function P(food){
this.food = food
}
P.prototype.eat = ()=>{
console.log('eatting');
}
P.prototype.sleep = ()=>{
console.log('sleeping');
}
// 类的实例化
let z = new P('apple')
let z1 = new P('banana')
// 在实例对象上挂载参数
console.log(z1);
// P food: "apple"
// 类的prototype方法实例可以调用
z.eat()
z.sleep()
// 实例是类的实例
console.log(z instanceof P);//true z是P实例内部对象面试例题:
需求:_new方法输出上面的结果
// 需求:_new方法输出上面的结果
// let l = _new(P,'apple')
// 通过_new实现:
// let l = _new(P,'apple')
// console.log(l);
// l.eat()
// l.sleep()
// console.log(l instanceof P);
function _new(C,...args){
// 1.创建实例对象
let o = {}
// 构建实例o和类的关系:o实例的__proto__和类的protptype指向同一个对象(原型对象)
// instanceof判断依据
// C.prototype原型方法实力也可以使用;l.eat()=>o.eat=>o.__proto__.eat=C.prototype.eat
// 形成指向问题:指向同一个原形对象
o.__proto__=C.prototype
// 2.this指向对象实例 o
// 通过call方法,把类的实例指向实例o
C.call(o,...args)//this.food = food=>o.food = "apple"
// 打印实例对象
console.log(o.food);
// 3.默认返回实例对象
return o
}
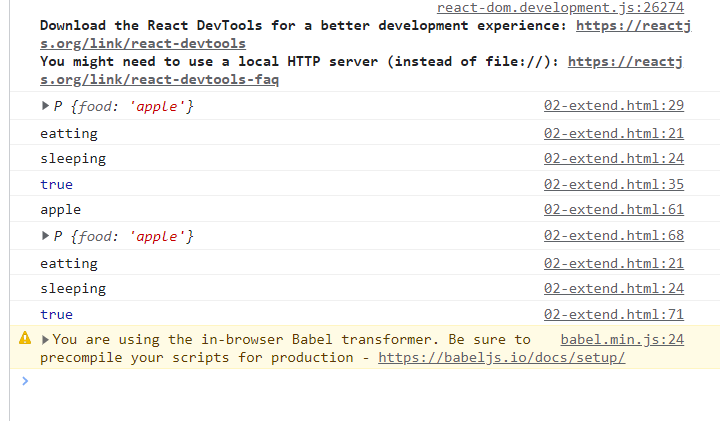
// _new()上面的结果
let l = _new(P,'apple')
console.log(l);
l.eat()
l.sleep()//没有o._proto_=C.prototype 会报错
console.log(l instanceof P);// false控制台打印:

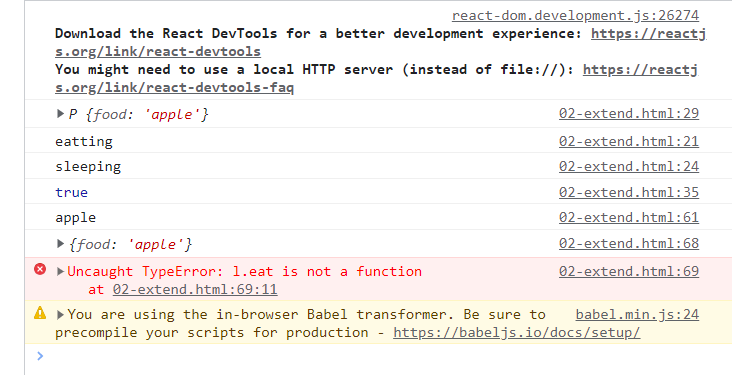
没有o._proto_=C.prototype 报错情况:

最后
以上就是笑点低灰狼最近收集整理的关于React-class-extends-new的实现原理(面试例题)的全部内容,更多相关React-class-extends-new内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复