-
微信小程序 ->开发设置->接口设置->开通 wx.getLocation
-
申请理由:应当前业务涉及周边服务推荐需要,需获取用户地理位置信息
-
调试基础库:2.24.4
-
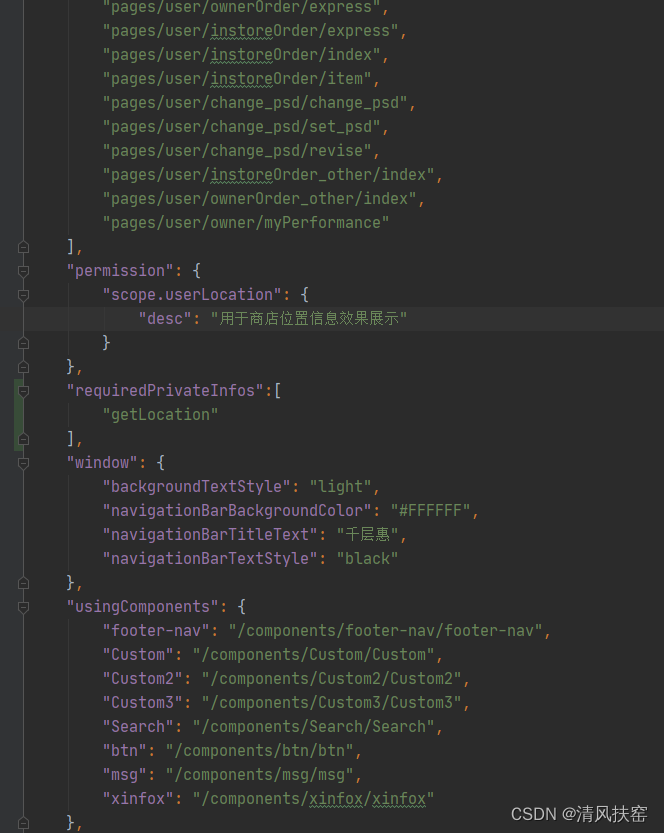
在app.json中添加
“requiredPrivateInfos”:[
“getLocation”
],

-
页面使用:
wx.getLocation({
type: 'gcj02',
success (res) {
console.log('经纬度',res)
const latitude = res.latitude
const longitude = res.longitude
wx.setStorageSync('latitude', latitude)
wx.setStorageSync('longitude', longitude)
},
fail(res){
console.log('获取经纬度失败',res)
}
})
最后
以上就是悦耳学姐最近收集整理的关于微信使用精准位置 wx.getLocation步骤的全部内容,更多相关微信使用精准位置内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复