我们做项目的时候,有时候会想用一些特殊字体来美化我们的页面,下面就教大家如何在vue中引用其他字体
-
首先要去百度搜索我们想要的字体或者在字体网站找一个我们觉得合适的字体
这里推荐下面的网站 第一字体转换器 其他网站也都可以

-
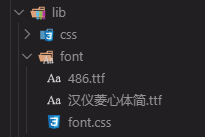
下载我们需要的.ttf文件 放在我们本地文件夹中

-
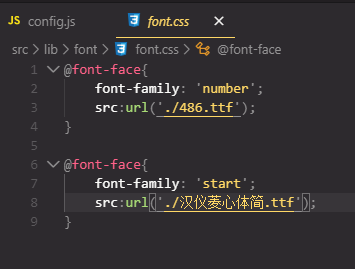
在文件夹下 创建一个 font.css 文件 通过 @font-face 规则引入我们的文件和给字体命名

-
在 vue 中的 main.js 引入我们的 font.css

-
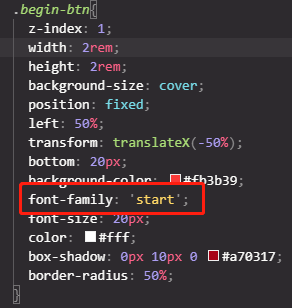
然后就可以在任意组件的 css 中使用啦

最后
以上就是自由黑裤最近收集整理的关于在vue项目中添加特殊字体的全部内容,更多相关在vue项目中添加特殊字体内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复