本文转载于:猿2048网站复习HTML+CSS(5)
n 表单
1、 表单的概念
表单主要用来获取客户端用户数据(信息)的。如:注册表单、查询表单、登录表单等。
2、 表单的工作原理
浏览有表单的网页,填写一些必要的信息,然后点击某个按钮进行提交。
这些表单数据,通过互联网,传递到了服务器上。
服务器上有专门的程序,对表单数据进行验证。如果验证成功,将你的数据存入数据库中,则返回一个验证成功的信息。如果验证失败,将返回一个错误信息。
从表单的工作原理来看:表单的制作分两部分,一是前台页面的制作,二是后台PHP对表单数据的处理。
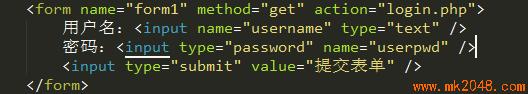
3、 表单的结构

Name:给表单起个名字。这个名字主要给JavaScript来用。Js主要用来做客户端表单验证。
Method:表单的提交方式,取值:get或post。
Action:指定表单的处理程序,一般是PHP文件。
u 如果action的值为空,那么表单数据提交给了它自己来处理。
Enctype:指定表单数据的编码方式(加密方式)。这个属性只能用在method=”post”的情况下。
u Application/x-www-form-urldecoded // 默认的加密方式
u Multipart/form-data //如果你上传文件,该值必须是它
GET方法和POST方法
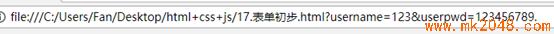
(1) GET提交方式
GET方式,是将表单数据追加到action指定的处理程序的后面,然后向服务器发出请求。

上面URL的说明:
Login.php 是表单处理程序文件
Username=yao&userpwd=123456 //表单提交的数据,又称为“查询字符串”。
Action文件和查询字符串之间用“?”分隔。
每两个表单元素的“名称=值”之间用“&”分隔。
表单名称和表单值之间用“=”分隔。
如果某个表单元素,不想往服务器传递数据,那么,我们可以不给它加name属性。传递到服务器的数据,如果没有name,则无法获取它的值。
最后
以上就是细心电源最近收集整理的关于html+post+结构,复习HTML+CSS(5)的全部内容,更多相关html+post+结构内容请搜索靠谱客的其他文章。








发表评论 取消回复