遇到的问题
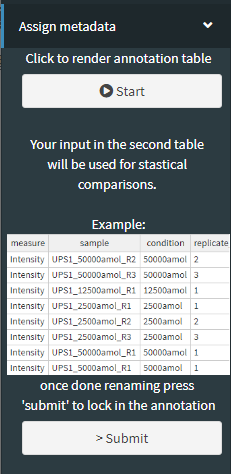
原先我的app里有一张图片是能正常显示的:

代码如下:
ui <- dashboardPage(
dashboardSidebar(
conditionalPanel(condition = ,
br(),
sidebarMenu(
menuItem("Assign metadata",
img(src = 'annotation_example.png', width = '100%')
文件结构如下:
| shinyApp/
| app.R
| www/
| annotation_example.png
但当我将shiny函数整合进一个function()后,我的img就裂开了(我也裂开了……):

解决方法
我试过相对路径、绝对路径,图片都无法正常显示。
在一个网站看到说如果将shiny整合进函数的话,img是会无法正常显示的,应该是shiny自身的代码问题,但是没有说解决方法,又继续搜索。
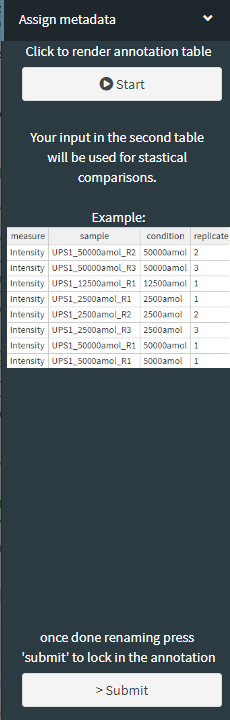
在参考中的第二个回答得到了启发,将代码更改后就能显示了:
ui <- dashboardPage(
dashboardSidebar(
conditionalPanel(condition = ,
br(),
sidebarMenu(
menuItem("Assign metadata",
#img(src = 'annotation_example.png', width = '100%')
imageOutput('proteus_annotation_example')
server <- function(input, output, session) {
output$proteus_annotation_example <- renderImage({
list(src = './shiny-app/www/annotation_example.png',
width = '100%')
} , deleteFile = FALSE)
}
但是图片下面却多了很多空行,我改了height参数也没有什么作用,目前没有很好的解决方法。

参考
Shiny image upload
源码(项目地址)
github
最后
以上就是多情香烟最近收集整理的关于R:将 shiny 封装入函数后,shiny 的 img 图像在 ui.R 中正常使用,却在app中无法显示的全部内容,更多相关R:将内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复