今天给大家分享一些关于盒子模型的知识
1. 盒子模型的介绍
页面中的每一个标签,都可看做是一个 “盒子”,通过盒子的视角更方便的进行布局,浏览器在渲染(显示)网页时,会将网页中的元素看做是一个个的矩形区域,我们也形象的称之为 盒子
盒子模型:CSS 中规定每个盒子分别由:内容区域(content)、内边距区域(padding)、边框区域(border)、外边距区域( margin)构成,这就是盒子模型。
2. 内容区域的宽度和高度
作用:利用 width 和 height 属性默认设置是盒子 内容区域 的大小
属性:width / height 常见取值:数字+px
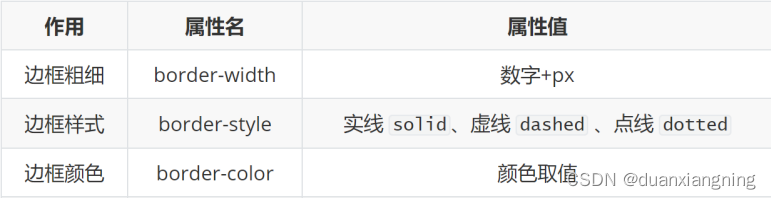
3. 边框( border )
作用:给设置边框粗细、边框样式、边框颜色效果

边框(border)- 连写形式
属性值:单个取值的连写,取值之间以空格隔开 如:border : 10px solid red;
边框(border)- 单方向设置
给盒子设置四周 20像素、实线、蓝色的边框 border:20px solid blue;
给盒子设置上边框 10像素、虚线、黄色的边框 border-top:10px dashed yellow;
4. 内边距( padding )
作用:设置 边框 与 内容区域 之间的距离

记忆规则:从上开始赋值,然后顺时针赋值,如果设置赋值的,看对面的!!
内边距(padding)- 单方向设置
场景:只给盒子的某个方向单独设置内边距
属性名:padding - 方位名词
属性值:数字 + px
给盒子设置左侧50px的内边距 padding-left : 50px ;
盒子实际大小终极计算公式
• 盒子宽度 = 左边框 + 左padding + 内容宽度 + 右padding + 右边框
• 盒子高度 = 上边框 + 上padding + 内容宽度 + 下padding + 下边框
CSS3盒模型(自动内减)
操作:给盒子设置属性 box-sizing : border-box ; 即可
优点:浏览器会自动计算多余大小,自动在内容中减去
5. 外边距(margin)
作用:设置边框以外,盒子与盒子之间的距离

外边距(margin) - 单方向设置
场景:只给盒子的某个方向单独设置外边距
属性名:margin - 方位名词 属性值:数字 + px
给盒子设置左侧50px的外边距 margin-left : 50px ;
margin单方向设置的应用

清除默认内外边距

外边距折叠现象 – ① 合并现象
场景:垂直布局 的 块级元素,上下的margin会合并
结果:最终两者距离为margin的最大值
解决方法: 只给其中一个盒子设置margin即可
外边距折叠现象 – ② 塌陷现象
场景:互相嵌套 的 块级元素,子元素的 margin-top 会作用在父元素上
结果:导致父元素一起往下移动
解决方法:
1. 给父元素设置border-top 或者 padding-top(分隔父子元素的margin-top)
2. 给父元素设置overflow:hidden
3. 转换成行内块元素
4. 设置浮动
行内元素的margin和padding无效情况
场景:给行内元素设置margin和padding时
结果:
1. 水平方向的margin和padding布局中有效!
·2. 垂直方向的margin和padding布局中无效!
以上就是我分享的关于盒子模型相关的知识,希望大家能有所收获!
最后
以上就是动人秋天最近收集整理的关于【博学谷学习记录】超强总结,用心分享|盒子模型介绍的全部内容,更多相关【博学谷学习记录】超强总结内容请搜索靠谱客的其他文章。








发表评论 取消回复