前言
远程aliyun系统是linux ,本地系统是windows 。在工作中想通过本地vscode 编辑文件,编译在远程。
研究了一下vscode 编辑远程文件的问题:
vs code 插件
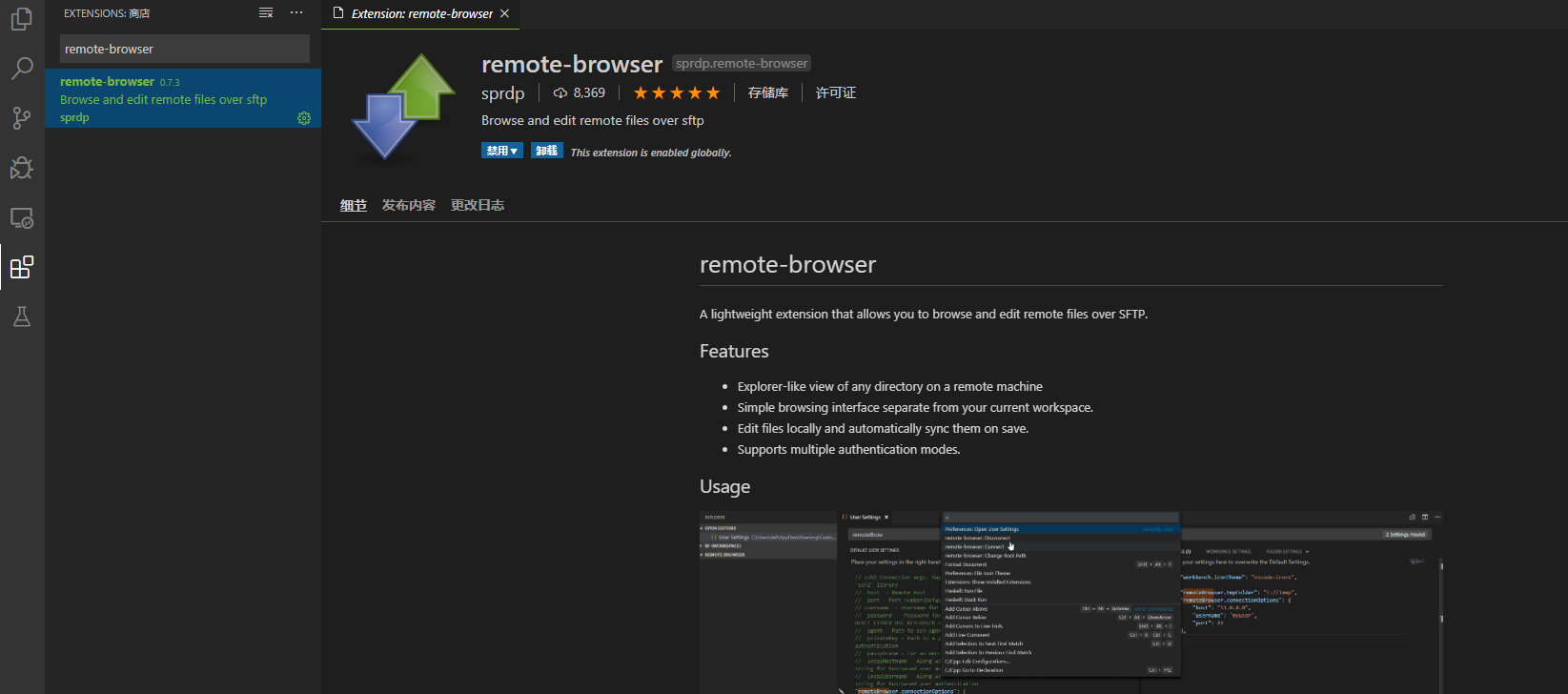
下载插件 “remote-browser”
需要vs code 安装插件

配置
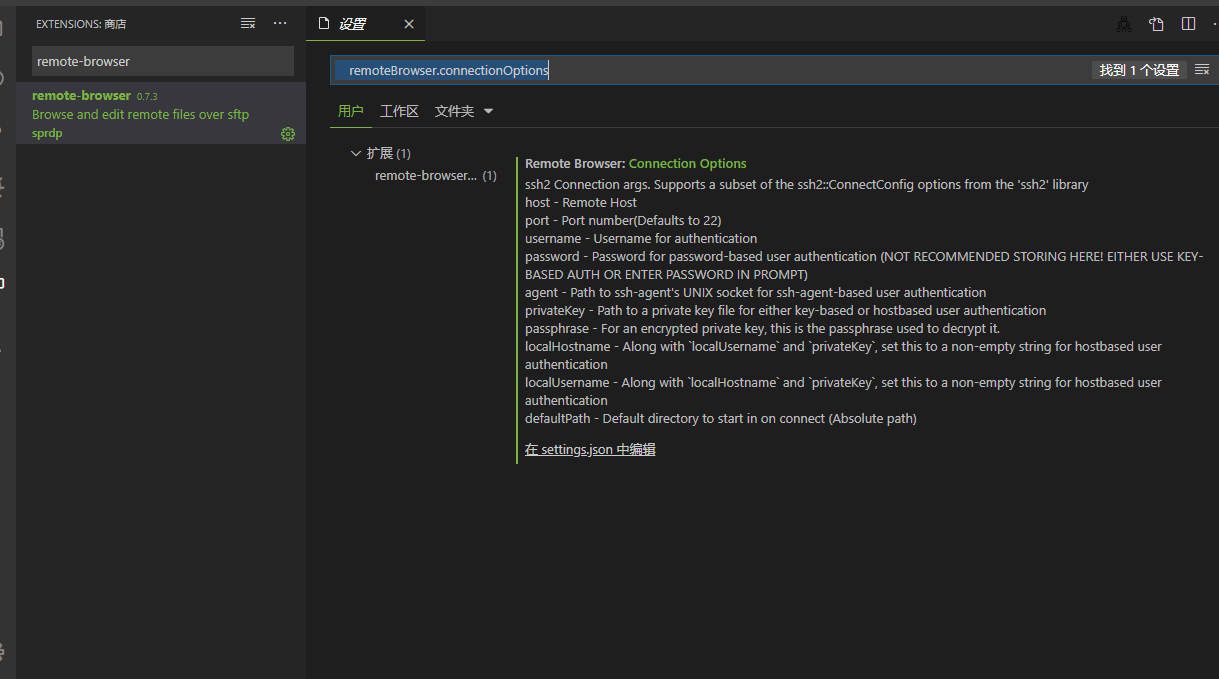
在“文件”=》“首选项”=》“设置” 中,搜索remoteBrowser.connectionOptions,然后编辑下方的setting.json

添加以下字段:
#添加远程登录的主机地址、用户账号及访问的端口即可
"remoteBrowser.connectionOptions": {
"host": "10.x.x.11",
"username": "admin",
"port": 22
},
```
## 输入密码:
快捷键ctrl+shift+p,输入命令 “ remote-browser:Connect ”,将会弹出密码输入提示,输入正确密码后将登录到远程主机。
VScode右下角将提示已远程登录成功,remote-browser:Connected
## 成功:
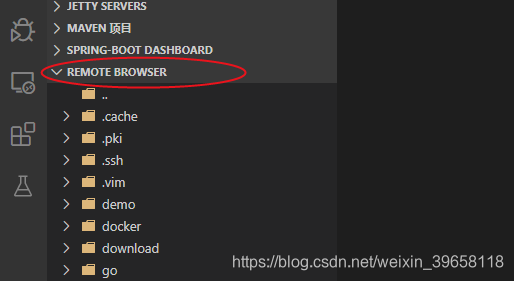
在文件浏览界面,将看到会增加了一个REMOTE BROWSER,在此显示远程主机上的目录及文件

最后
以上就是怕孤单汽车最近收集整理的关于vs code访问和编辑 远程文件前言vs code 插件的全部内容,更多相关vs内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复