HTML基础
一.Html 概念
- html是超文本标记语言
- hypertext markup language
二.Html内容
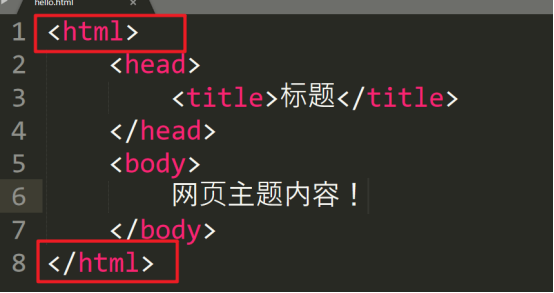
1.html基础结构(三部分)
头部信息、网页主体部分、整个html

2.标签使用
<标签名 属性名1=“属性值” 属性名2=“属性值”…>…</>
3.文档段落
文档类型声明 DOCTYPE
DOCTYPE声明必须放在HTML文档的第一行
DOCTYPE声明不是HTML标签
4.在页面出现乱码时在head中间添加meta标签
5.标题标签h1-h6
段落标签p
align-对齐属性(left、right、center、justify)
水平线标签 hr
换行标签br
斜体标签i、em
粗体标签b、strong
下标sub
上标sup
空格  
<表示<
>表示>
有序列表ol(type属性)
无序列表ul(type属性:disc、square、circle)
定义列表dl (dl可以有多个dt,dt可以包含多个dd)
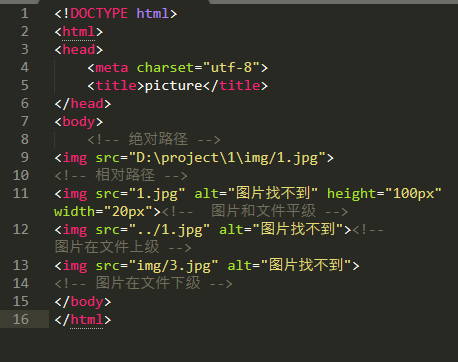
6.html图片标签

src - - url- -显示图像地址
alt - -文字- -图像替代文本
width图像宽
height图像高
绝对路径、相对路径
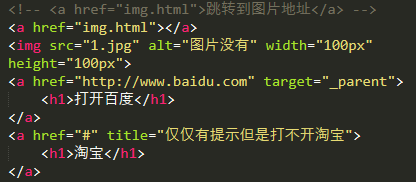
7.html超链接标签

注:Href:链接地址,可以是内部链接也可以是外部链接
Target:链接的目标窗口 – _self _blank _top _parent
Titile:链接提示文字
Name:链接命名
锚链接:
网页1:…`
<a href=”网页名称#锚名”>.....</a>`
网页2:
<a name=”锚名”>.....</a>`
电子邮件链接:
<a href=”mailto:邮件地址”>....</a>
文件下载:
<a href=”文件下载地址”>....</a>
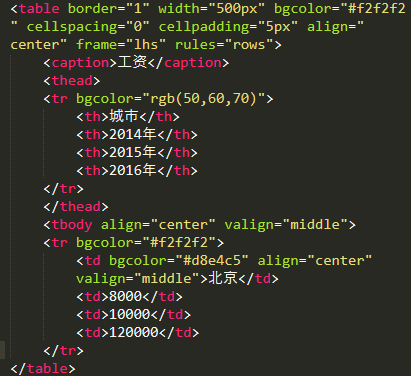
三.Html表格
1.基本结构
<table>
Caption -- 表格的标题 居中显示
<thead> -- 表头
Tr
Th/th -- 表格头,内容居中显示,加粗显示
/tr
</thead>
<tbody> -- 表格的主体
Tr
Td/td -- 表体 -- 默认靠左显示 不加粗
/tr
<tbody>
<tfoot> -- 脚注
Tr
Td/td -- 表体 -- 默认靠左显示 不加粗
/tr
</tfoot>
</table>
代码显示:

表格属性:
Width:px/% 表格的宽度
Align:表格的对齐方式
Border:px 边框宽度
Bgcolor: #xxxxx rgb() colorname 表格背景颜色
Cellpadding:单元格和内容的空间
Cellspacing:单元格之间的空白
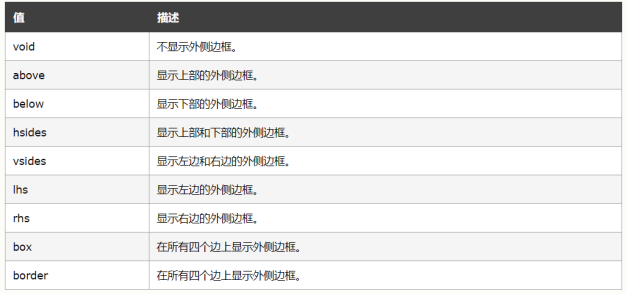
Frame:规定外侧边框哪边可见

rules:规定内侧边框哪边可见

单元格合并
colspan:列合并
rowspan:行合并
四.Html表单
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
表单
</title>
</head>
<body>
<form action="" method="">
<label>请输入姓名:</label>
<input type="text" name="" id="" placeholder="请输入姓名:" /><br/>
<label>请输入密码:</label>
<input type="password" name="" id="" placeholder="请输入密码:" /><br/>
<label>再次输入密码:</label>
<input type="pssword" name="" id="" placeholder="请重复输入密码:">
<label>性别:</label>
<input type="radio" name="xb" value="男">男
<input type="radio" name="xb" value="女" checked="true">女
<label>兴趣爱好:</label>
<input type="checkbox" name="" id=
"" value="1" checked="true">游泳
<input type="checkbox" name="" id=
"" value="2">看书
<input type="checkbox" name="" id=
"" value="3">爬山
<input type="checkbox" name="" id=
"" value="4">思考
<label>生日:</label>
<select>
<option value="1995">1995</option>
<option value="1996">1996</option>
<option value="1997" selected="selected">1997</option>
<option value="1998">1998</option>
<option value="1999">1999</option>
<option value="2000">2000</option>
</select>年
<select>
<option value="1">1</option>
<option value="2">2</option>
<option value="3" selected="selected">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
</select>月
<select>
<option value="1">1</option>
<option value="2">2</option>
<option value="3" selected="selected">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
</select>日
</form>
<form action="success.html" method="get">
<label>请输入用户名:</label>
<input type="text" name="" id=""><br/>
<label>请输入密码:</label>
<input type="password" name="" id=""><br/>
<label>请重复输入密码:</label>
<input type="password" name="" id=""><br/>
<label>性别:</label>
<input type="radio" name="xb" value="男">男
<input type="radio" name="xb" value="女" checked="checked">女
<br/>
<label>兴趣爱好</label>
<input type="checkbox" name="" id="" value="1" checked="true">看书
<input type="checkbox" name="" id="" value="2">旅游
<input type="checkbox" name="" id="" value="3">思考
<input type="checkbox" name="" id="" value="4">爬山 <br/>
<label>生日:</label>
<select>
<option value="1995">1995</option>
<option value="1996">1996</option>
<option value="1997" selected="
selected">1997</option>
<option value="1998">1998</option>
</select>年
<select>
<option value="1">1</option>
<option value="2">2</option>
<option value="3" selected>3</option>
</select>月
<select>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4" selected="selected">4</option>
</select> 日
<br/>
头像:<img src="1.jpg">
<select>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
</select><br/>
<input type="button" value="普通按钮" name="">
<input type="submit" value="提交按钮" name="">
<input type="reset" value="重置按钮" name="">
<hr/>
<!-- 文本域 -->
<textarea rows="5" cols="30" placeholder="请提出意见">
</textarea>
<input type="file" name="">
<input type="button" value="上传" name="">
<input type="hidden" name="">
<br/>
<select size="3" multiple="true">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
</select>
<input type="button" value="选择添加" name="">
<select size="3"></select>
</form>
</body>
</html>
表单控件的常用属性:
name 指定控件的名称,可重复
id 指定标签的唯一识别(类似身份证)
value 输入的控件的值(收集,设置) – 用于传递到后台使用的
checked 复选框(单选)默认被选中的项目
selected 列表框默认被选中
src 图片框的图片来源
onclick 鼠标的单击事件
disabled 禁用该控件
multiple 允许多选(适用于普通列表框)
action:响应到后台
radio:单选框,name控制能不能同时选中
checkbox:复选框 默认表示为checked checked=“checked” checked=“true”
select:下拉菜单 默认表示为selected selected=“selected”
selected=“true”
optgroup:分组下拉菜单
<!-- 分组下拉菜单 -->
<select name="city">
<option>--请选择--</option>
<optgroup label="华北">
<option value="bj">北京</option>
<option value="tj">天津</option>
<option value="hb">河北</option>
</optgroup>
<optgroup label="华东">
<option value="sh">上海</option>
<option value="fj">福建</option>
<option value="js">江苏</option>
</optgroup>
</select>
CSS入门
Cascading Style Sheets
一.样式分类
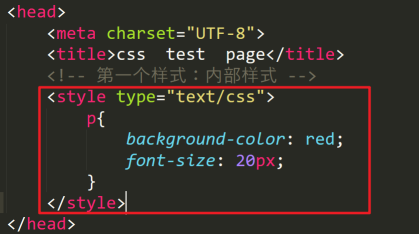
1.内部样式

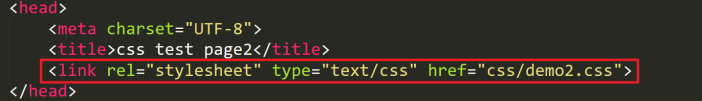
2.外部样式

<link rel="stylesheet" type="text/css" href="index.css"/>
1、link:用于定义文档与外部资源的关系
2、rel="stylesheet":rel是relationship的英文缩写 -- 关系
3、type="text/css":定义css样式文件的类型
4、href="index.css":引用具体的文件
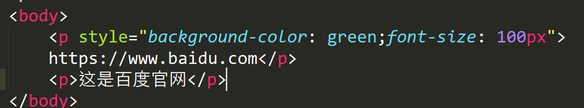
行内样式:

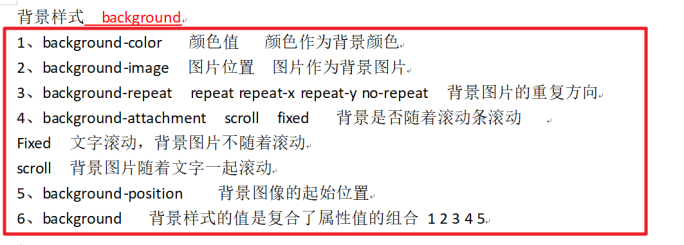
内部样式完成背景设置(background)

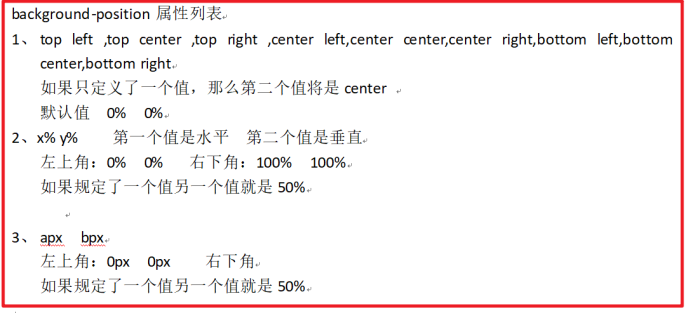
background-position

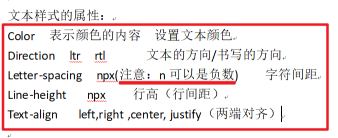
文本样式:对齐方式、文本修饰、文本转换、文本缩进
作用:美化,修饰页面的文字相关的部分内容
文本样式具体如下:
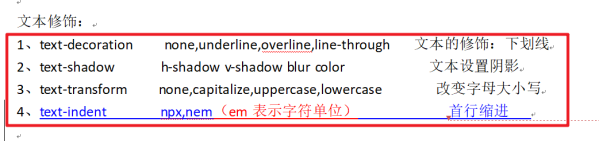
文本修饰:

最后
以上就是心灵美导师最近收集整理的关于HTML&CSS基础学习HTML基础CSS入门的全部内容,更多相关HTML&CSS基础学习HTML基础CSS入门内容请搜索靠谱客的其他文章。








发表评论 取消回复