首先自己电脑安装了nodejs。需要去官网下载http://nodejs.cn/。这里nodejs安装省略。不知道的自行百度。
安装淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装webpack
npm install webpack -g
安装vue脚手架
npm install vue-cli -g
这三步做完后。windows打开cmd命令。输入vue init webpack xx 注:xx是项目名称。也可以不写。
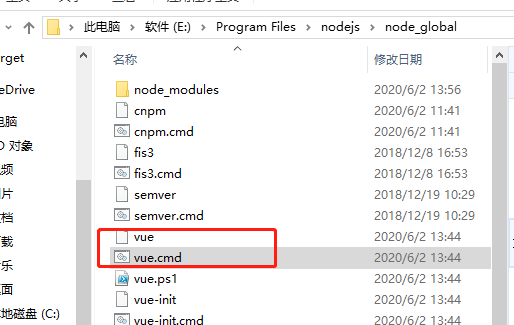
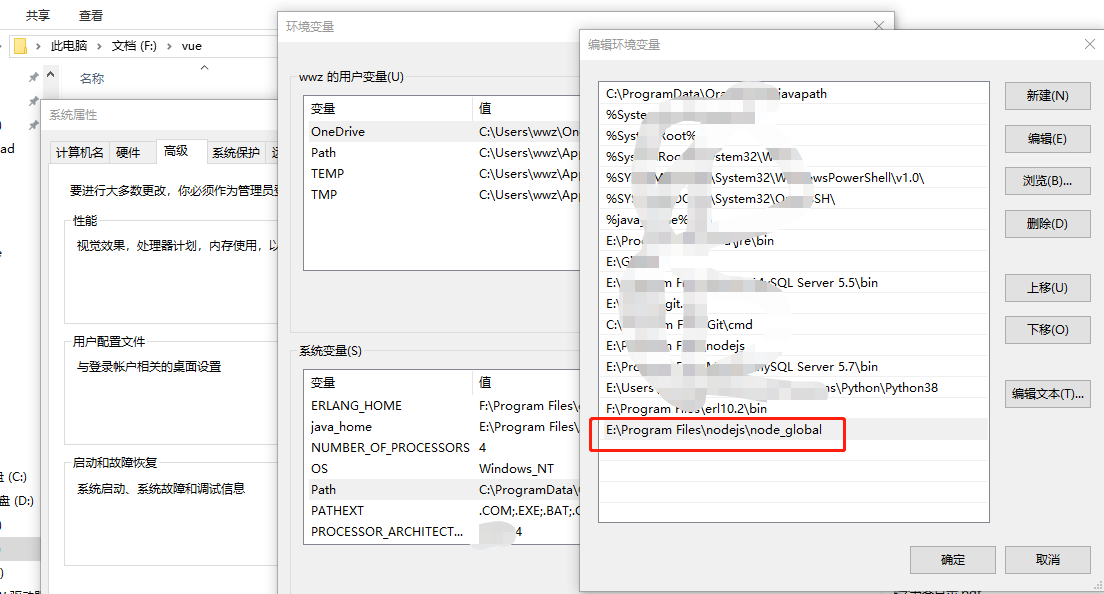
如果出现vue不是内部命令。那么恭喜你。需要搞下环境变量。路径为vue.cmd目录


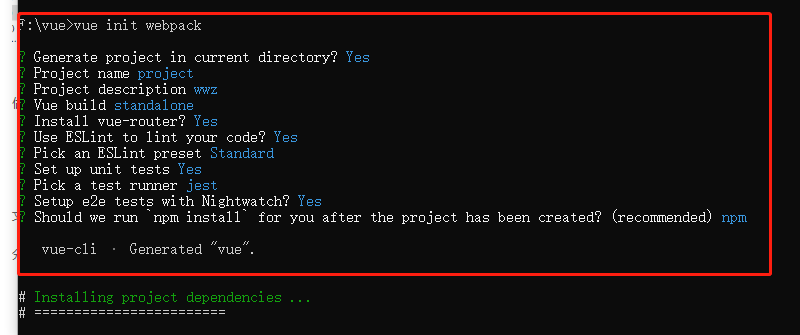
做完此操作执行 vue init webpack xx。我这里没有写项目名称

一路yes就好了。
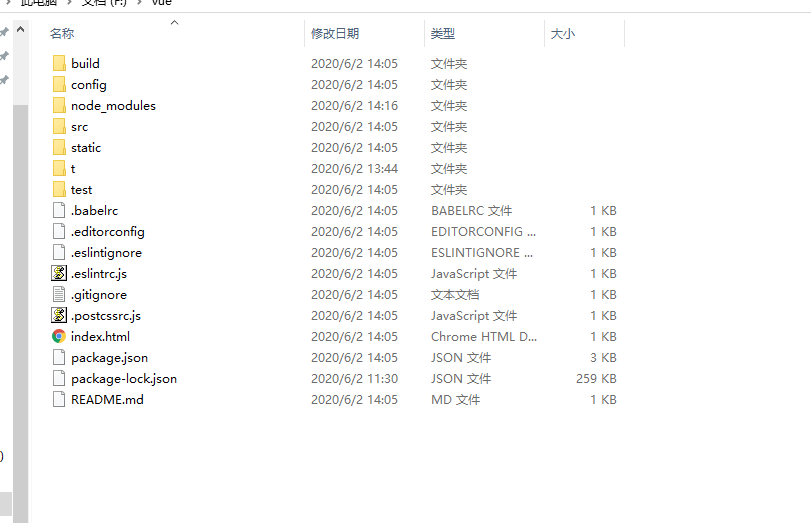
然后找到运行命令的文件下。看到了自动生成的文件。大功告成。执行 npm run dev就可以启动了

一直在学技术。从未放弃。
最后
以上就是彩色钢笔最近收集整理的关于五分钟使用nodejs快速搭建vue项目的全部内容,更多相关五分钟使用nodejs快速搭建vue项目内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。
![[Vue] NodeJS环境搭建(详细教程+解决踩坑),把Vue项目跑起来!](https://www.shuijiaxian.com/files_image/reation/bcimg2.png)







发表评论 取消回复