相关解决方案
react-native-debugger
首先必须在 github 下载 react-native -debugger 压缩包
下载完直接安装 然后双击打开进入可视化界面

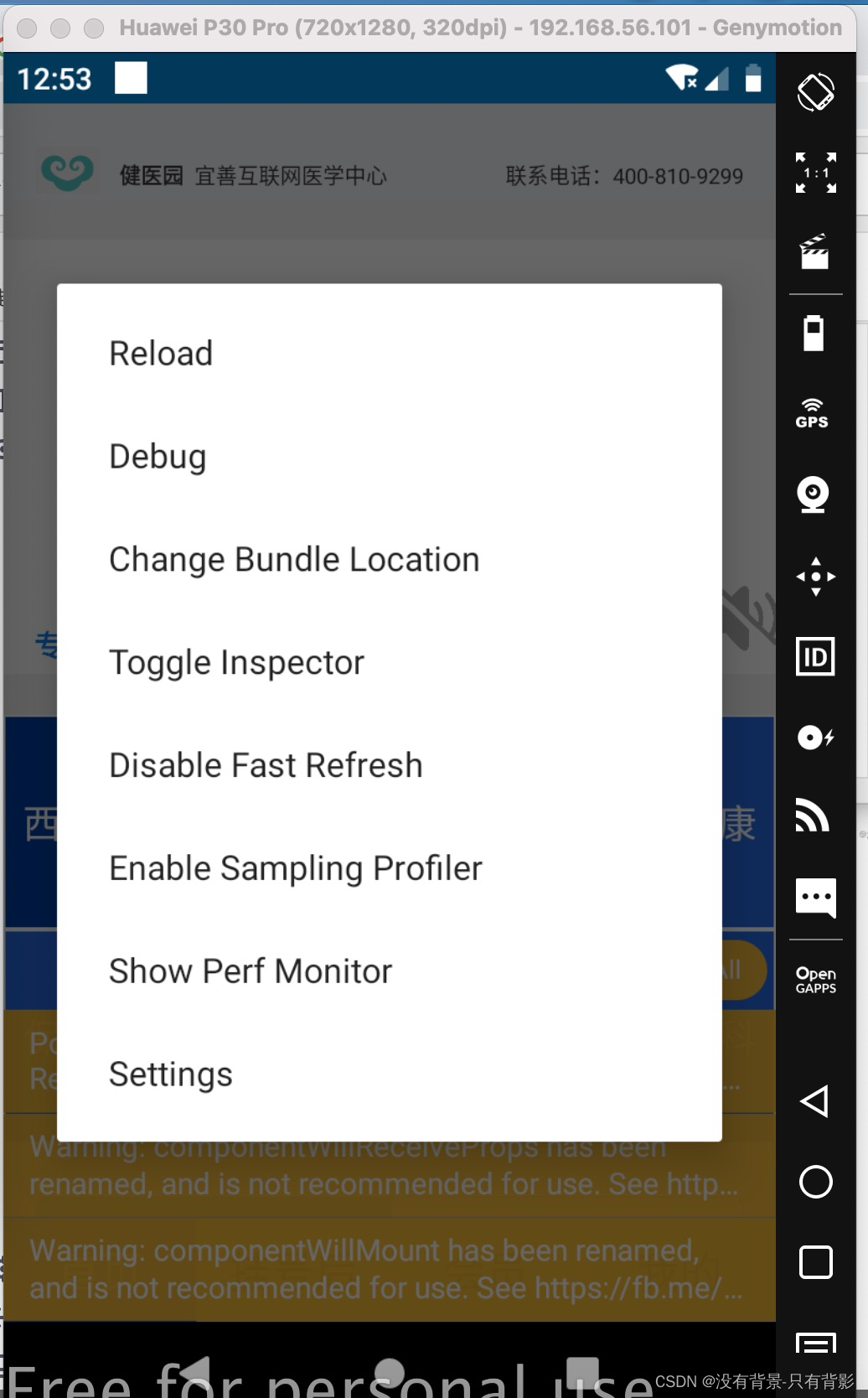
然后点击菜单弹出模拟器 选择第二项 Debug

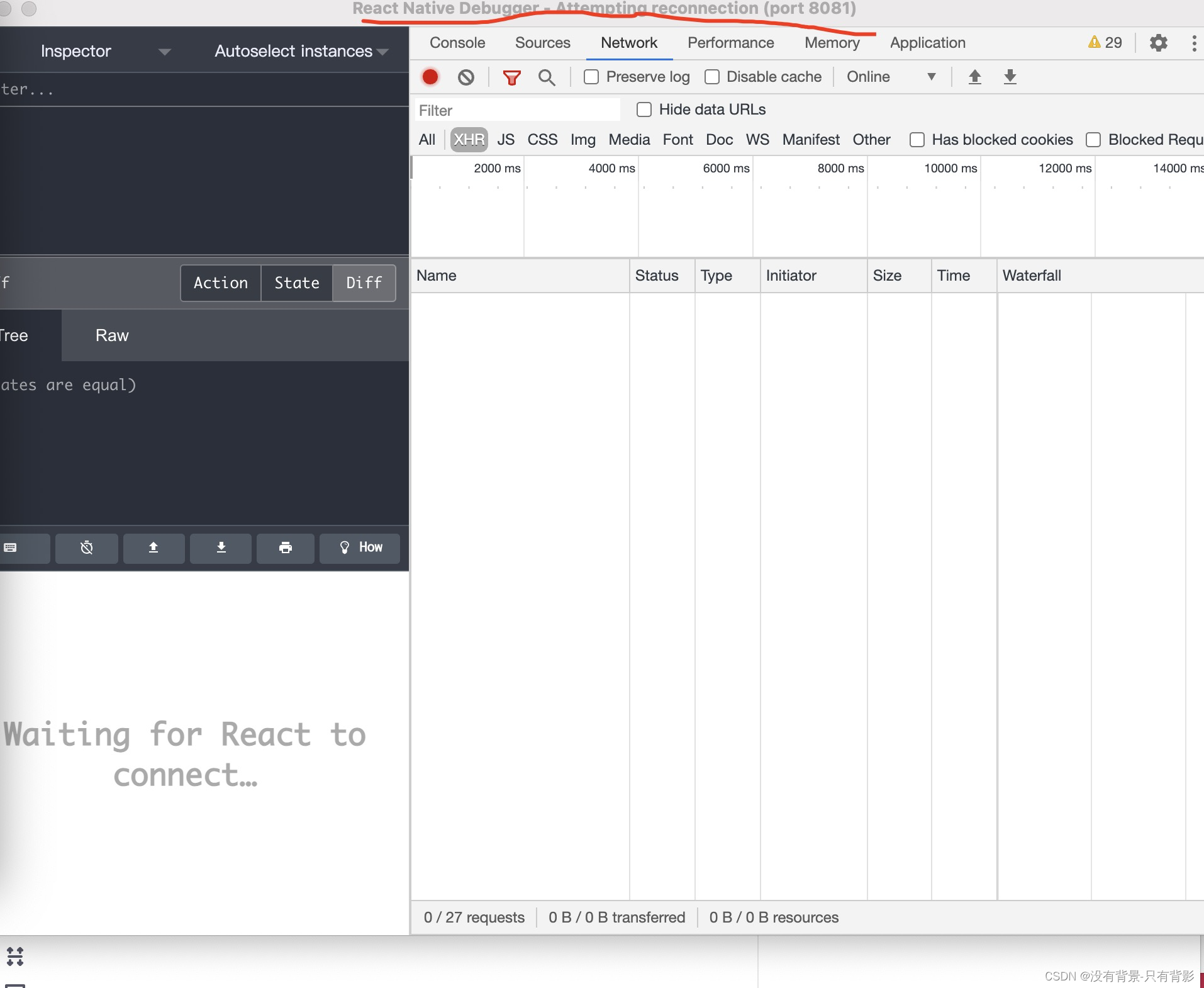
这个时候会自动启动进入你安装好的可视化工具react-native-debugger界面
然后选择network 就会查看到网络请求
但是前提你得注释相关源码
0.61以上
找到项目的以下路径node_modules/react-native/LibrariesCoresetUpXHR.js;
找到polyfillGlobal最后
以上就是醉熏百合最近收集整理的关于react-native chrome调试如何在控制面板network看到网络请求日志的全部内容,更多相关react-native内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复