vue创建项目(npm安装→初始化项目)
第一步npm安装
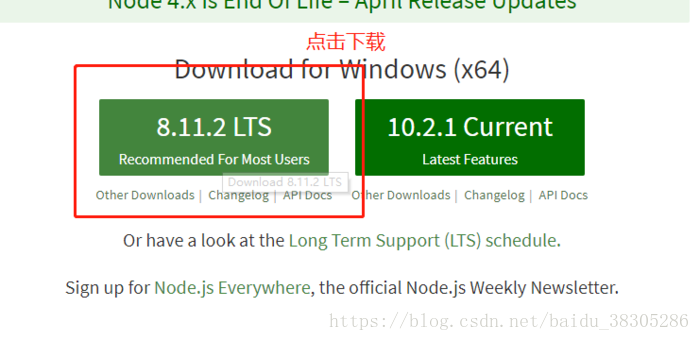
首先:先从nodejs.org中下载nodejs

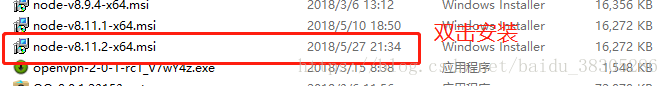
双击安装,在安装界面一直Next



直到Finish完成安装。
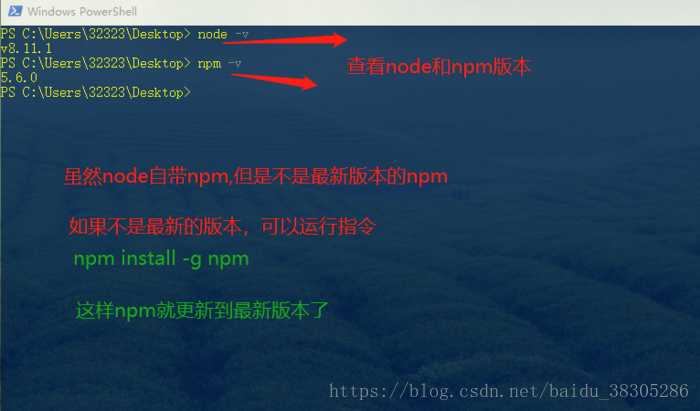
打开控制命令行程序(CMD),检查是否正常

使用淘宝NPM镜像
大家都知道国内直接使用npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
这样就可以使用cnpm 命令来安装模块了:
第二步项目初始化
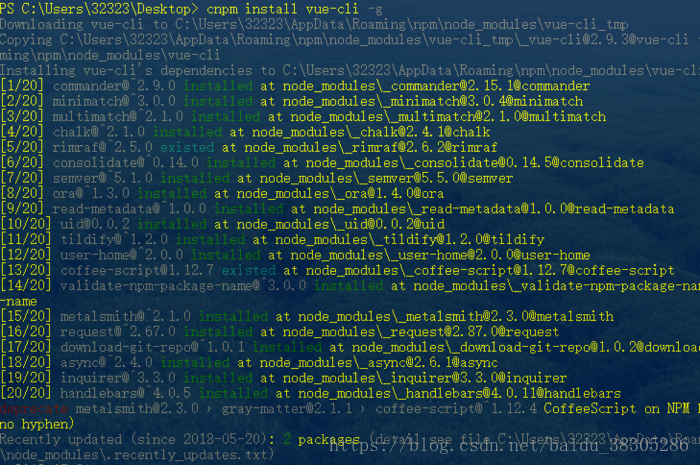
1.第一步:安装vue-cli
cnpm install vue-cli -g //全局安装 vue-cli

查看vue-cli是否成功,不能检查vue-cli,需要检查vue

选定路径,新建vue项目,这里我是在桌面上新建了sun文件夹,cd目录路径
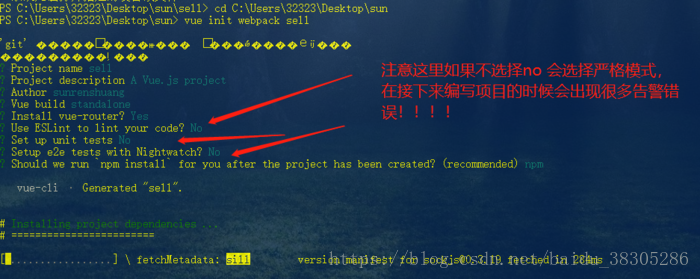
下面我一项目名为sell新建vue项目
vue init webpack ”项目名称“

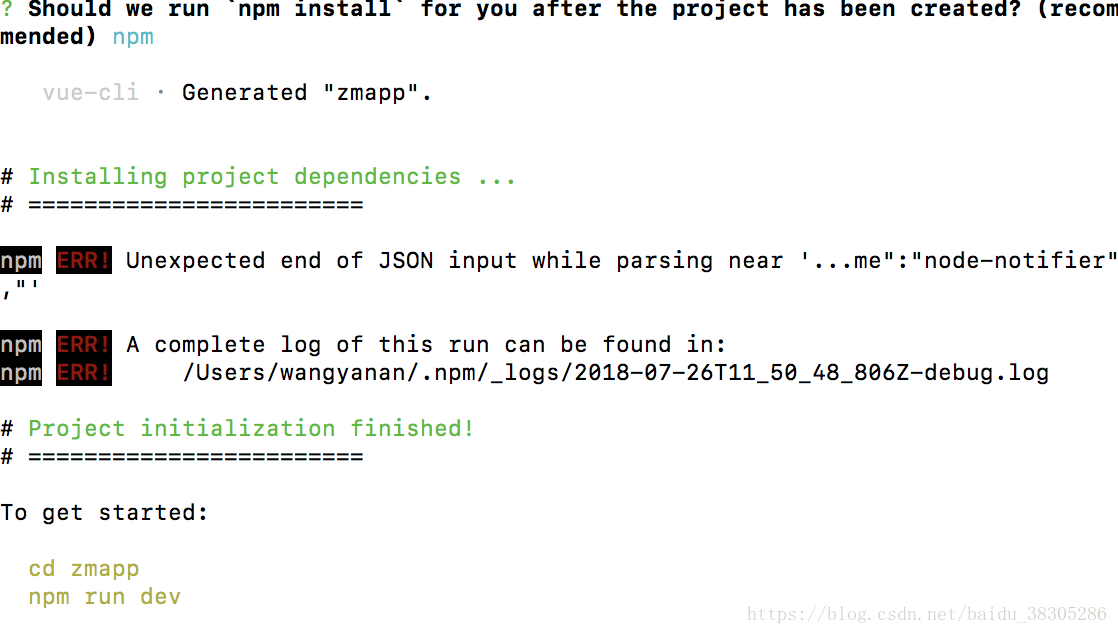
如果着时候遇到Unexpected end of JSON input while parsing near '...me":"node-notifier","'如下图

的问题,清楚缓存npm cache clean --force后重新执行新建项目,即可
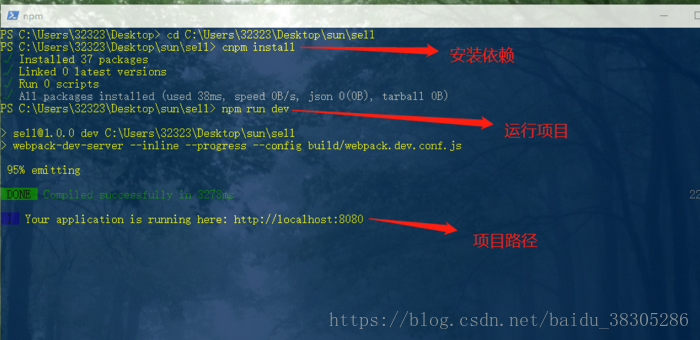
现在已经创建好了,那就让项目先安装下依赖再运行一下,会出现下面的页面,操作指令是:
cnpm install
cnpm run dev
注意 这里要在sell下进行安装和运行哦!!!

啦啦啦 安装成功。

利用vue-cil初始化构建vue项目,我们会获得一个初始化的文件夹结构,如下:

最后
以上就是娇气钢笔最近收集整理的关于vue项目搭建的全部内容,更多相关vue项目搭建内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。


![[Vue] NodeJS环境搭建(详细教程+解决踩坑),把Vue项目跑起来!](https://www.shuijiaxian.com/files_image/reation/bcimg2.png)





发表评论 取消回复