1.下载相关依赖
npm i @types/axios -S2.在src文件夹下创建一个api的文件夹

3.在api文件夹中创建两个以.ts后缀名的文件

4.request.ts中的配置
import axios from "axios";
export const Service = axios.create({
timeout: 8000, //延迟时间
method: 'POST',
headers: {
"content-Type": "application/x-www-form-urlencoded",
"pc-token": "4a82b23dbbf3b23fd8aa291076e660ec", //后端提供
}
})
// 请求拦截
Service.interceptors.request.use(config => {
return config
})
// 响应拦截
Service.interceptors.response.use(response => {
return response.data
}, err => {
console.log(err)
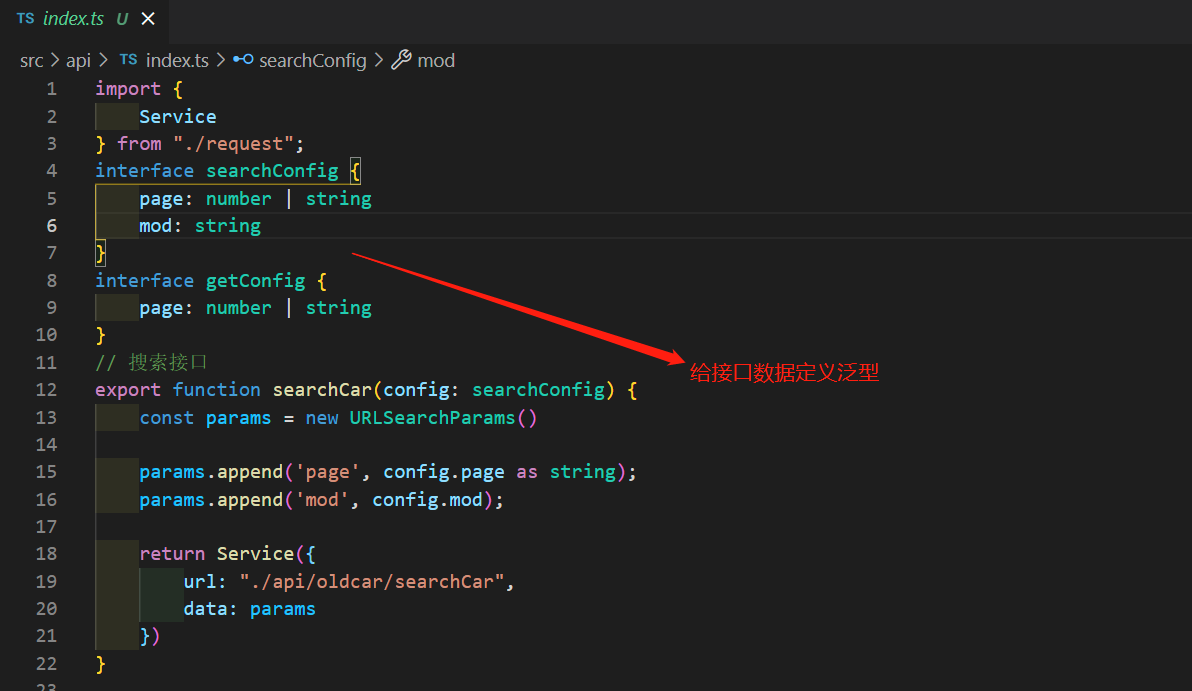
})5.index.ts文件的配置
import {
Service
} from "./request";
interface searchConfig {
page: number | string
mod: string
}
interface getConfig {
page: number | string
}
// 搜索接口
export function searchCar(config: searchConfig) {
const params = new URLSearchParams()
params.append('page', config.page as string);
params.append('mod', config.mod);
return Service({
url: "./api/oldcar/searchCar",
data: params
})
}
// 列表接口
export function getCarList(config: getConfig) {
const params = new URLSearchParams()
params.append('page', config.page as string)
return Service({
url: "/api/oldcar/getCarList",
data: params
})
}下面是给接口数据定义泛型,上面的代码已经定义好泛型了,直接用就好了

最后
以上就是还单身犀牛最近收集整理的关于typescript+react项目中配置axios(api)的全部内容,更多相关typescript+react项目中配置axios(api)内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复