
react中没有提供专门的请求数据的模块,我们需要使用第三方请求数据模块来实现请求数据,今天来说一说axios。
准备工作:
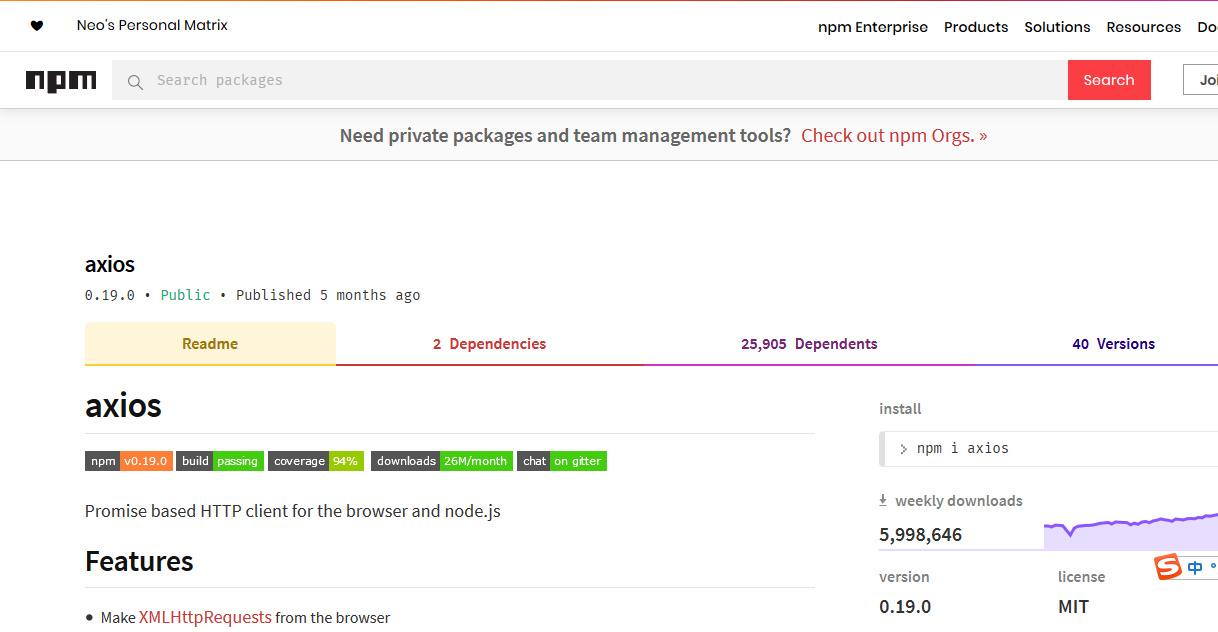
首先打开万能的工具包:https://www.npmjs.com,搜索axios,可以看到安装方法:文档里面有写https://www.npmjs.com/package/axios,参照文档开始学习了。

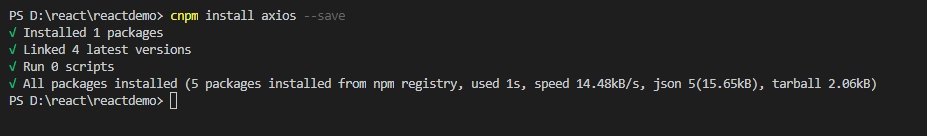
1:安装axios
安装axios的时候记得要写--save,表示把模块写入配置文件,不然别人接到这个项目的时候会出现运行不了的情况哦。
cnpm install axios --save

2:引入axios 模块
老规矩,一定要记得在当前写代码的组件里面引入axios 模块。
import axios from 'axios'
3:写一个点击事件按钮和方法
写一个点击事件按钮和方法,当点击按钮的时候,会触发绑定在按钮上的方法,执行方法里面的内容。
<button onClick={this.getData}>获取api接口</button>
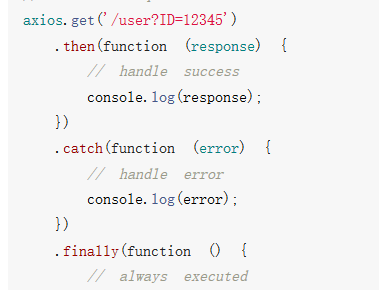
4:获取数据的方法
打开官方文档,根据文档可以知道,我们需要复制一个请求获取数据的方法,到上一步的方法里面去执行。

5:准备一个免费的api
https://www.apiopen.top/weatherApi?city=%E4%B8%8A%E6%B5%B7
这是在网上找的,准备用于此次demo的测试api,这些api后端已经处理允许跨域,所以很方便,不需要考虑因为跨域问题而调用不到接口,不过存在跨域问题,我们也是有办法解决哒,后面文章里面会继续写到。
注意:没有找到的小伙伴,可以查看这篇文章里面
传送门:
收集了一些免费的api接口
https://www.jianshu.com/p/0182e59df879
把api放在方法里面调用
getData=()=>{
var api='https://www.apiopen.top/weatherApi?city=%E4%B8%8A%E6%B5%B7';
axios.get(api)
.then(function (response) {
// handle success
console.log(response);
})
.catch(function (error) {
// handle error
console.log(error);
});
}
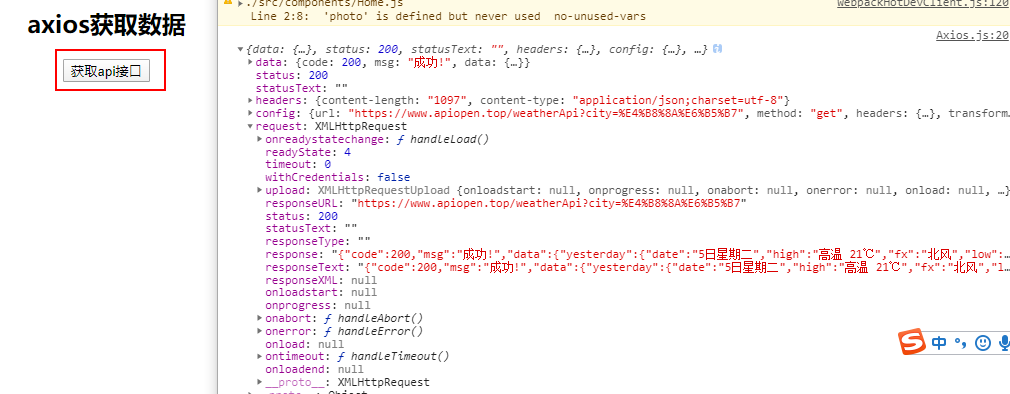
6:测试
代码完成之后,进行测试,点击按钮,会发现接口数据被请求过来并且打印在控制台,说明数据成功请求到前端,接下来就是要渲染到前端界面了。

7:渲染
把数据渲染到前端暂时就不写了,因为渲染不同json格式的数据,在后面详细已经写成一篇文章啦,见下一篇咯。
示例代码:Axios.js
import React from 'react';
import axios from 'axios'
class Axios extends React.Component {
//构造函数
constructor() {
super();
//react定义数据
this.state = {
}
}
//请求接口的方法
getData=()=>{
var api='https://www.apiopen.top/weatherApi?city=%E4%B8%8A%E6%B5%B7';
axios.get(api)
.then(function (response) {
// handle success
console.log(response);
})
.catch(function (error) {
// handle error
console.log(error);
});
}
render() {
return (
<div>
<h2>axios获取数据</h2>
<button onClick={this.getData}>获取api接口</button>
</div>
)
}
}
export default Axios;
原文作者:祈澈姑娘 技术博客:https://www.jianshu.com/u/05f416aefbe1
90后前端妹子,爱编程,爱运营,文艺与代码齐飞,魅力与智慧共存的程序媛一枚,欢迎关注【编程微刊】公众号,回复【领取资源】,500G编程学习资源干货免费送。
最后
以上就是哭泣裙子最近收集整理的关于从零开始学习React-axios获取服务器API接口(五)的全部内容,更多相关从零开始学习React-axios获取服务器API接口(五)内容请搜索靠谱客的其他文章。








发表评论 取消回复