http://blog.csdn.net/tankles/article/details/6975519
Graphviz是大名鼎鼎的贝尔实验室的几位牛人开发的一个画图工具,它提供了“所想即所得”的理念,通过dot语言来编写脚本并绘制图形,简单易懂。
graphviz安装:
graphviz有多种安装方式,源码及发行包。
当前最新版源码下载:http://www.graphviz.org/pub/graphviz/stable/SOURCES/graphviz-2.28.0.tar.gz
其它版本下载链接参照: http://www.graphviz.org/pub/graphviz/stable/SOURCES/
发行包:
Redhat and CentOS: http://www.graphviz.org/Download_linux_rhel.php
Fedora: http://www.graphviz.org/Download_linux_fedora.php
Ubuntu:http://www.graphviz.org/Download_linux_ubuntu.php
yum:
yum list 'graphviz*' 查看已安装graphviz包
yum install 'graphviz*' 安装graphviz
下面介绍几个简单的应用作为入门。
graphviz实例:
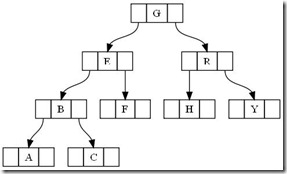
- digraph g{
- node [shape = record,height=.1//我定义了我下面的样式;
- node0[label = "<f0> |<f1> G|<f2> "];
- //我是一个node,我有三个属性,第二个的名字为G,其他两个为空
- node1[label = "<f0> |<f1> E|<f2> "];
- node2[label = "<f0> |<f1> B|<f2> "];
- node3[label = "<f0> |<f1> F|<f2> "];
- node4[label = "<f0> |<f1> R|<f2> "];
- node5[label = "<f0> |<f1> H|<f2> "];
- node6[label = "<f0> |<f1> Y|<f2> "];
- node7[label = "<f0> |<f1> A|<f2> "];
- node8[label = "<f0> |<f1> C|<f2> "];
- "node0": f2->"node4":f1;
- //我的第三个属性连到node4的第二个属性
- "node0": f0->"node1":f1;
- "node1": f0->"node2":f1;
- "node1": f2->"node3":f1;
- "node2": f2->"node8":f1;
- "node2": f0->"node7":f1;
- "node4": f2->"node6":f1;
- "node4": f0->"node5":f1;
- }
样式如图:

更多图形实例及脚本请参照:http://www.graphviz.org/Gallery.php。
最后
以上就是欢喜煎饼最近收集整理的关于graphviz安装及使用的全部内容,更多相关graphviz安装及使用内容请搜索靠谱客的其他文章。

![[skill][graphviz] 到底用什么画图: graphviz/inkscape/yed](https://www.shuijiaxian.com/files_image/reation/bcimg14.png)






发表评论 取消回复