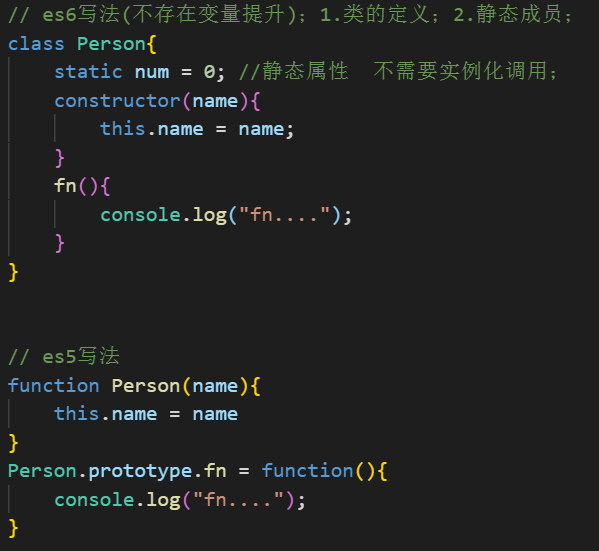
类的写法(类不存在变量提升)


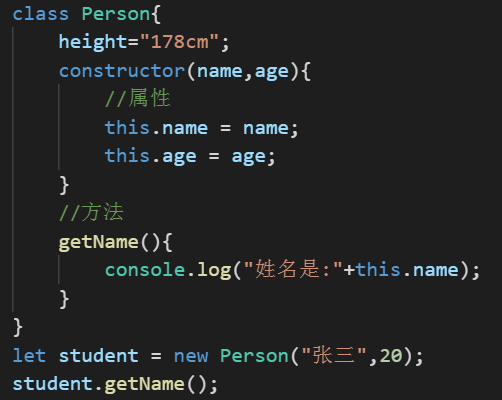
class Person{
height="178cm";
constructor(name,age){
//属性
this.name = name;
this.age = age;
}
//方法
getName(){
console.log("姓名是:"+this.name);
}
}
let student = new Person("张三",20);
student.getName();
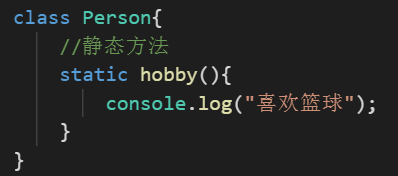
静态方法和属性:实例不会继承的属性和方法

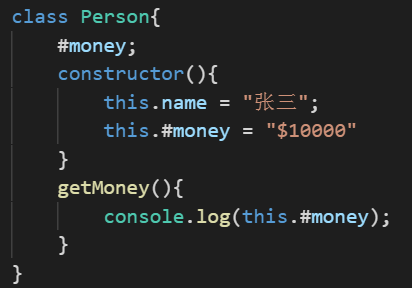
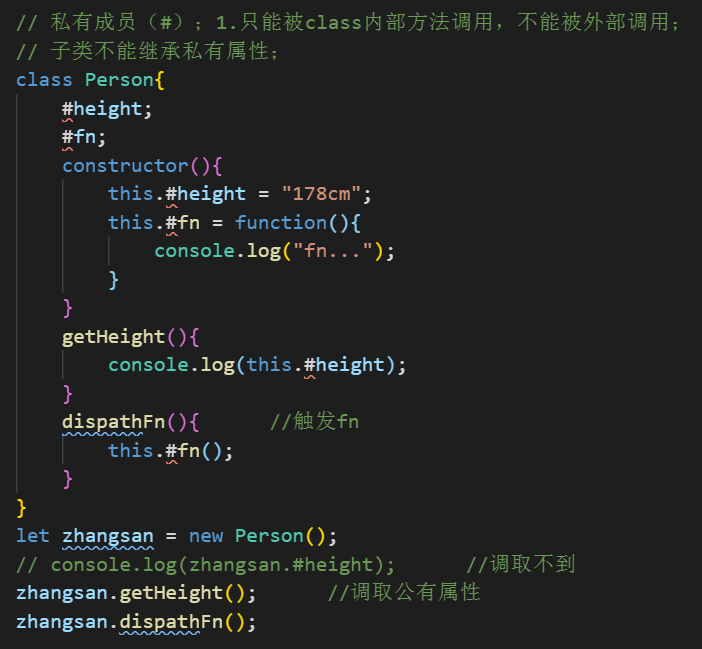
私有属性(#)
私有属性及公有属性;
- 私有属性
- 能被class内部的不同方法访问,但不能在类外部被访问;
- 子类不能继承父类的私有属性。


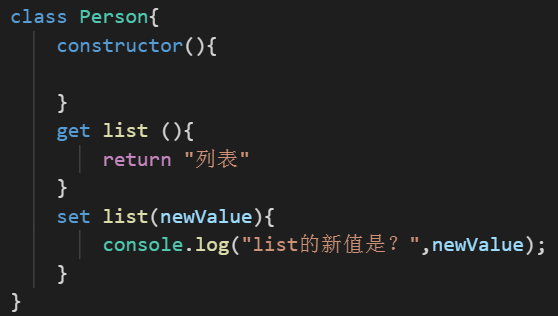
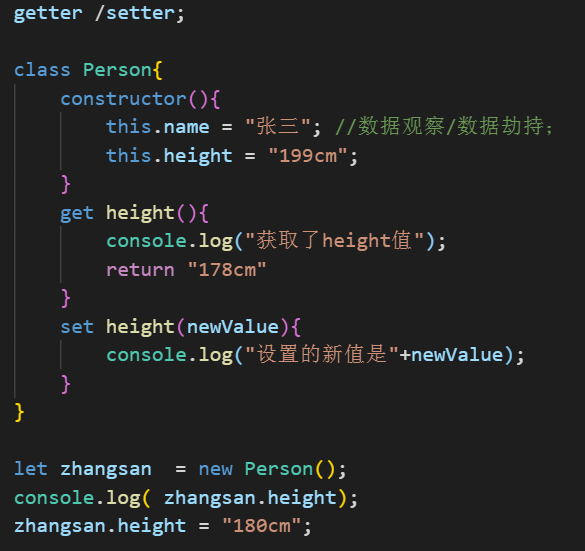
getter / setter


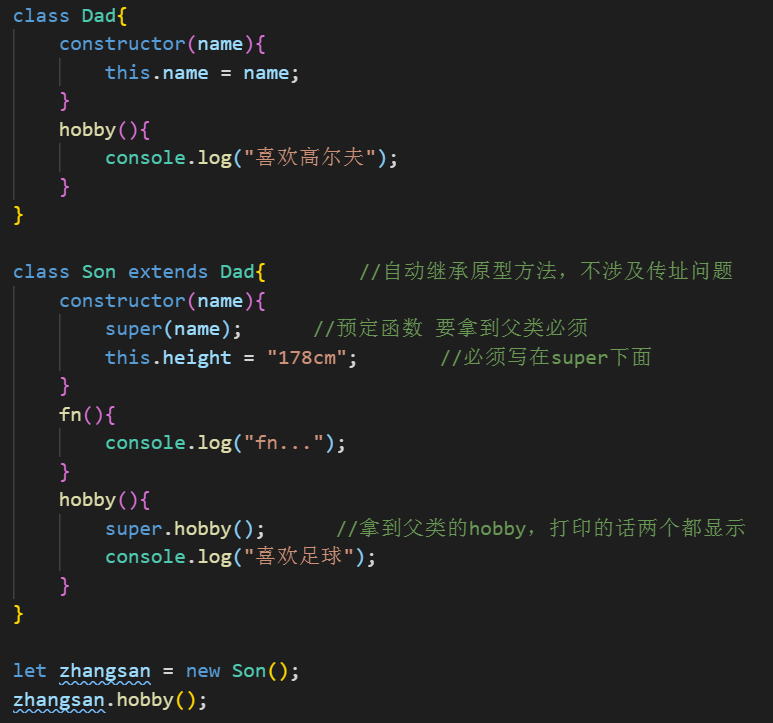
extends继承

最后
以上就是唠叨钢笔最近收集整理的关于面向对象-3:ES6中的类class / extends继承的全部内容,更多相关面向对象-3:ES6中的类class内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复