文章目录
- 盒子模型与元素显示类型
- 内容区域-content
- 边框区域-border
- 内边距区域-padding
- 外边距区域-margin
- 标准盒子和怪异盒子
- 元素显示类型
- 块元素
- 行内元素
- 行内块元素
- 元素显示模式转换

盒子模型与元素显示类型
盒模型示意图:

内容区域-content
内容区是整个盒子模型的中心,其中存放了盒子的主要内容,这些内容可以是文本、图像等资源。内容区有 width.height、overflow 三个属性,其中 width 和 height 属性用来指定盒子内容区域的宽度和高度,当内容信息过多,超出内容区所设置的范围时,则可以使用 overflow 属性设置溢出内容的处理方式,overflow 属性有四个可选值:
元素里面的所有子元素和文本内容都是在内容区域里面排列的,默认显示在左上角
overflow:
- hidden:表示隐藏溢出的部分;
- visible:表示显示溢出的部分(溢出的部分将显示在盒子外部);
- scroll:表示为内容区添加一个滚动条,您可以通过滑动这个滚动条来查看内容区的全部内容;
- auto:表示由浏览器决定如何处理溢出部分。
边框区域-border
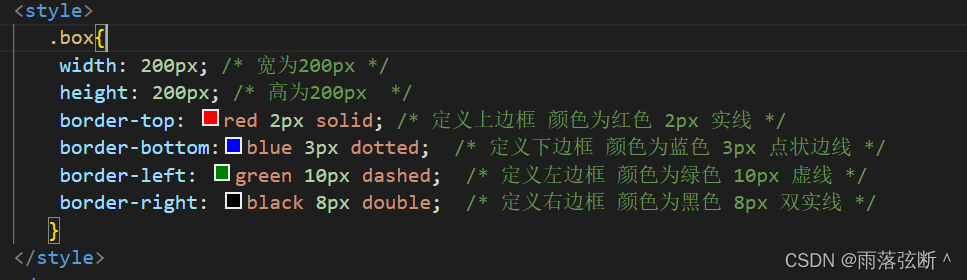
边框就是环绕内边距的框框可以为设置框框的类型。你可以使用 border-style、border-width 和 border-color 以及它们的简写属性 border 来设置边框的样式。其中 border-style 属性为边框中最主要的属性,如果没有设置该属性的话,其它的边框属性也会被忽略。
边框的三要素:边框的粗细 边框的样式 边框的颜色
边框线类型:
| 值 | 描述 |
|---|---|
| none | 默认:无边框。 |
| solid | 定义实线 |
| dotted | 点状边框 |
| dashed | 虚线 |
| double | 双线 |
如果设置单条边框的属性时可以用

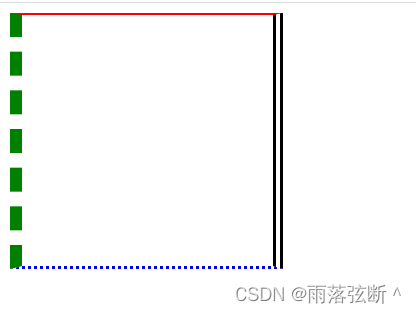
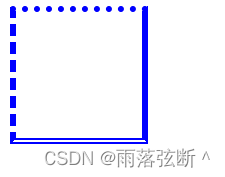
实现效果:


显示效果

内边距区域-padding
内边距就是内容与边框之间的距离,你可以通过 padding-top、padding-right、padding-bottom、padding-left 以及它们的简写属性 padding 来设置内容区各个方向上与边框之间的距离。
| 取值 | 示例 | 含义 |
|---|---|---|
| 一个值 | padding: 10px | 上下左右都设置为10px |
| 两个值 | padding: 10px 20px | 上下设置为10px,左右设置为20px |
| 三个值 | padding: 10px 20px 30px | 上设置为10px,左右设置为20px,下设置为30px |
| 四个值 | padding: 10px 20px 30px 40px | 上设置为10px,右设置为20px,下设置为30px,左设置为40px |

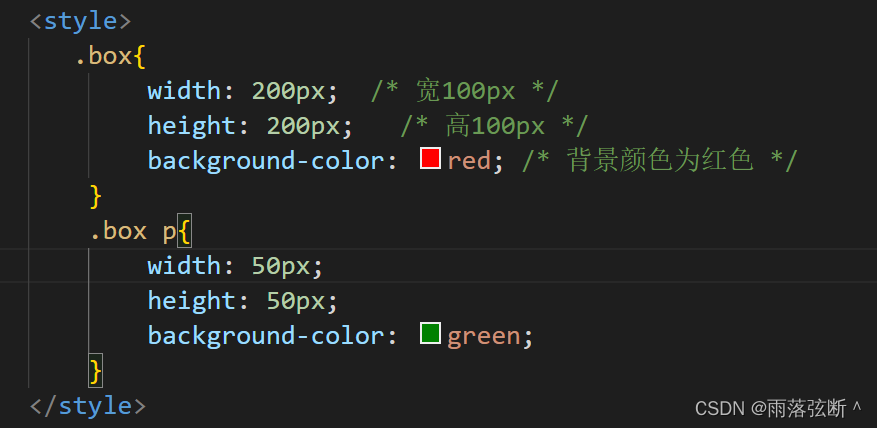
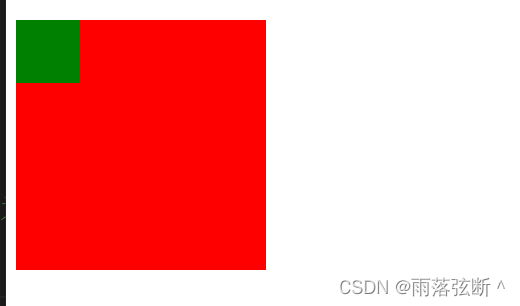
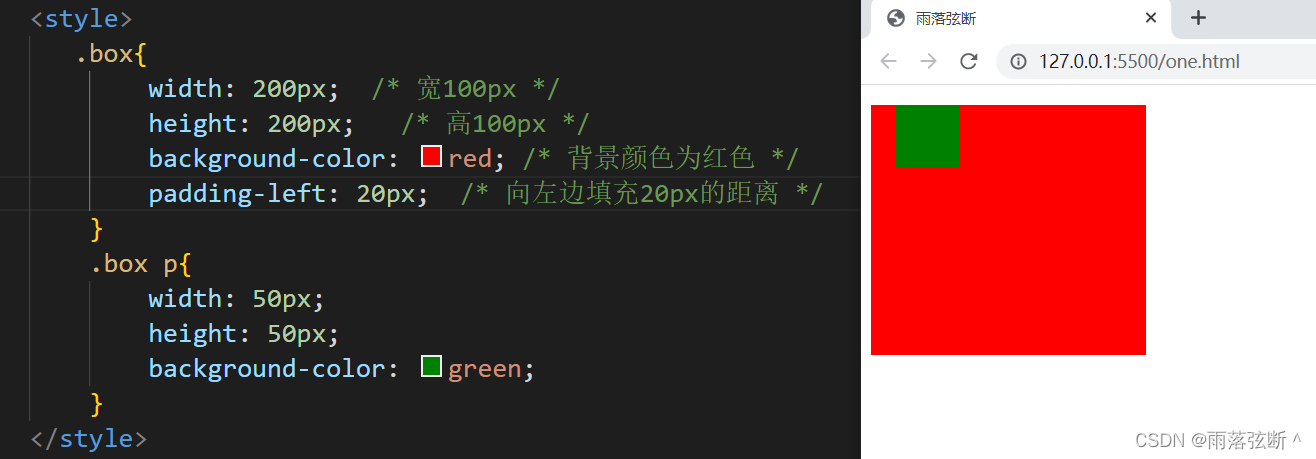
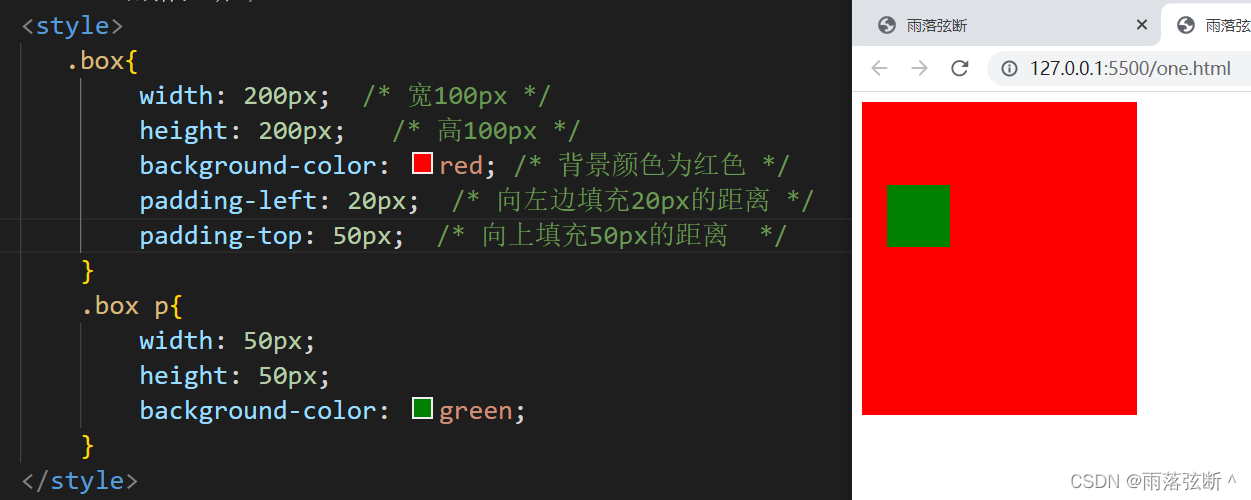
显示效果

现在我将对小绿框框进行位置的移动
其实对小绿框进行移动就好比将内边距看成一个海绵进行填充
如过是padding-left 就是向绿框的左边塞了一块海绵,将绿框框给挤走。
不过这还得看这个海绵是否可以可以挤的动,挤不动是没有效果的。
小绿框向左移动 (在绿框的左边塞了快海绵)

小绿框向下移动 (在绿框的上边塞了快海绵)

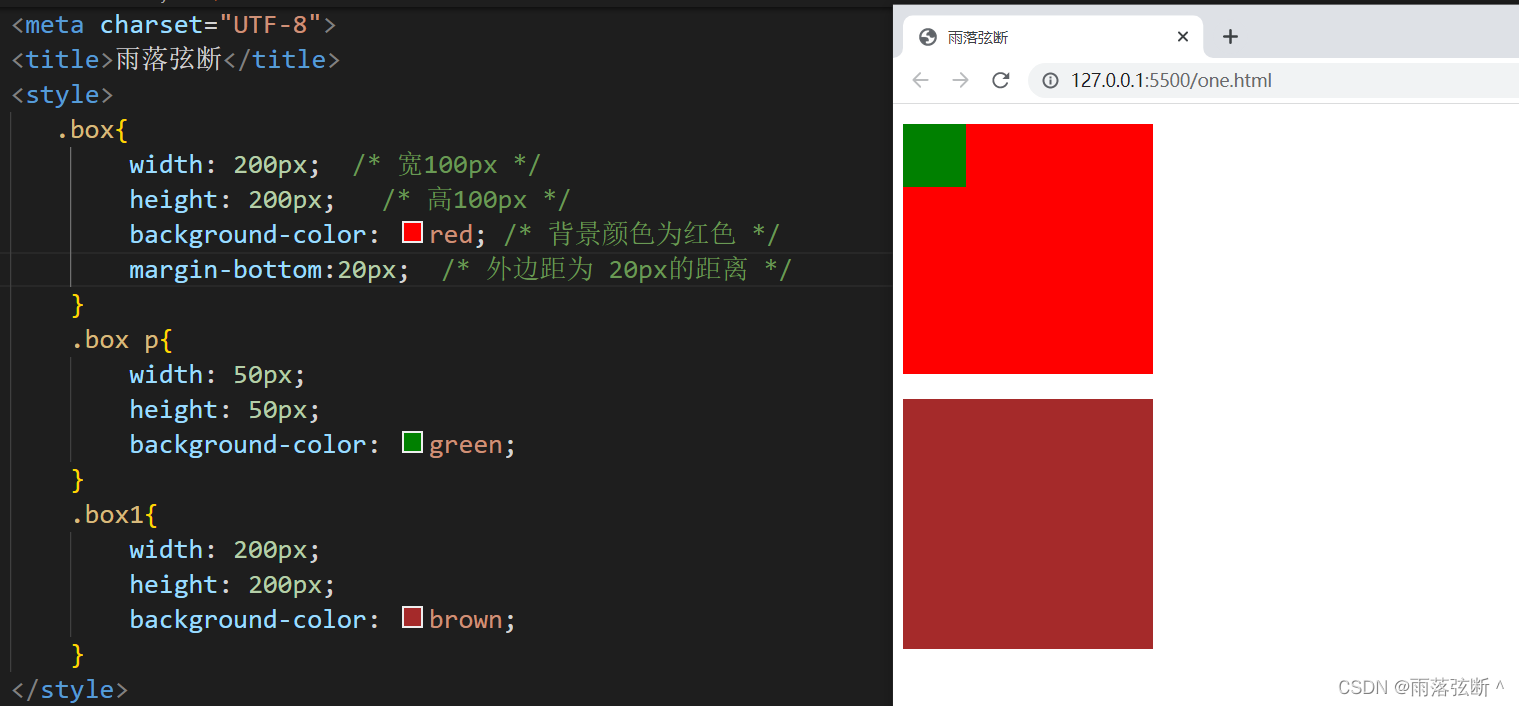
外边距区域-margin
外边距位于盒子模型的最外围,是边框之外的空间,通过外边距可以使盒子与盒子之间不会紧凑的连接在一起,是 CSS 布局中的一种重要手段。您可以使用 margin-top、margin-bottom、margin-left、margin-right 以及它们的简写属性 margin 来设置各个方向上外边距的宽度。
可以用来控制不同边框与边框之间的距离

标准盒子和怪异盒子
默认情况下盒子的大小是由内容区、内边距、边框共同决定的
我们可以使用 box-sizing 属性来指定盒模型的尺寸计算方式
- content-box:默认值 宽度和高度是用来设置内容区的大小
- border-box:宽度和高度是用来设置整个盒子的大小

元素显示类型
在HTML中有很多标签,不同的标签在页面中的显示效果是不一样的。比如说div之间默认会换行显示 两个span之间会在一行显示。我们根据HTML标签的显示特点我们将标签分为三类:块元素、行内元素、行内块元素
块元素
div h1~h6 p ul ol li form, table
-
独占一行,内容不够一行的地方会被默认添加外边距。外边距可以要块级盒子水平居中
margin:0 auto; -
可以设置宽高,宽度默认是父元素的宽度,高度默认由内容撑开默认是0px
-
可以正常的设置上下外边距和内边距
-
块级元素一般作为大容器,可以嵌套:块级元素、行内元素、行内块元素等等……
p元素除外,p标签中不要嵌套div、p、h等块级元素
行内元素
a、span 、b、u、i、s、strong、ins、em、del……
-
用于控制页面中文本的样式
-
一行可以显示多个,不独占一行。用来包裹文字级别的
-
宽度和高度默认由文字大小撑开
-
不可以设置宽高,写了也不生效
-
左右外边距内边距边框有效,上下外边距内边距边框无效。只是视觉上可以看到,不会影响页面的布局。
<style> span { /* 只是视觉上可以看到 */ padding: 20px; background-color: green; } div { width: 300px; height: 300px; background-color: red; } </style> <span>span1</span> <span>span2</span> <div></div> -
标签换行解析空格
-
结构上:内部不能放块元素,但是a标签能包裹块级元素做区域链接。同时注意a标签内部可以嵌套任意元素
- 但是:a标签不能嵌套a标签
行内块元素
- 对内是块级(可以设置宽高),对外是行内元素(一行可以显示多个)
- input、textarea、button、select……
- 上下左右外边距内边距有效
- 解析空格
- 结构上内部可以包裹任何的元素
元素显示模式转换
目的:改变元素默认的显示特点,让元素符合布局要求
| 属性 | 效果 |
|---|---|
| display:block | 转换成块级元素 |
| display:inline-block | 转换成行内块元素 |
| display:inline | 转换成行内元素 |

最后
以上就是怕黑皮皮虾最近收集整理的关于Come go 跟我一起去闯进小盒子内部 冲!!!盒子模型与元素显示类型元素显示类型的全部内容,更多相关Come内容请搜索靠谱客的其他文章。








发表评论 取消回复