一、安装node.js
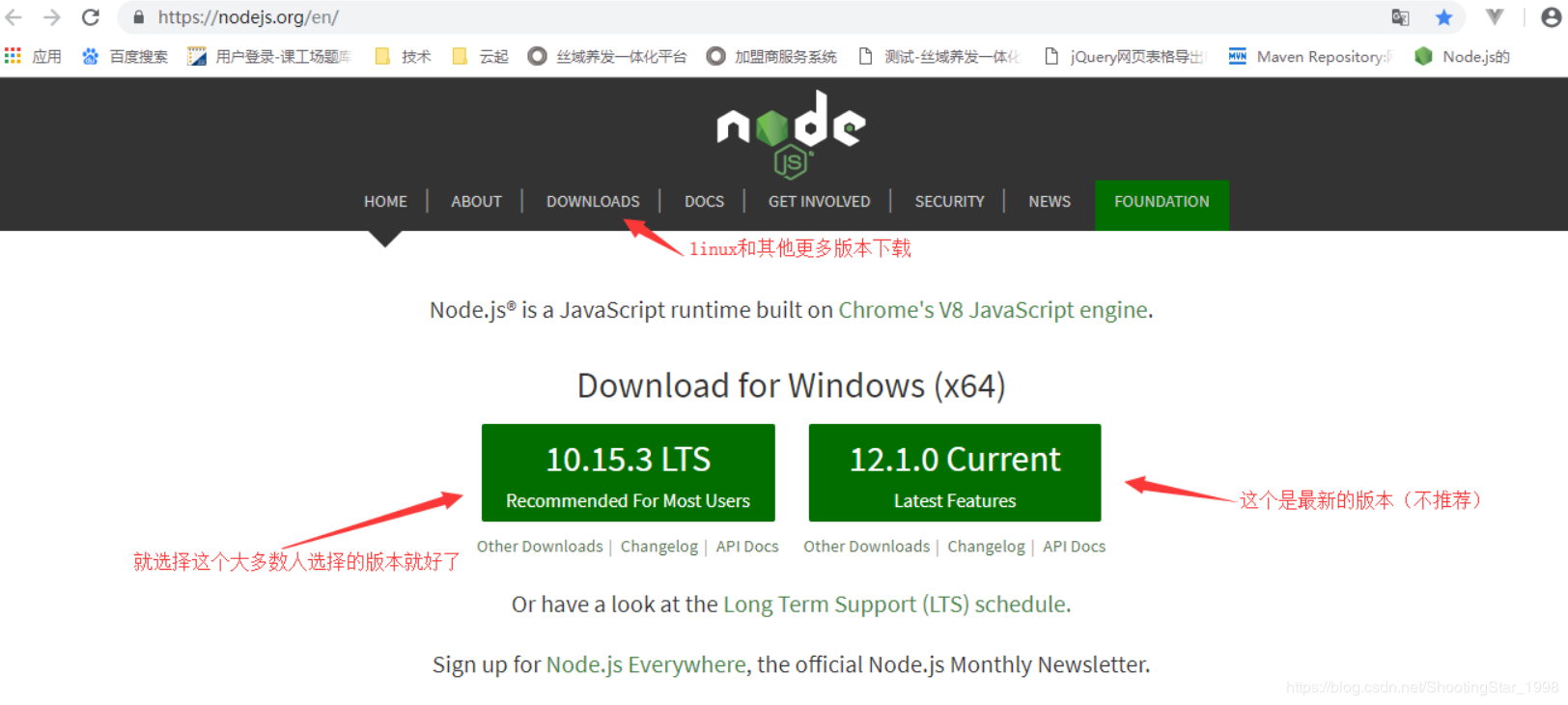
1.从node.js官网下载并安装node.js,安装过程选择默认,直接next就行。(我是个有个性的人,我安装在E盘,新建了一个nodejs文件夹,安装目录:E:nodejs)

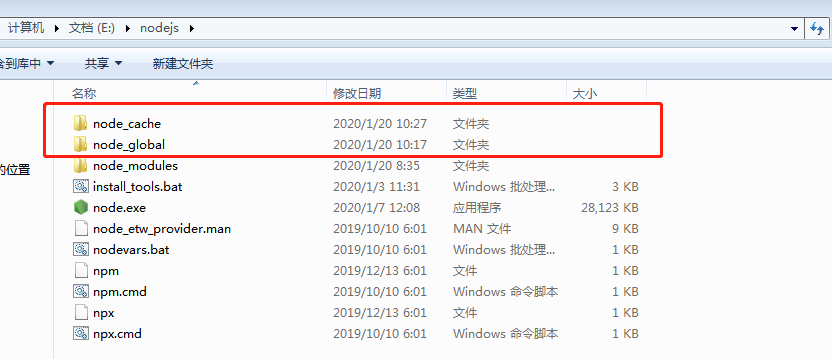
2. 配置一下node,新建两个文件夹node_cache和node_global,
node_global:npm全局安装位置
node_cache:npm缓存路径
打开cmd命令行工具,分开执行如下命令:
npm config set cache "D:nodejsnode_cache"
npm config set prefix "D:nodejsnode_global"
查看 npm 配置
npm config list

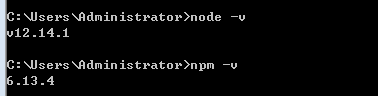
3. 打开cmd命令行工具,输入node -v和npm -v查看版本,若出现相应的版本号说明安装成功 ,如图

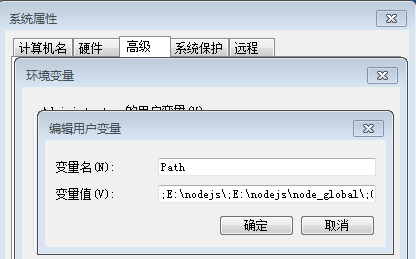
如果提示 npm 不是内部命令。。。。(恭喜你,第一个坑出现了) , 因为默认node会安装在C盘,而且直接会在环境变量里加上C盘的path,所以你需要修改环境变量,(我的电脑右击->属性->高级系统设置->高级->环境变量)(win7,其他系统的童鞋自己找)

你也可以新建系统变量
变量名为NODE_PATH,值为E:nodejs
在用户变量的Path中用%NODE_PATH%+英文分号追加上去
类似jdk配置
另外新建系统变量:
变量名: JAVA_HOME
变量值:C:Program FilesJavajdk-11.0.2
变量名:CLASSPATH
变量值:.;%JAVA_HOME%libdt.jar;%JAVA_HOME%libtools.jar;
验证配置是否成功:重新打开控制台输入:java -verison,如果显示Java版本信息表示安装成功。
4.安装淘宝镜像(加快下包速度)
##全局安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
然后等待,输入cnpm -v
表示安装成功。
---------------------------------------------其他命令-----------------------------------------------
##设置淘宝源
npm config set registry https://registry.npm.taobao.org/
## 查看源,可以看到设置过的所有的源
npm config get registry
这时,我想把clone下来的项目跑起来
二、启动Vue项目
1. 用cnpm进行依赖安装
(刚装完肯定要用一下看看,嘻嘻嘻),在vscode终端上输入
cnpm install
cnpm 不是内部命令。。。。 (MMP,第二个坑出现了)
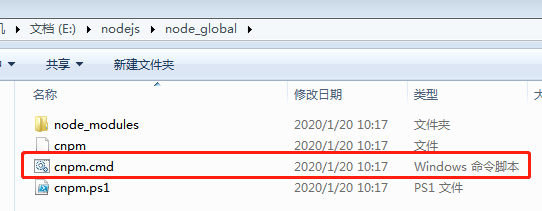
出现这个结果是cnpm的路径没有被识别造成的, 系统找不到cnpm的可执行文件。 这时候自己给cnpm配个环境变量就好了。找到cnpm.cmd所在目录,复制一下

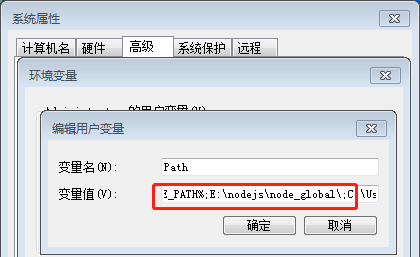
在刚刚的用户环境中添加上后保存,如图

之后使用cnpm install就不会保错了,
2. 启动项目
依赖安装完后,输入以下命令,将项目跑起来~~~~
cnpm run dev
三、VScode中搭建vue项目
1. 安装插件
在VScode上开发Vue项目,需要安装点好用的插件,直接在VScode中搜索选择需要安装的插件安装即可
我安装的插件 vscode上Vue开发必备插件
2.使用vue-cli脚手架构建工具构建项目
在VScode中,点击终端(Terminal)菜单,选择新建终端(new Terminal),创建一个cmd命令行终端窗口;(注意是cmd窗口,开始默认是powershell)
##将vue-cli的版本升级
npm install -g @vue/cli
检查其版本是否正确:
vue --version
切换到对应的准备存放代码的目录,输入命令
vue init webpack hello-world
或者
vue create hello-world
创建项目(hello-world为项目名),然后按照提示进行操作;
安装完毕后 运行 npm run dev
会出现访问地址:http://localhost:8080
码字不易,点赞关注走一波
参考链接:
https://blog.csdn.net/ShootingStar_1998/article/details/103317841
https://blog.csdn.net/weixin_38606332/article/details/81941793
https://blog.csdn.net/qq_44424498/article/details/102835295
最后
以上就是殷勤电源最近收集整理的关于[Vue] NodeJS环境搭建(详细教程+解决踩坑),把Vue项目跑起来!的全部内容,更多相关[Vue]内容请搜索靠谱客的其他文章。




![[Vue] NodeJS环境搭建(详细教程+解决踩坑),把Vue项目跑起来!](https://www.shuijiaxian.com/files_image/reation/bcimg2.png)



发表评论 取消回复