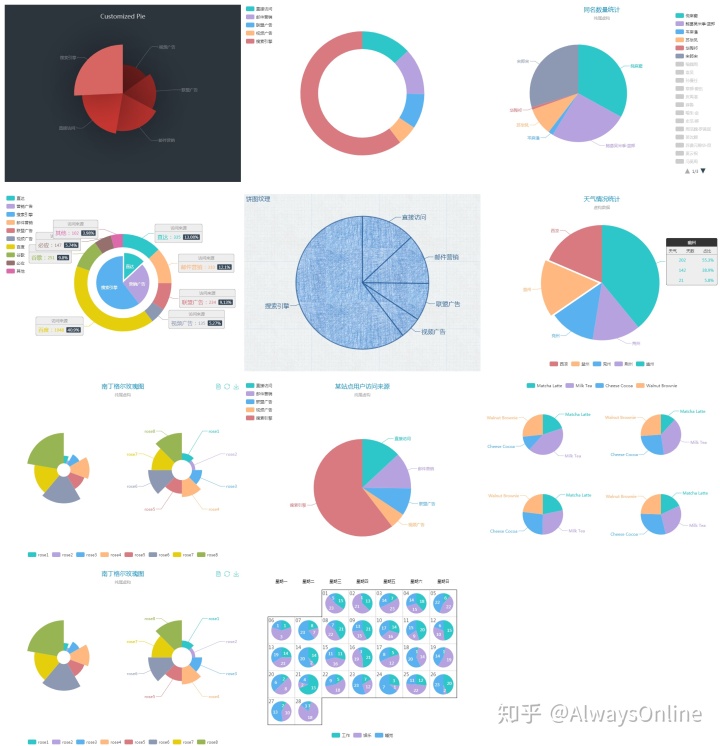
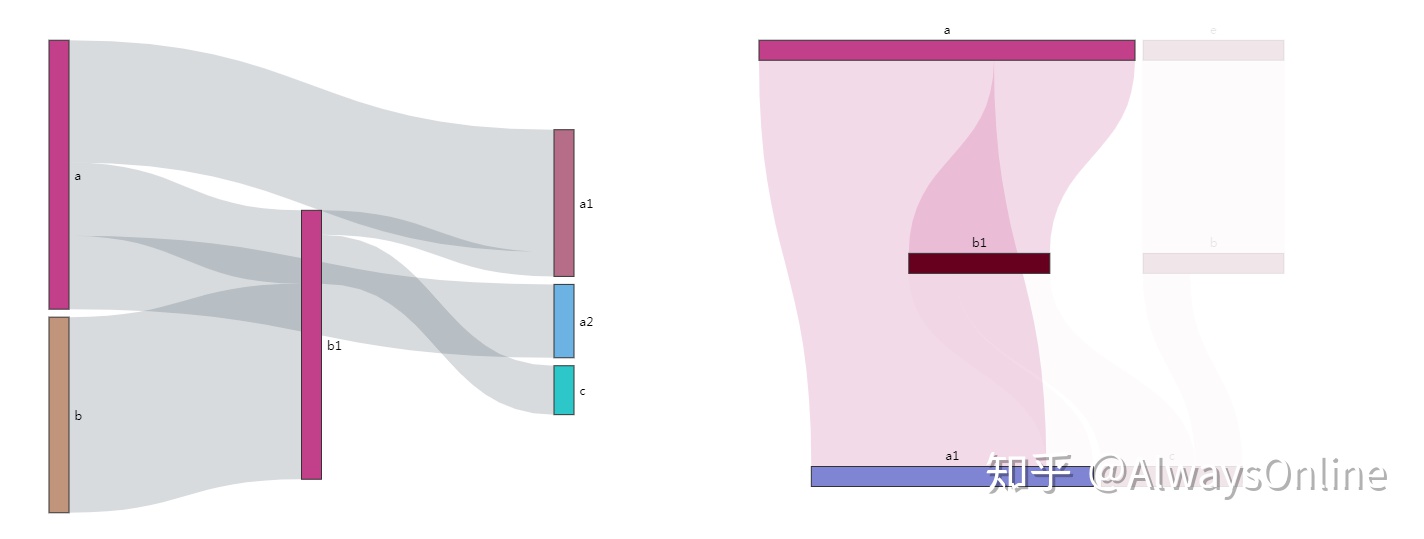
150+个图表
原型集成了150多个图表,所有图表都可以自定义内容,在图表中做到所见即所得的效果。
更是体现图表的灵活性、可用性、自动定义、可移植行
集成了百度ECHARTS中所有的图表、以及论坛中用户自定图表
同时用户可以在原型中自己规划设计图表的样式、内容
20+图表类型
原型助攻包括28个图表类型,涵盖了现在ECHARTS中所有类型
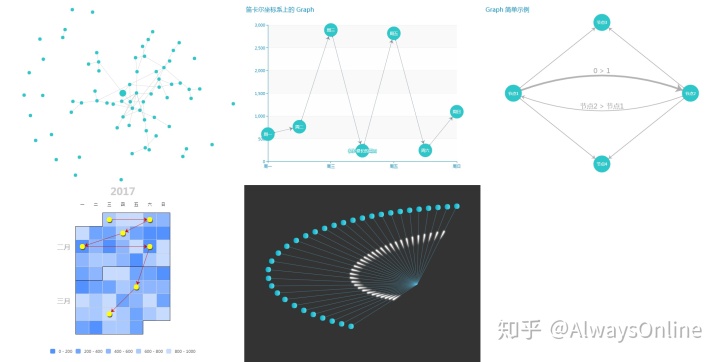
常规的折线图、柱状图、散点图、饼图、K线图
用于统计的盒形图
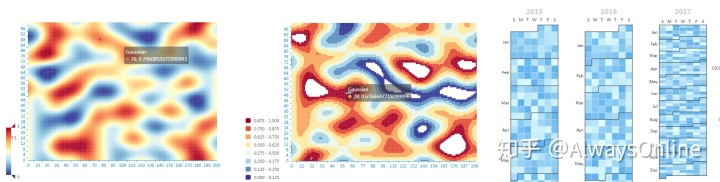
用于地理数据可视化的地图、热力图、线图
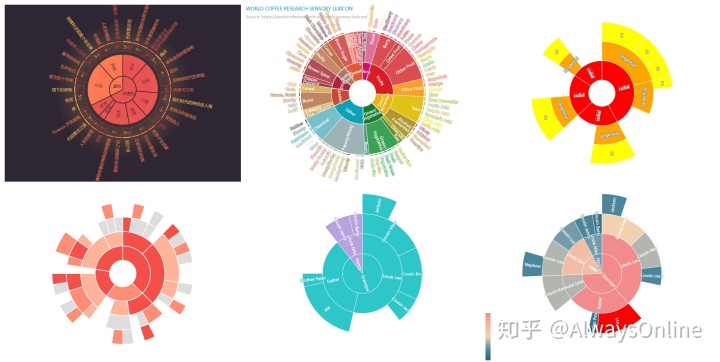
用于关系数据可视化的关系图、treemap、旭日图
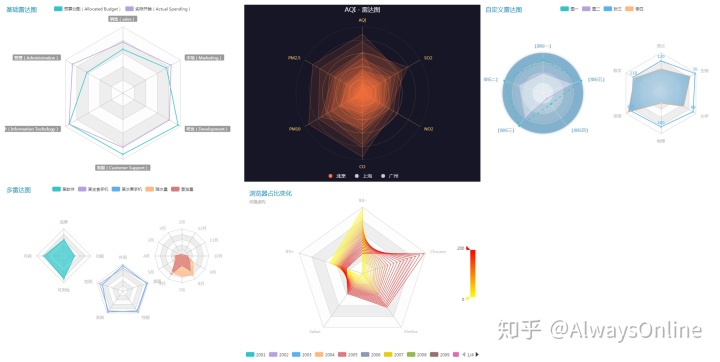
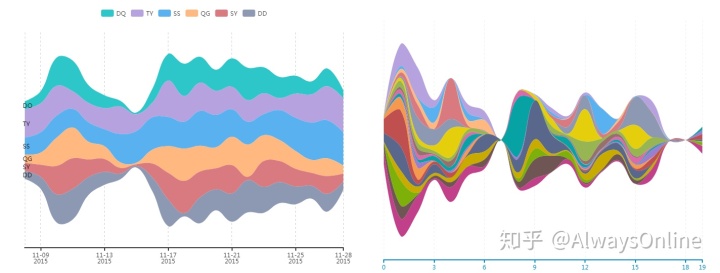
多维数据可视化的平行坐标
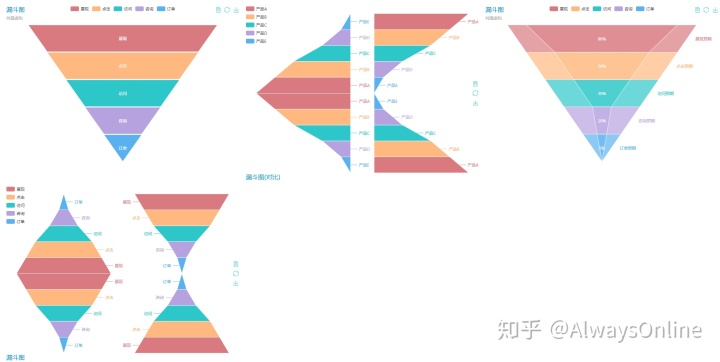
用于 BI 的漏斗图,仪表盘
并且支持图与图之间的混搭
Axure 1+1 简单配置
在Axure8.0 / Axure9.0 版本助攻使用百度ECHARTS图表,只需要以下步骤即可
1个变量,做数据传输
图表为所见即所得












最后
以上就是活力大炮最近收集整理的关于echarts 3d饼图_Axure中完美引用百度Echarts图表组件,让你的大屏数据动起来的全部内容,更多相关echarts内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复