官方教程文档:http://www.graphviz.org/pdf/dotguide.pdf
一:在文档里抄一个简单的例子


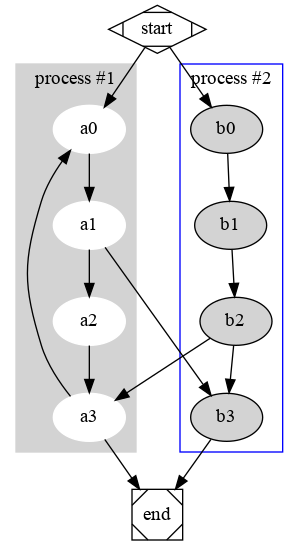
/home/tong/Src/copyright/onescorpion/chimpanzee/doc [git::master *] [tong@T7] [15:36] > cat test.gv digraph G { subgraph cluster0 { node [style=filled,color=white]; style=filled; color=lightgrey; a0 -> a1 -> a2 -> a3; label = "process #1"; } subgraph cluster1 { node [style=filled]; b0 -> b1 -> b2 -> b3; label = "process #2"; color=blue } start -> a0; start -> b0; a1 -> b3; b2 -> a3; a3 -> a0; a3 -> end; b3 -> end; start [shape=Mdiamond]; end [shape=Msquare]; }
二:编译并运行
/home/tong/Src/copyright/onescorpion/chimpanzee/doc [git::master *] [tong@T7] [15:39] > dot -T png test.gv -o test.png /home/tong/Src/copyright/onescorpion/chimpanzee/doc [git::master *] [tong@T7] [15:39] > xv test.png

subgraph 横向排列,subgraph中node纵向排列的技巧:
弄了好久的rank发现好像不行,链接一条不可见的线.如下:
https://stackoverflow.com/questions/1554635/graphviz-how-to-have-a-subgraph-be-left-to-right-when-main-graph-is-top-to-bot
------------------------ update @ 20170811 -------------------------------
脑图, 流程图, 关系单一的关系图. 哪怕极其庞大, 花起来都很流畅舒服. 但是关系层次复杂了之后, 自动布局就很难表现了.... 比如需要框图,线条,和复杂指向的多重关系.
于是我找到了另一个工具, 目前刚刚开始使用.
https://inkscape.org/en/learn/tutorials/
https://inkscape.org/en/doc/tutorials/basic/tutorial-basic.en.html
----------------------- update @ 20170814 ---------------------------------
inkscape 很专业, 但是更类似与PS. 而不是专注于画图标...
If you want to work with photographs (raster images), GIMP is your best bet. There are lots of brush and plugin collections floating around the net, too (e.g. see here). If you want to create logos, diagrams and illustrations (vector images), use Inkscape.
于是又有了这个:
http://www.yworks.com/
https://www.iconfinder.com/
转载于:https://www.cnblogs.com/hugetong/p/7307172.html
最后
以上就是贤惠灯泡最近收集整理的关于[skill][graphviz] 到底用什么画图: graphviz/inkscape/yed的全部内容,更多相关[skill][graphviz]内容请搜索靠谱客的其他文章。
![[Graphviz]一些简单的例子(未完待续)1.设置点和线的形状和颜色2.设置点和线的位置(子图的概念)](https://file2.kaopuke.com:8081/files_image/reation/bcimg10.png)



![[skill][graphviz] 到底用什么画图: graphviz/inkscape/yed](https://file2.kaopuke.com:8081/files_image/reation/bcimg14.png)



发表评论 取消回复