Node.js 是一个基于 Chrome V8 引擎的javascript运行环境。 Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型。
Node 是一个让 JavaScript 运行在服务端的开发平台,它让javascript成为与PHP、Python等服务端语言平起平坐的脚步语言。
安装Nodejs
(1)下载安装包
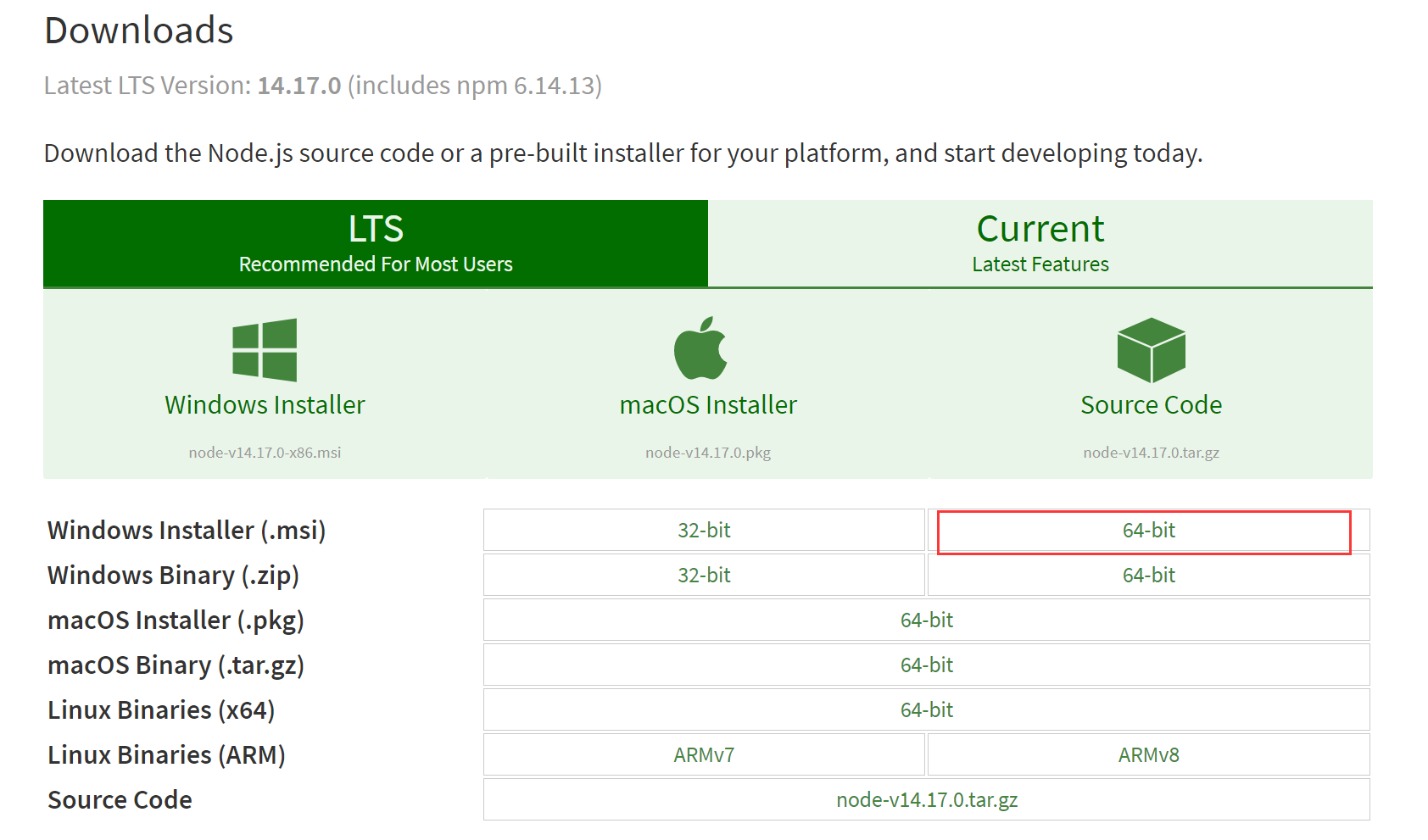
官网进行nodejs下载,如下图所示,根据windows的版本选择32或64位的安装包下载。

(2)双击安装包安装,可以直接一路next下去,最终点击finish
(3)检测nodejs安装
win+r打开运行,输入cmd后进入命令行界面。分别输入node -v和npm -v命令进行node的版本号和npm的版本号的查看。
node -v
npm -v
(4)配置npm安装全局模块的路径与缓存路径
一般,在进行npm install …等命令全局安装时,默认的会将模块安装C:Users用户名AppDataRoaming路径下的npm和npm_cache中。此时可不进行修改,但便于对C盘数据进行管理,此时这里配置我们自定义的全局模块安装路径和缓存路径,在当前的nodejs安装目录下新建两个文件夹,分别为node_global和node_cache`,在node_global文件夹下再建一个node_modules文件夹。

win+r打开运行,输入cmd进入命令行界面,分别输入以下内容执行
npm config set perfix "D:softwareNodejsnode_global"
npm config set cache "D:softwareNodejsnode_cache"
(5) 进行环境变量的配置
①在系统变量中新建NODE_PATH
NODE_PATH D:softwareNodejsnode_globalnode_modules
②在用户变量中编辑用户变量的path,修改对应的npm的路径值为上文中自定义的node_global路径
D:softwareNodejsnode_global
(6)测试
执行以下指令
# 安装依赖
npm install
# 启动服务
npm run dev
出现以下错误
<% if (process.env.NODE_ENV === 'production') { %> <% }else { %> <% } %>
原因:node-sass版本过高,卸载重装低版本
解决方法:
1>卸载: npm uninstall node-sass
2>安装: npm install node-sass@4.14.1
3>运行:npm run dev
2、配置vue环境
# 安装淘宝npm
npm install -g cnpm --registry=https://registry.npm.taobao.org
# vue-cli 安装依赖包
nmp/cnpm install --g vue-cli
# 打开vue的可视化管理工具界面
vue ui
3、打开vue的可视化管理工具界面
vue ui

4、创建Vue项目
点击创建vue项目,选择文件路径,再输入项目名称,取消“git”选项,选择“手动”配置,然后选择“Router”和“Vuex”两个选项,取掉“Formatter”选项,下一步,点击创建,选择不保存预设,项目创建完成,如下所示:

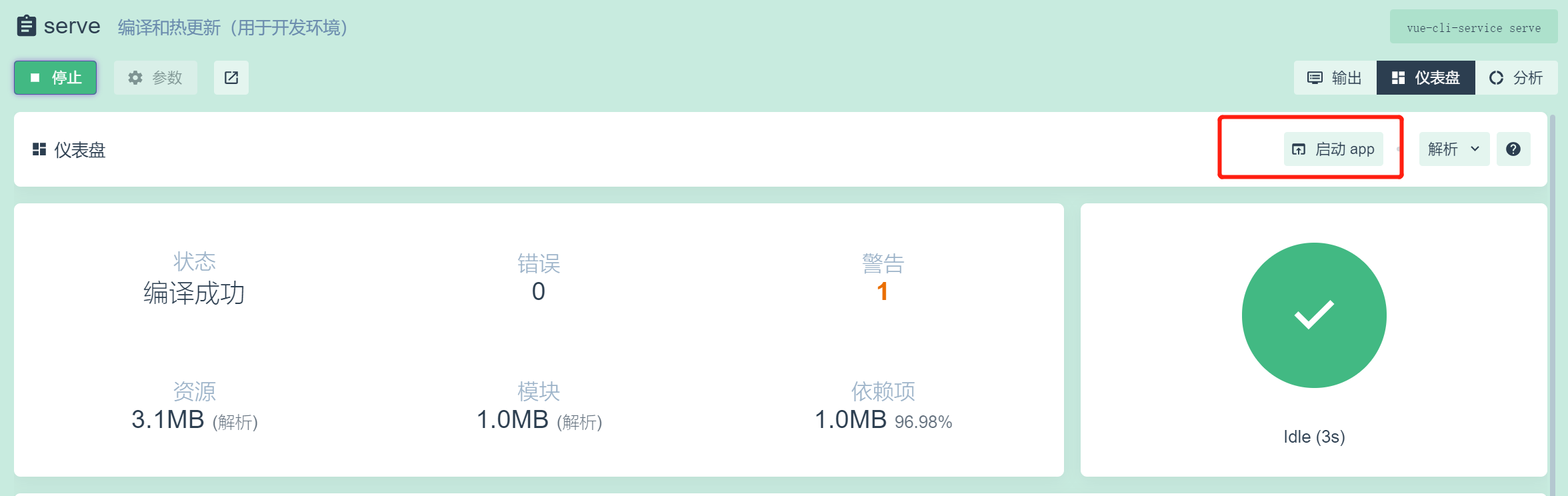
点击“运行”,再启动app,展示项目初始界面



5、导入项目到idea中,切换到该工程目录下,安装element-ui,获得好看的vue组件,开发好看的后台管理系统的界面
npm install element-ui --save
导入相关元素到项目中,main.js文件
import Element from "element-ui"
import "element-ui/lib/theme-chalk/index.css"
Vue.use(Element)
在home.vue中写el-button标签测试,如下便success
<el-button>测试一下咯</el-button>
运行命令
npm run serve

6、安装axios,qs,mockjs
axios:一个基于promise的http库,类ajax,前后端对接时,提高开发效率
qs:查询参数序列化和解析库
mockjs:为我们生成随机数据的工具库
(1)安装axios
npm install axios --save
在main.js中全局引入axios
import axios from "axios"
Vue.prototype.$axios = axios
(2)安装qs
npm install qs --save
(3)安装mockjs
npm install mockjs --save
最后
以上就是舒服短靴最近收集整理的关于创建Vue项目(安装Nodejs及相关插件)的全部内容,更多相关创建Vue项目(安装Nodejs及相关插件)内容请搜索靠谱客的其他文章。





![[Vue] NodeJS环境搭建(详细教程+解决踩坑),把Vue项目跑起来!](https://www.shuijiaxian.com/files_image/reation/bcimg2.png)


发表评论 取消回复