我是靠谱客的博主 温暖冬瓜,这篇文章主要介绍vue axios跨域、vue+elementUI+axios代理服务vue axiosvue+elementUI+axios,现在分享给大家,希望可以做个参考。
vue axios
第一步:使用 Vue-cli 创建的项目,开发地址是 localhost:8080,需要访问非本机上的接口http://10.1.0.34:8000/api/homepage。不同域名之间的访问,需要跨域才能正确请求。跨域的方法很多,通常都需要后台配置,不过 Vue-cli 创建的项目,可以直接利用 Node.js 代理服务器,通过修改vue proxyTable接口实现跨域请求。在vue-cli项目中的config文件夹下的index.js配置文件中,修改前的dev:
dev: {
env: require('./dev.env'),
port: 8080,
autoOpenBrowser: true,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/api':{
target:'http://10.1.0.34:8000', //这里配置的是 请求接口的域名
// secure: false, // 如果是https接口,需要配置这个参数
changeOriginL: true, // 如果接口跨域,需要进行这个参数配置
pathRewrite:{
'^/api':'/api' //路径重写,这里理解成用'/api'代替target里面的地址,比如我们调用‘http://10.1.0.34:8000/api/homepage’,直接写‘/api/homepage’即可。
}
}
},
cssSourceMap: false
}
注明proxytable只在开发环境中使用,需要node环境跑服务,正常来说部署的环境是不会拿前端代码跑node的。
第二步:在main.js里引入axios
import axios from 'axios' // 1、在这里引入axios
Vue.prototype.$axios = axios; // 2、在vue中使用axios第三步:直接调用,this.list为传的参数,params将会把参数拼接到请求接口url
this.$axios.get('/api/homepage', {params: this.list})
.then((res) => {
console.log(res);
}).catch((err) => {
console.log(err);
})第四步:重新npm run dev,重新npm run dev,重新npm run dev
vue+elementUI+axios
第一步:把以上一、四步完成。然后配置 config下的 dev.nev.js:

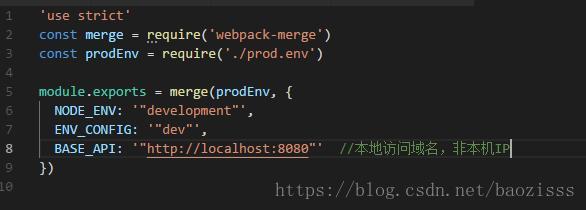
第二步:配置 config下的 prod.nev.js:

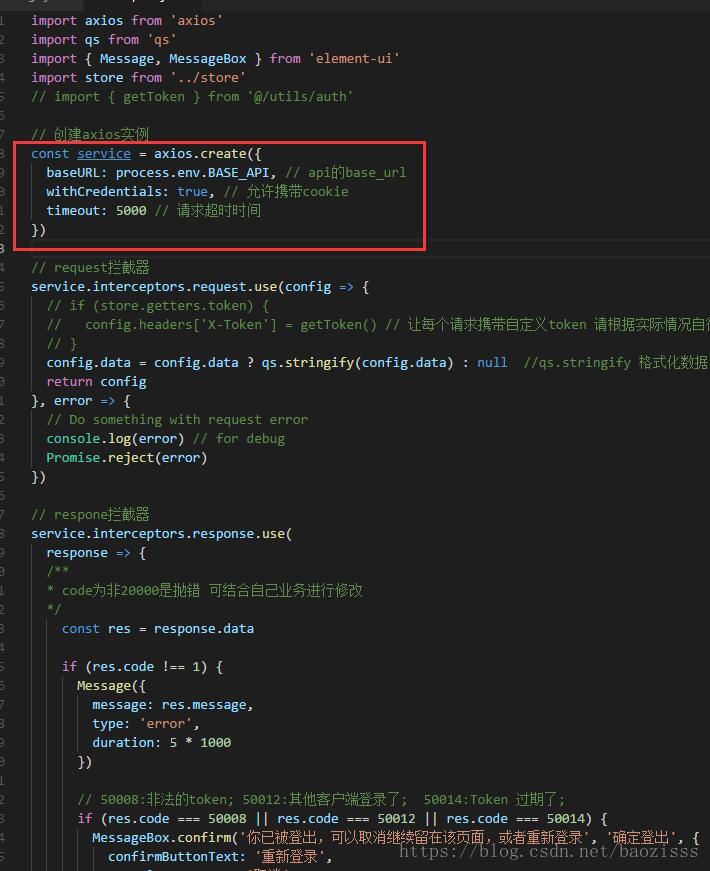
第三步:配置utils文件夹下的request.js,这里的code记得 结合自己业务进行更改

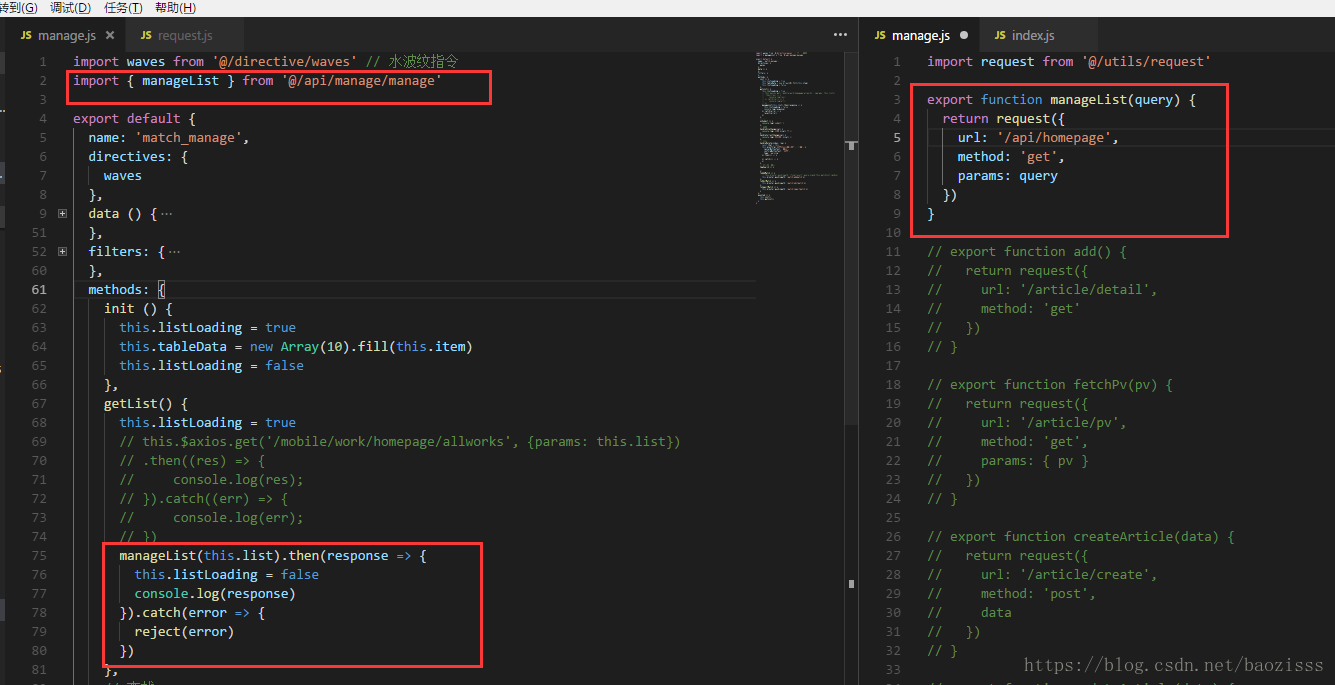
第四步:实际应用,在src在api文件夹里创建子文件xxx.js

最后
以上就是温暖冬瓜最近收集整理的关于vue axios跨域、vue+elementUI+axios代理服务vue axiosvue+elementUI+axios的全部内容,更多相关vue内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复