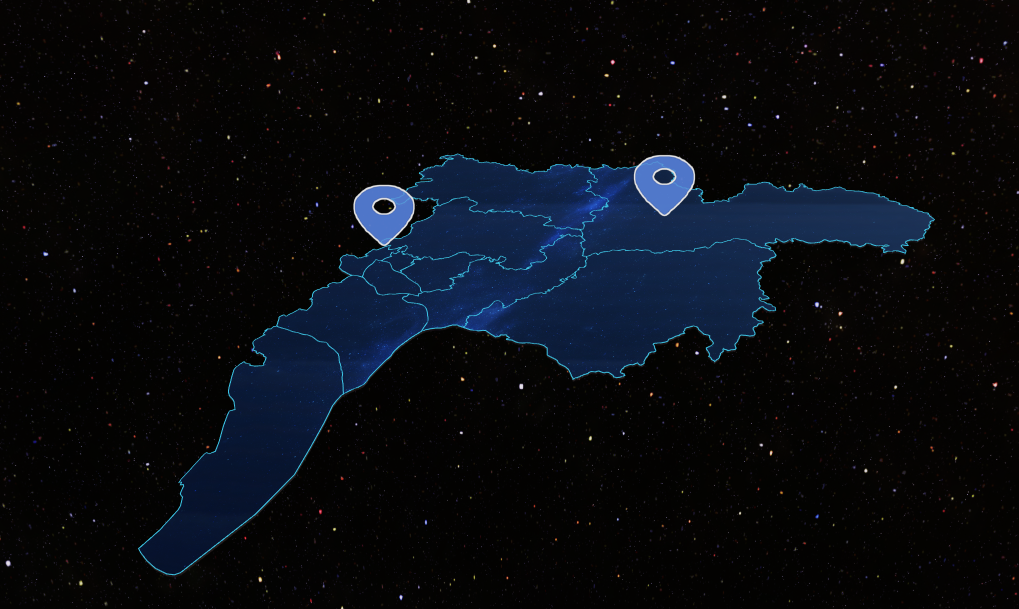
出现的问题,图标塌陷,像下面两张图这样


这个是参数:
geo3D: { //地图的具体参数
.....//省略其他参数
boxWidth: 200,
boxHeight: 1,//注意这个属性,此时为1
regionHeight: 1//区域的高度
},下面是修改后的参数:
geo3D: { //地图的具体参数
.....//省略其他参数
boxWidth: 200,
boxHeight: 100,//修改后的属性
regionHeight: 1//区域的高度
},修改后我们会发现,图标上浮了,像下面这样:


查阅了这个属性后,可以看到一点眉目:

以我的理解,这个属性就是3D地图上图标的基础高度,就像桌子一样的东西。
至此,问题解决!和我一样遇到这样的问题的小伙伴,可以参考一下。
最后
以上就是激情大白最近收集整理的关于echarts scatter3D 图标陷进地图的全部内容,更多相关echarts内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复