这是我实现的第一个html:

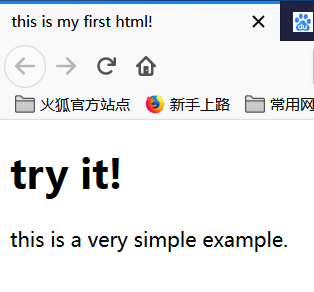
<!doctype html public "-//w3"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<head>
<title>
this is my first html!
</title>
</head>
<body>
<h1>try it!</h1>
<p>this is a very simple example.</p>
</body>第一行可以不用太关心,然后可以看到title主要是页面最上方显示的内容,然后h1是指的标题的字号。
<p>的意思是段落元素
接下来我们尝试一下列表的书写,代码修改成如下:
<!doctype html public "-//w3"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<head>
<title>
this is my first html!
</title>
</head>
<body>
<h1>try it!</h1>
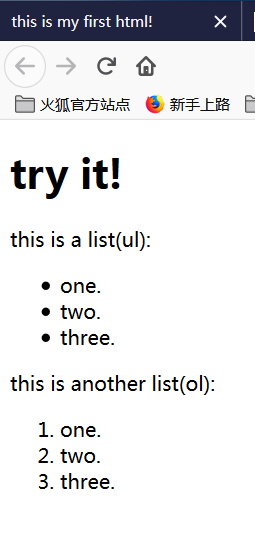
<p>this is a list(ul):</p>
<ul>
<li>one.</li>
<li>two.</li>
<li>three.</li>
</ul>
<p>this is another list(ol):</p>
<ol>
<li>one.</li>
<li>two.</li>
<li>three.</li>
</ol>
</body>

可以看到如果我们加的是ul那么就会有圆点,但是如果是ol那么就不会,而是最基础的列表的形式。
用<!-- 注释-->
而且html可以支持转义字符,比如>可以用来敲大于号以避免与html结束标记相互混淆。
最后
以上就是还单身绿草最近收集整理的关于html,css个人实例学习之路(1)的全部内容,更多相关html内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复