我是靠谱客的博主 负责曲奇,这篇文章主要介绍yarn+vite+vue3初始化项目查看本机环境npm和yarn创建方式的区别 使用yarn vite vue3 初始化项目 目录结构,现在分享给大家,希望可以做个参考。
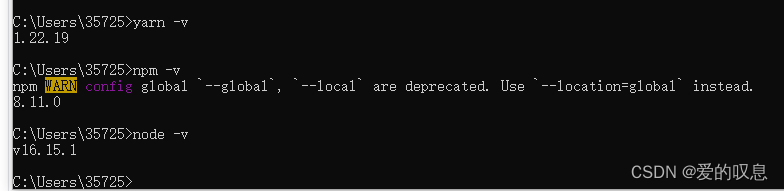
查看本机环境
npm ,node ,yarn版本

npm和yarn创建方式的区别
npm
npm init vite@latestYarn
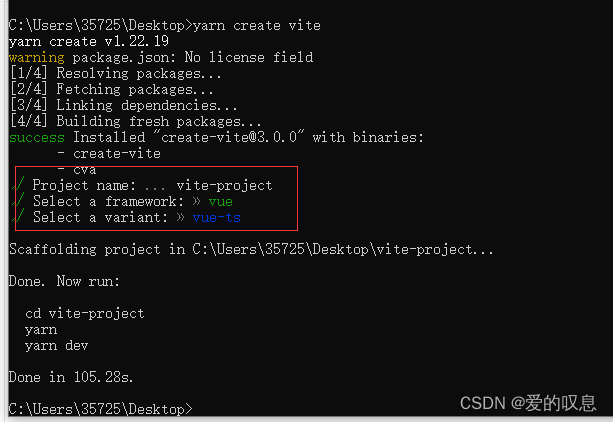
yarn create vite
使用yarn vite vue3 初始化项目

目录结构

参考:
(133条消息) 学习Vue3 第二章(配置环境)_小满zs的博客-CSDN博客_vue3 配置环境
Vue3 + vite + Ts + pinia + 实战 + 源码 +全栈_哔哩哔哩_bilibili
最后
以上就是负责曲奇最近收集整理的关于yarn+vite+vue3初始化项目查看本机环境npm和yarn创建方式的区别 使用yarn vite vue3 初始化项目 目录结构的全部内容,更多相关yarn+vite+vue3初始化项目查看本机环境npm和yarn创建方式的区别 使用yarn内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复