下载node
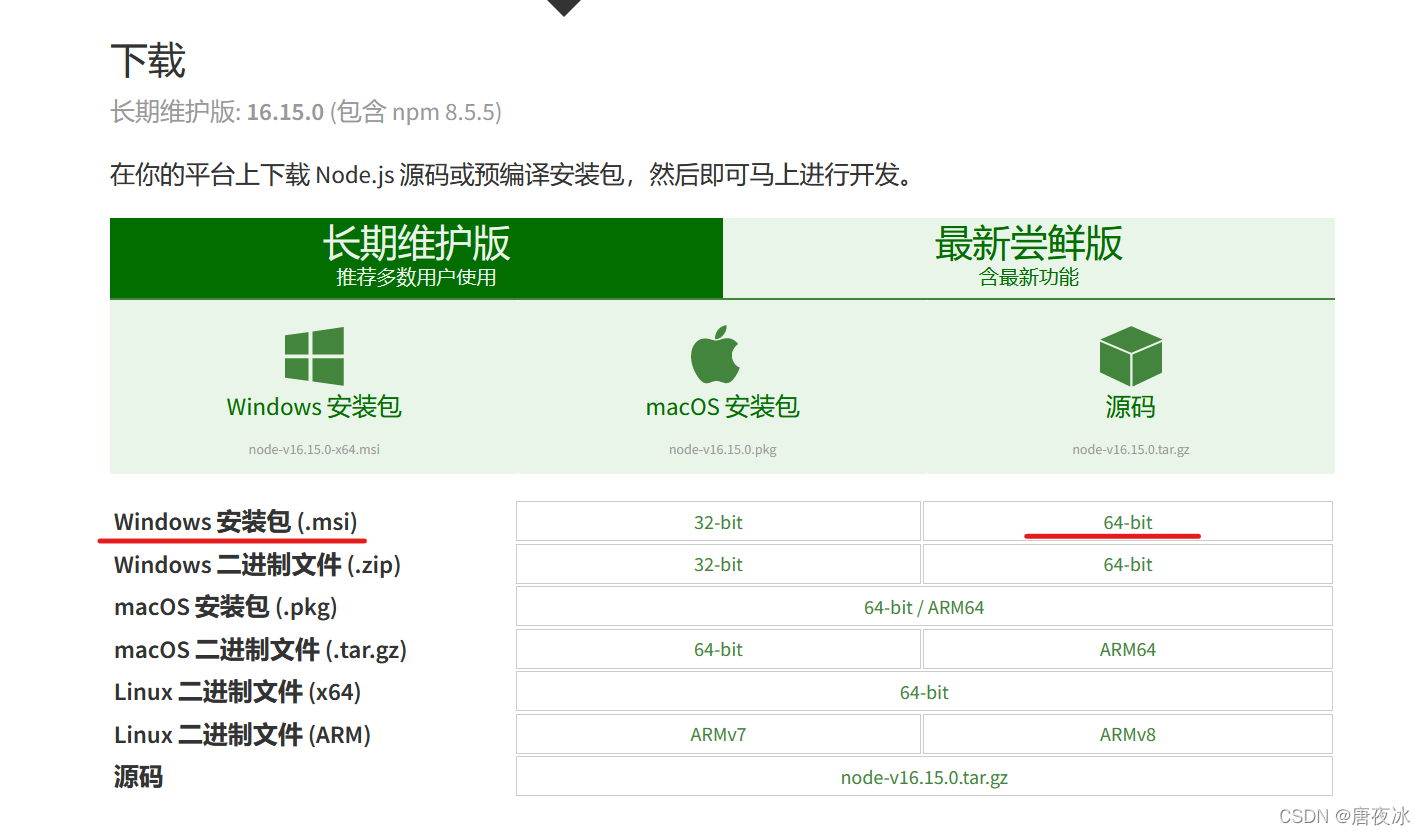
进入官方网站https://nodejs.org/zh-cn/download/
 选择适合自己的版本,我选择的是windows系统, 六十四位的安装包
选择适合自己的版本,我选择的是windows系统, 六十四位的安装包
安装node
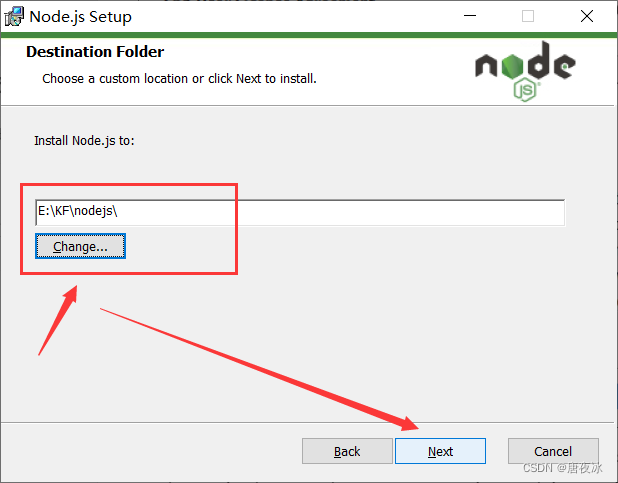
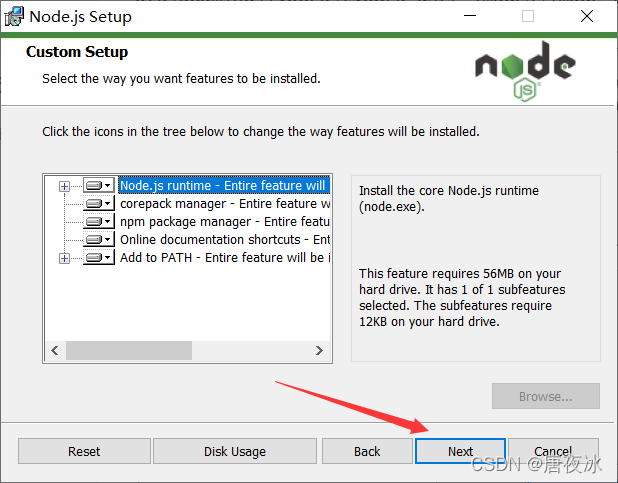
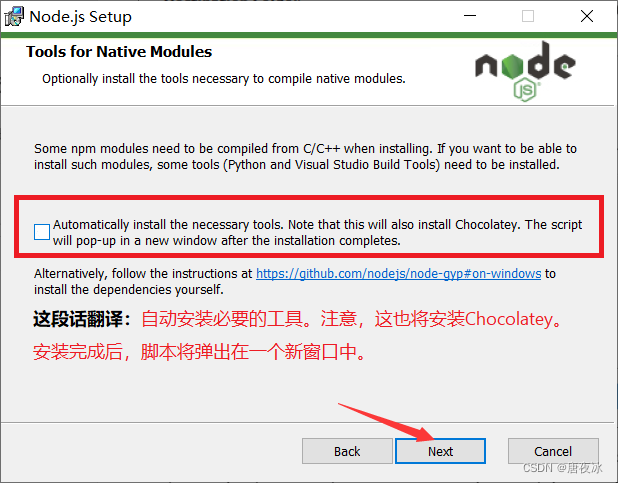
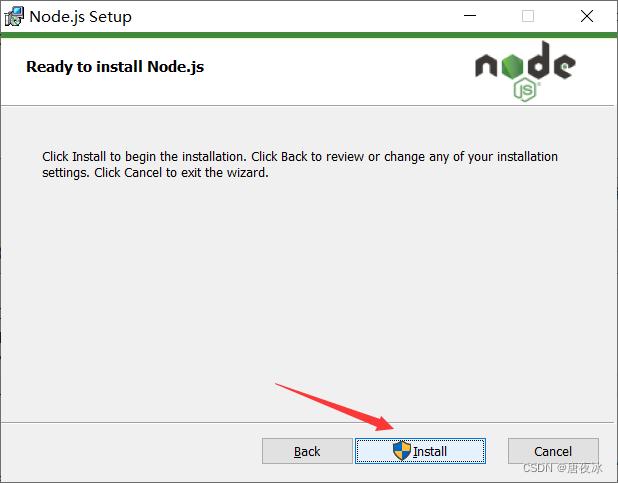
下载完成之后,开始安装node,一直点击next,完成安装即可。


 )
)




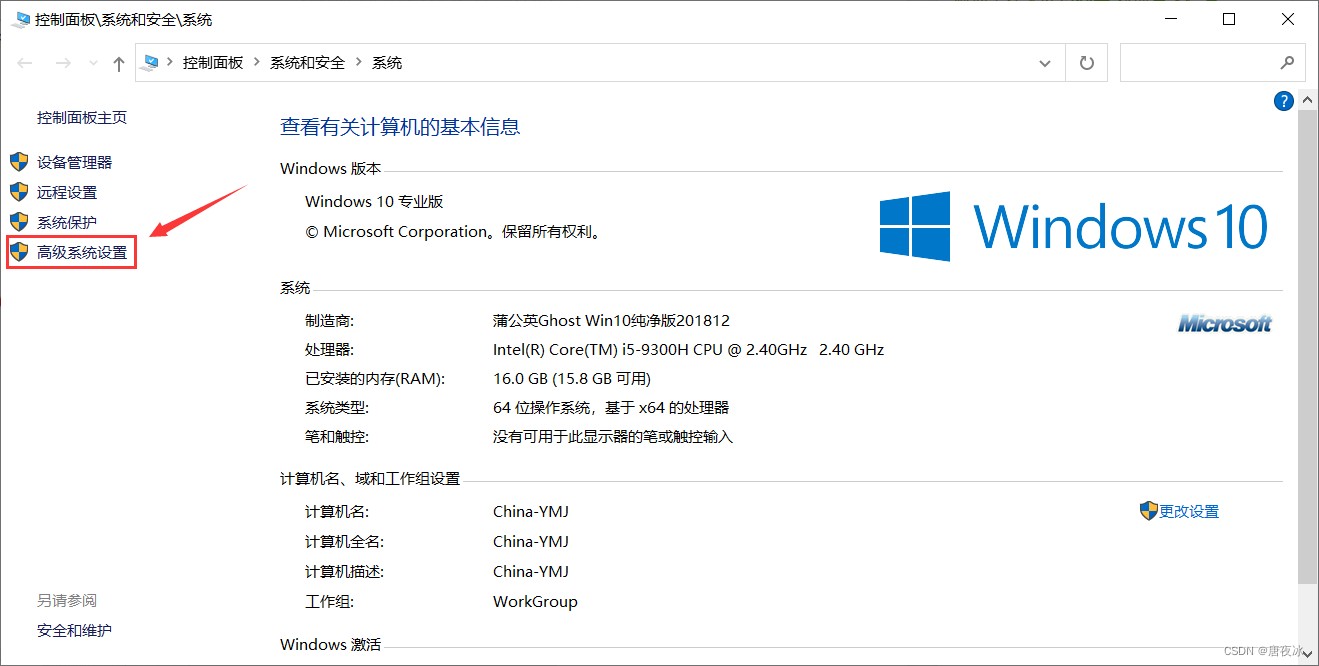
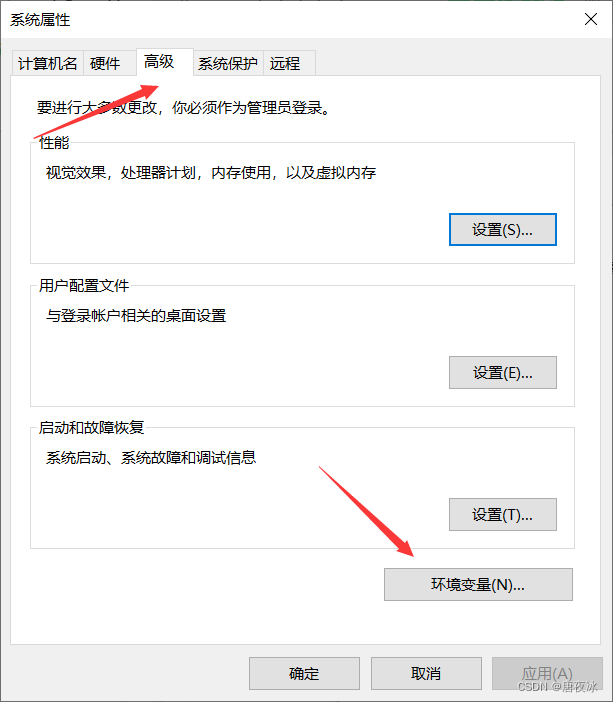
安装完成后打开此电脑->属性->高级系统设置->高级->环境变量


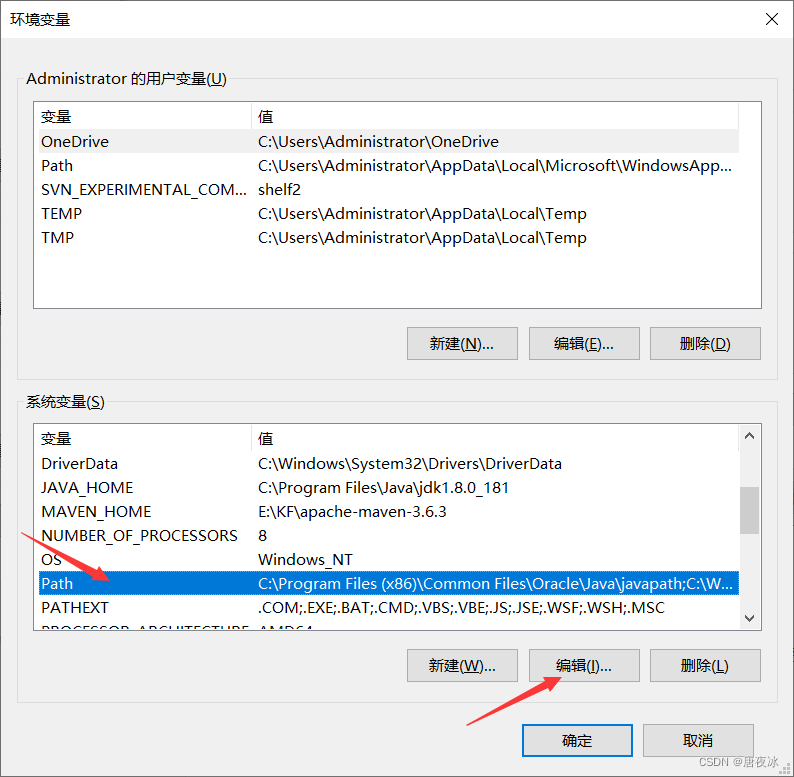
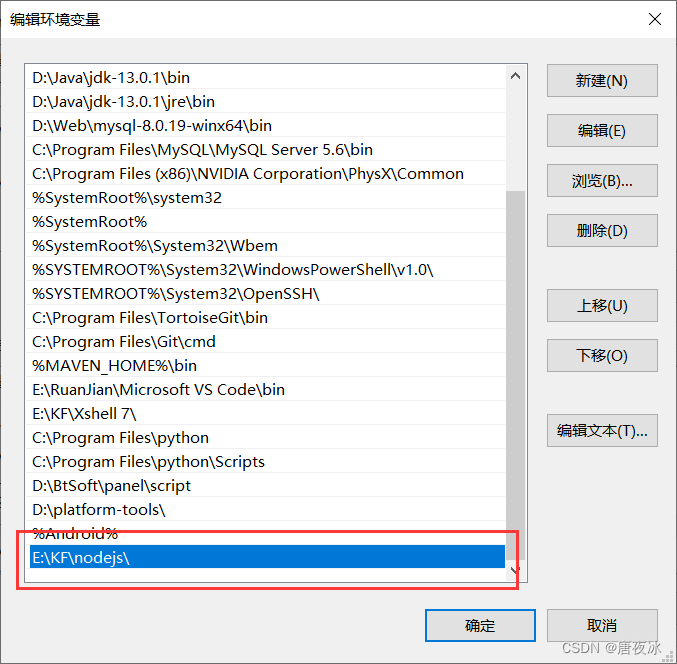
查看Path,

可以发现node已经被自动添加到path环境里面了
 ## 配置环境变量
## 配置环境变量
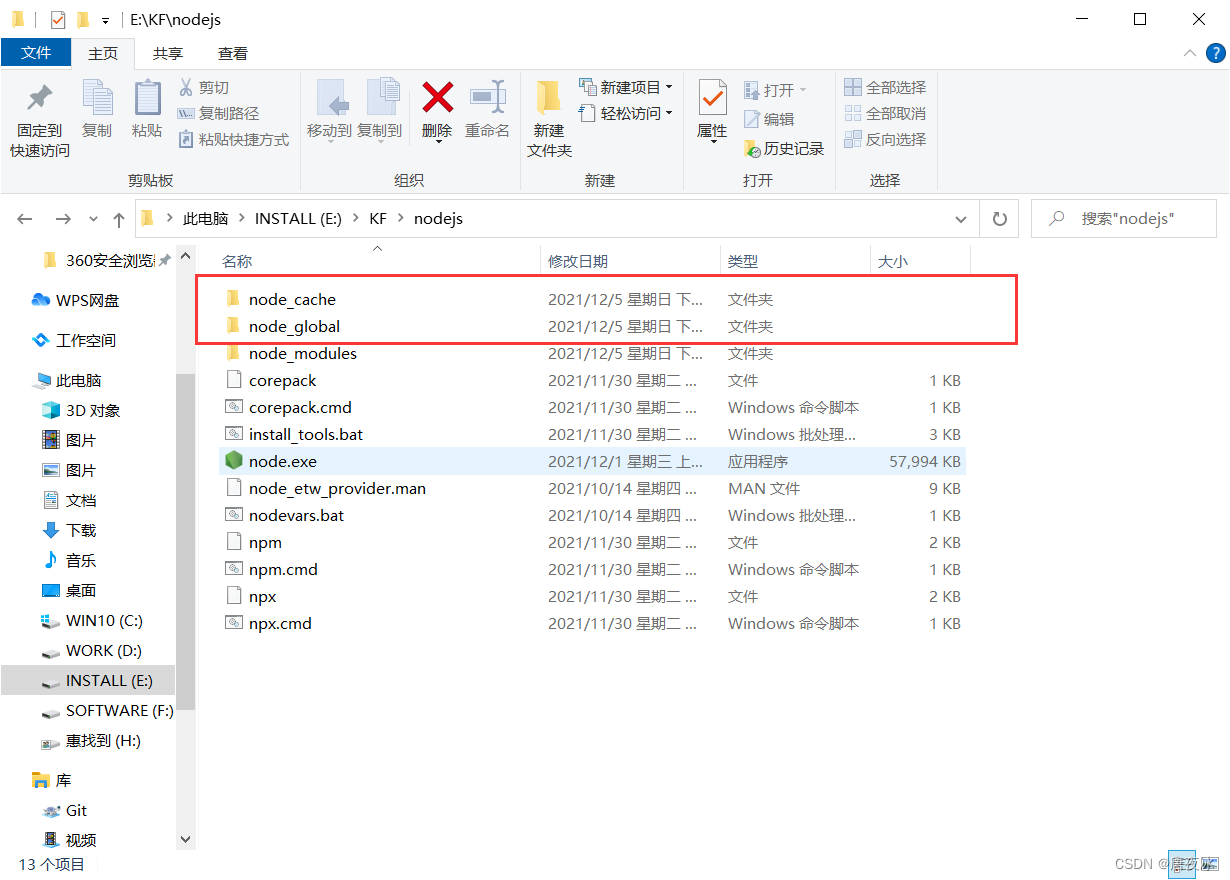
找到安装的nodejs的目录,默认的安装路径为:C:Program Filesnodejs
在这个目录下新建两个文件夹,命名为node_global 和 node_cache
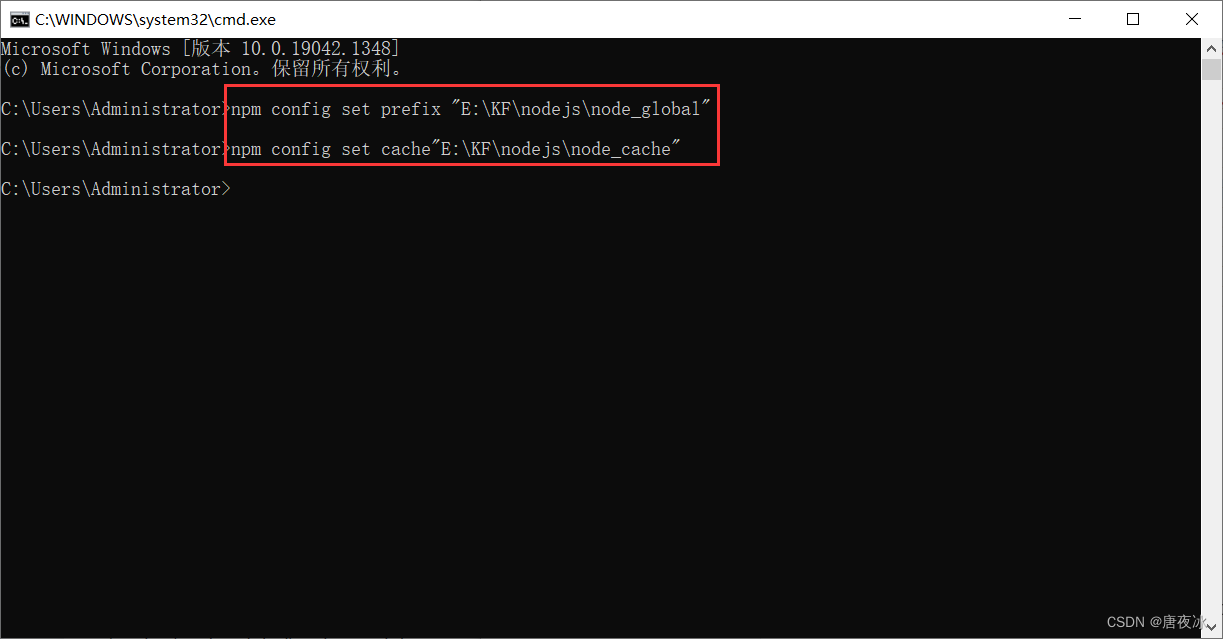
 打开cmd命令窗口(以管理员身份打开)输入以下命令
打开cmd命令窗口(以管理员身份打开)输入以下命令
npm config set prefix "E:KFnodejsnode_global"
npm config set cache "E:KFnodejsnode_cache"
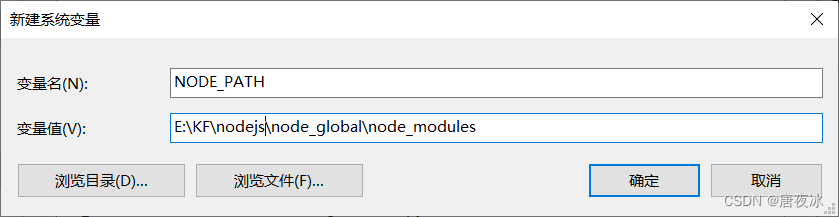
 设置环境变量,打开此电脑 - 属性 - 高级 - 环境变量,点击新建输入变量名和变量值
设置环境变量,打开此电脑 - 属性 - 高级 - 环境变量,点击新建输入变量名和变量值
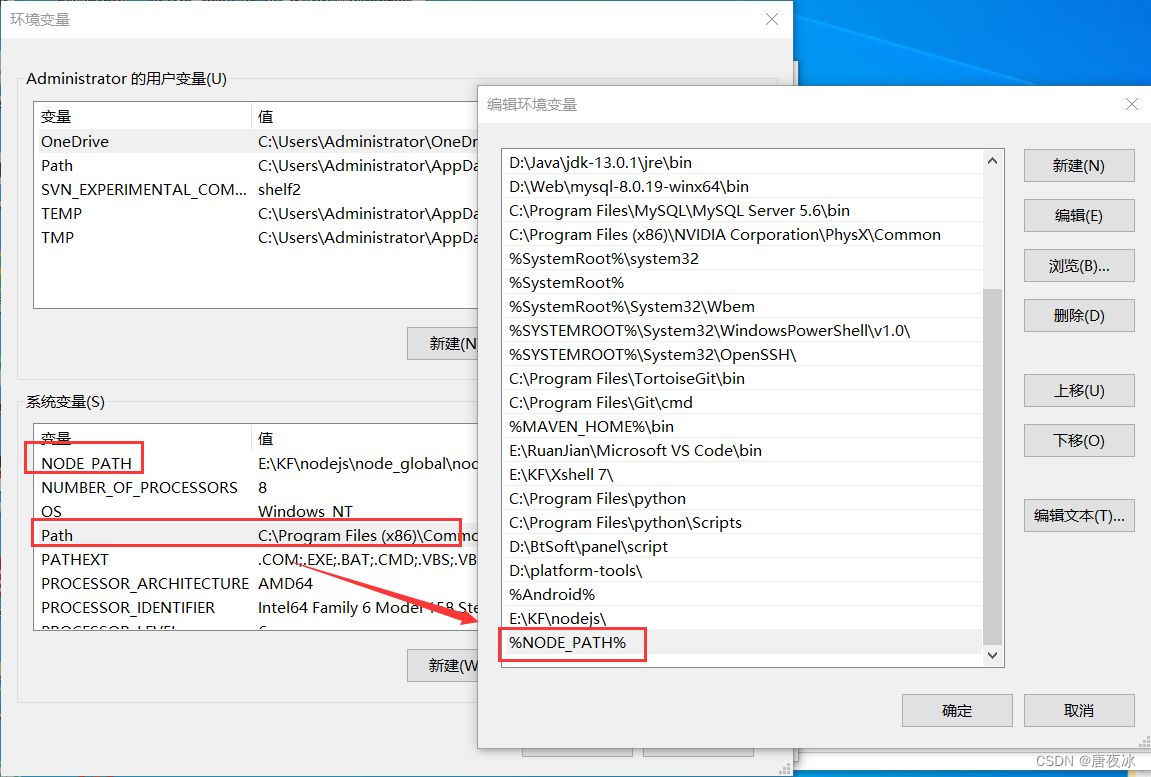
变量名:NODE_PATH
变量值:C:Program Filesnodejsnode_globalnode_modules
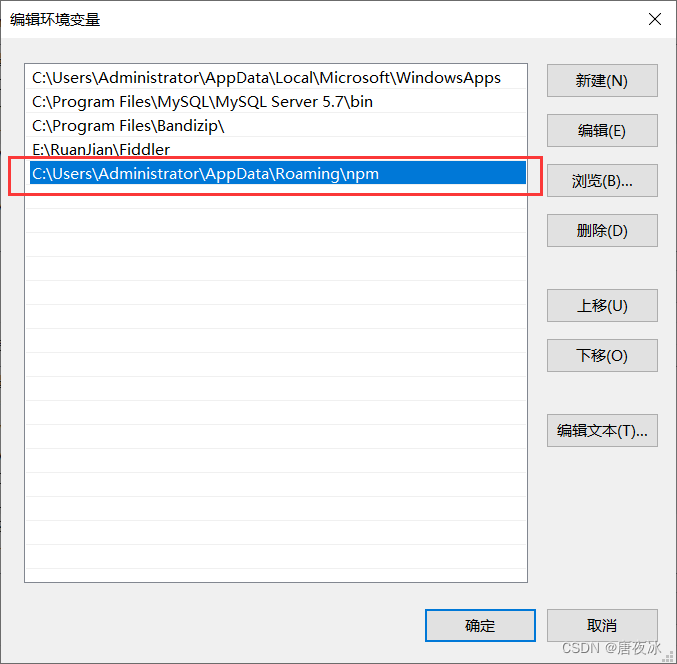
 编辑path,将默认的 C 盘下 APPDataRoamingnpm 修改成 C:Program Filesnodejsnode_global,点击确定
编辑path,将默认的 C 盘下 APPDataRoamingnpm 修改成 C:Program Filesnodejsnode_global,点击确定
 最后在Path中新建添加一行%NODE_PATH%
最后在Path中新建添加一行%NODE_PATH%
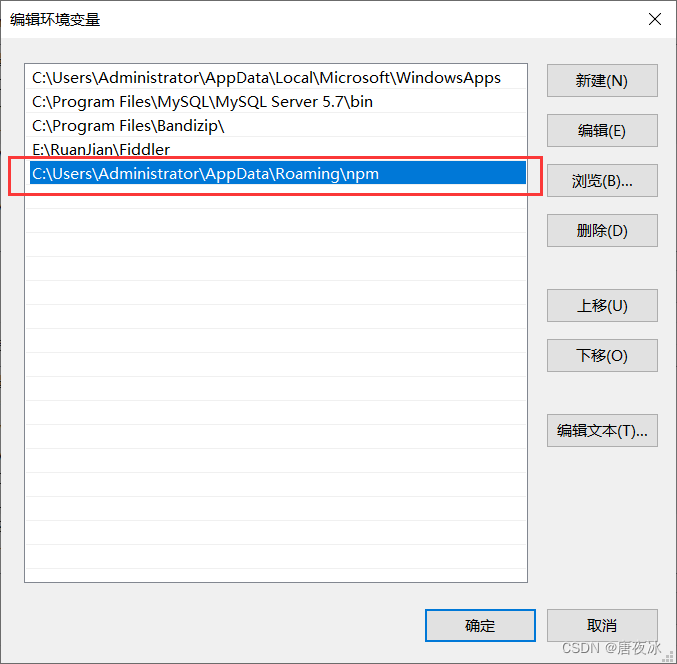
 编辑用户变量(环境变量)的 path,将默认的 C 盘下 APPDataRoamingnpm 修改成 C:Program Filesnodejsnode_global,点击确定
编辑用户变量(环境变量)的 path,将默认的 C 盘下 APPDataRoamingnpm 修改成 C:Program Filesnodejsnode_global,点击确定

测试
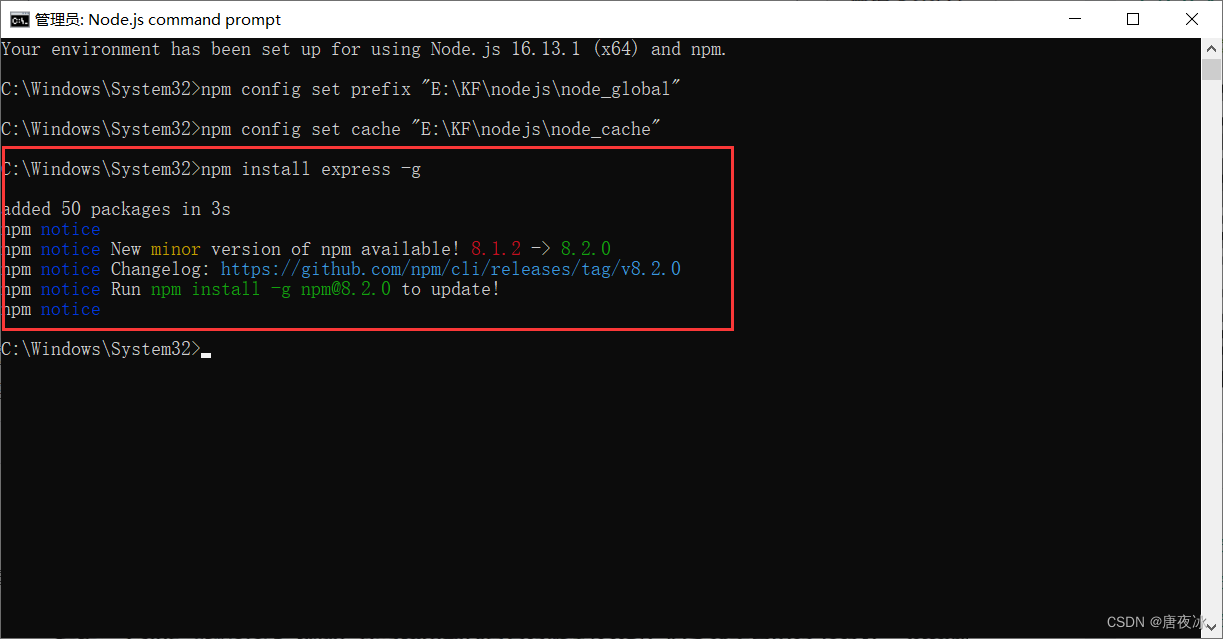
上述步骤完成后,可以安装一个express模块来测试一下,打开cmd命令窗口,输入以下命令进行模块的全局安装:
npm install express -g // -g是全局安装的意思
出现如图效果表示安装成功

更换镜像源
在命令窗口中输入以下命令
npm config set registry https://registry.npm.taobao.org
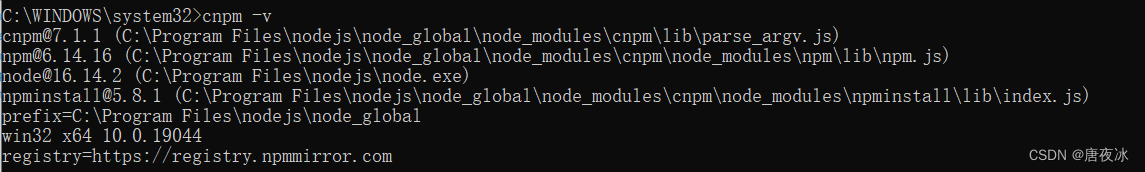
运行完成后输入cnpm -v查看是否成功
 如果显示cnpm不是外部命令类似的报错
如果显示cnpm不是外部命令类似的报错
在环境变量中path新建一行添加
输入以下命令确认镜像源
//查看配置后的镜像源
npm config get registry

安装Vue
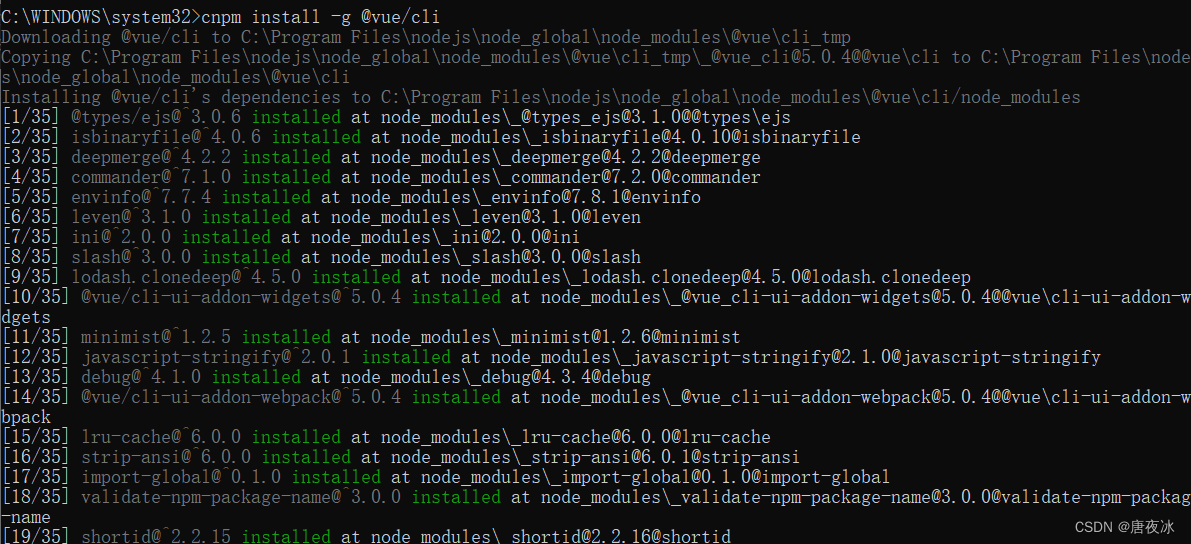
在cmd命令窗口中输入安装Vue
cnpm install -g @vue/cli
 安装完成后输入
安装完成后输入
vue --version

查看vue版本确认vue安装成功
最后
以上就是危机绿茶最近收集整理的关于安装配置node.js环境,下载vue全局包。测试安装Vue的全部内容,更多相关安装配置node内容请搜索靠谱客的其他文章。








发表评论 取消回复