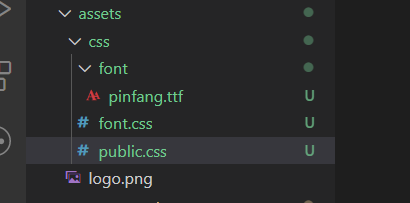
- 导入字体文件,以pingfang.ttf为例

- 设置font.css
@charset "UTF-8";
@font-face {
font-family: "pinfang";
src: url("font/pinfang.ttf") format("truetype");
}
- 在全局使用
public.css: @import ‘font.css’;
main.js : import ‘@/assets/css/public.css’
最后
以上就是舒服大山最近收集整理的关于vue项目字体设置的全部内容,更多相关vue项目字体设置内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复