最近计划使用
Vite + Vue3 + TS + VueRouter + Pinia + Axios + Vue-Design-Vue完成一个前端项目,接下来会通过一个系列文章记录整个过程以及过程中遇到的问题
环境
- 安装 nodejs
- 安装 yarn
npm install -g yarn
创建项目
一、创建
yarn create vite myApp --template vue-ts
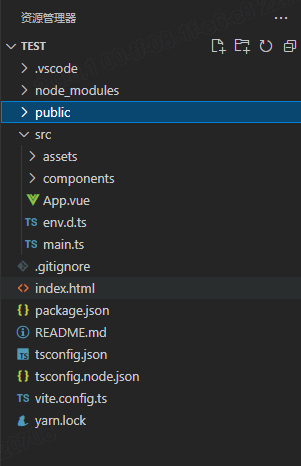
项目目录如下

二、运行项目
cd myApp
yarn
yarn dev
访问 localhost:3000 即可看到 Vue 的第一个页面

设置启动端口号
在 vite.config.ts 文件中,配置如下内容
export default defineConfig({
plugins: [vue()],
server: {
port: 3000
}
})
参考文档:
- Vite3开发文档:https://vitejs.cn/guide/why.html
- Vue3 开发文档:https://v3.cn.vuejs.org/guide/introduction.html
- Vue-Route 开发文档:https://router.vuejs.org/zh/introduction.html
- Pinia 开发文档:https://pinia.vuejs.org/introduction.html
- Axios 开发文档:http://www.axios-js.com/zh-cn/docs/
- Ant-Design-Vue:https://antdv.com/components/overview
- Less 开发文档:https://less.bootcss.com/
最后
以上就是过时砖头最近收集整理的关于Vite+Vue3+TS(1)项目初始化的全部内容,更多相关Vite+Vue3+TS(1)项目初始化内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复