我是靠谱客的博主 健忘毛衣,这篇文章主要介绍微信小程序:getLocation需要在app.json中声明permission字段问题引入获取用户位置信息时需填写用途说明操作方法,现在分享给大家,希望可以做个参考。
目录
问题引入
获取用户位置信息时需填写用途说明
操作方法
问题引入
最近开发微信小程序时,由于需要用到用户的位置信息,所以调用了微信获取位置信息的API wx.getLocation ,代码如下所示:
//获取用户的位置信息
wx.getLocation({
type: 'gcj02', // 返回可以用于wx.openLocation的经纬度
success(res) {
const latitude = res.latitude
const longitude = res.longitude
wx.openLocation({
latitude,
longitude,
scale: 18
})
}
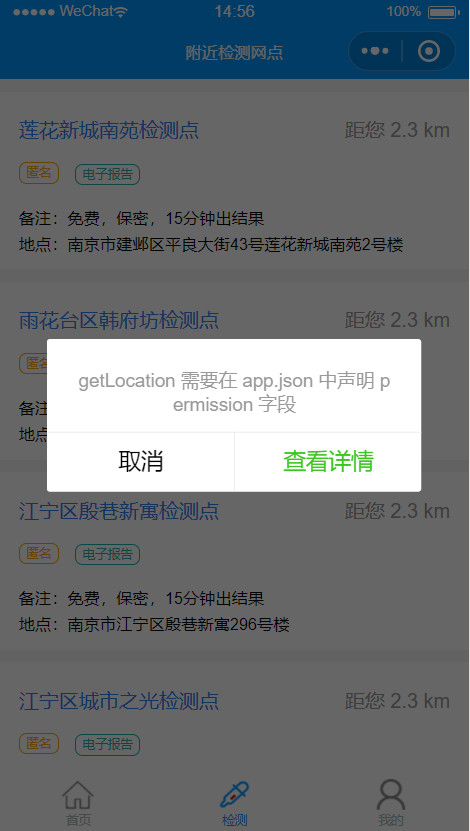
})在微信web开发者工具中调试时,出现如下所示的提示信息:
getLocation需要在app.json中声明permission字段

获取用户位置信息时需填写用途说明
在一些小程序/小游戏的业务逻辑中,有时需要依赖用户所在的地理位置来提供服务,当前开发者可以通过调用 wx.getLocation / wx.authorize 等接口获取用户的地理位置信息或授权。
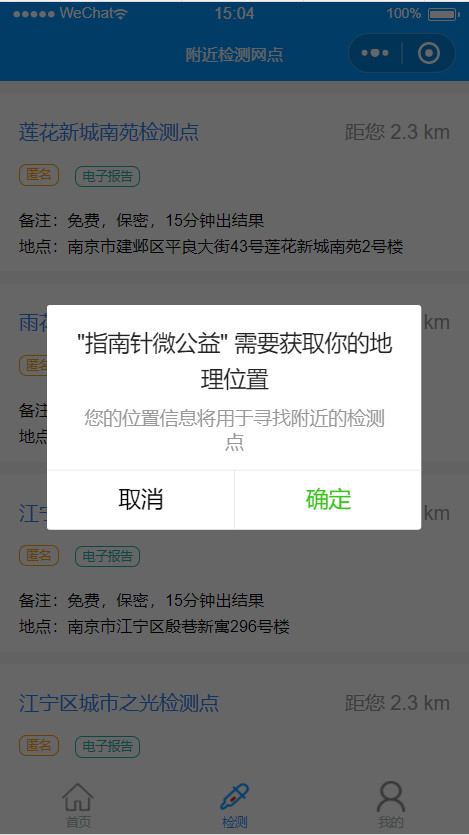
根据 iOS 系统对用户隐私保护的要求,同时我们也为了让用户可以更好的判断是否要将地理位置信息提供给开发者,故调整为当小程序/小游戏获取用户地理位置信息时,开发者需要填写获取用户地理位置的用途说明。填写的说明将在地理位置授权弹窗中展示,如下图所示:

操作方法
在 app.json 里面增加 permission 属性配置(小游戏需在game.json中配置):
"permission": {
"scope.userLocation": {
"desc": "您的位置信息将用于寻找附近的检测点"
}
}作者:戴翔
电子邮箱:daixiangcn@outlook.com
简介:中华人民共和国公民,中国共青团员,CSDN博客专家,秦淮区疾控中心托管社会公益组织指南针工作室志愿者,创业公司研发中心负责人,在校大学生。
最后
以上就是健忘毛衣最近收集整理的关于微信小程序:getLocation需要在app.json中声明permission字段问题引入获取用户位置信息时需填写用途说明操作方法的全部内容,更多相关微信小程序:getLocation需要在app内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复