一、由于png、jpg图片占用内存大,所以从android5.0开始支持一种全新的矢量图,svg格式的图。这种图优势大,占用内存小,且缩放后依旧清晰。那么如何使用呢?
二、设计一般会给出png及svg格式的两种图,如果用png格式的话,建议先用tinyPng进行压缩后再使用,一般使用一套就可以了,不用每个分辨率下都放一套图片。svg格式的图就是矢量图,导入as中是以xml文件形式存在的。导入步骤如下:
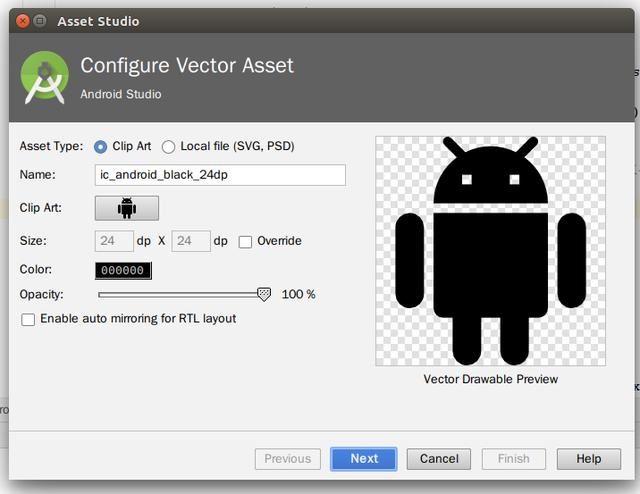
右键点击drawable文件夹 ---> 点击new ---> 点击Vector Asset ---> 出现下图所示:

选择Local file,Name处为自己对这个xml文件的命名,Path为本地路径,即svg图片所在的位置。如果选择Override的话,则其Size默认大小为svg本身的大小,也可以进行按需更改。选择Enable的话,则该矢量图会在RTL布局中自动镜像。设置好后,点击Next ---> 进入下个页面后点击finsih即建好了一个矢量图。示例:
android:width="14dp"
android:height="14dp"
android:viewportWidth="14.0"
android:viewportHeight="14.0">
android:pathData="M2.151,0.535L13.465,11.849A1.143,1.143 112.734,0 1,13.465 13.465L13.465,13.465A1.143,1.143 112.734,0 1,11.849 13.465L0.535,2.151A1.143,1.143 117.322,0 1,0.535 0.535L0.535,0.535A1.143,1.143 117.322,0 1,2.151 0.535z"
android:fillType="evenOdd"
android:fillColor="#B9C0C7"/>
android:pathData="M13.465,2.151L2.151,13.465A1.143,1.143 112.257,0 1,0.535 13.465L0.535,13.465A1.143,1.143 112.257,0 1,0.535 11.849L11.849,0.535A1.143,1.143 69.355,0 1,13.465 0.535L13.465,0.535A1.143,1.143 69.355,0 1,13.465 2.151z"
android:fillType="evenOdd"
android:fillColor="#B9C0C7"/>
即为一个矢量图。
三、导入矢量图后如何使用呢?如果gradle版本比较低,可以直接使用,而不需要配置。只是,这时在高版本的android中矢量图依旧为矢量图,但在低版本中,矢量图会转化为各个分辨率下的png图片。所以,最好进行如下配置:
//在gradle2.0及以上:
android {
defaultConfig {
vectorDrawables.useSupportLibrary = true
}}
//在gradle 1.5以前
android {
defaultConfig {
// Stops the Gradle plugin’s automatic rasterization of vectors
generatedDensities = []
}
// Flag to tell aapt to keep the attribute ids around
aaptOptions {
additionalParameters "--no-version-vectors"
}
}
然后,在Application中设置:
if (Build.VERSION.SDK_INT < BuildInfo.LOLLIPOP) {
AppCompatDelegate.setCompatVectorFromResourcesEnabled(true); //支持SVG
}
四、如果所有的Activity继承的是AppCompatActivity的话,不会有问题。但如果继承的是Activity,而且因为业务需求不可更改或者更改起来改动太大,这时,坑就来了。什么坑呢?比如,ImageView中setImageResource的是矢量图,这时不会显示出来任何图片。如何更改?把ImageView换为AppCompatImageView即可,这是最简单的改法。还可以把矢量图放到selector中,也可以在createview的时候进行拦截,把ImageView转AppCompatImageView。
最后
以上就是大意皮卡丘最近收集整理的关于android bitmap转jpg_android矢量图使用及踩坑记录的全部内容,更多相关android内容请搜索靠谱客的其他文章。








发表评论 取消回复