引用vite官网的一段话,解释一下我们为什么要选择使用vite
时过境迁,我们见证了诸如 webpack、Rollup 和 Parcel 等工具的变迁,它们极大地改善了前端开发者的开发体验。
然而,当我们开始构建越来越大型的应用时,需要处理的 JavaScript 代码量也呈指数级增长。包含数千个模块的大型项目相当普遍。基于 JavaScript 开发的工具就会开始遇到性能瓶颈:通常需要很长时间(甚至是几分钟!)才能启动开发服务器,即使使用模块热替换(HMR),文件修改后的效果也需要几秒钟才能在浏览器中反映出来。如此循环往复,迟钝的反馈会极大地影响开发者的开发效率和幸福感。
Vite 旨在利用生态系统中的新进展解决上述问题:浏览器开始原生支持 ES 模块,且越来越多 JavaScript 工具使用编译型语言编写。
缓慢的服务器启动¶
当冷启动开发服务器时,基于打包器的方式启动必须优先抓取并构建你的整个应用,然后才能提供服务。
Vite 通过在一开始将应用中的模块区分为 依赖 和 源码 两类,改进了开发服务器启动时间。
-
依赖 大多为在开发时不会变动的纯 JavaScript。一些较大的依赖(例如有上百个模块的组件库)处理的代价也很高。依赖也通常会存在多种模块化格式(例如 ESM 或者 CommonJS)。
Vite 将会使用 esbuild 预构建依赖。esbuild 使用 Go 编写,并且比以 JavaScript 编写的打包器预构建依赖快 10-100 倍。
-
源码 通常包含一些并非直接是 JavaScript 的文件,需要转换(例如 JSX,CSS 或者 Vue/Svelte 组件),时常会被编辑。同时,并不是所有的源码都需要同时被加载(例如基于路由拆分的代码模块)。
Vite 以 原生 ESM 方式提供源码。这实际上是让浏览器接管了打包程序的部分工作:Vite 只需要在浏览器请求源码时进行转换并按需提供源码。根据情景动态导入代码,即只在当前屏幕上实际使用时才会被处理。
缓慢的更新¶
基于打包器启动时,重建整个包的效率很低。原因显而易见:因为这样更新速度会随着应用体积增长而直线下降。
一些打包器的开发服务器将构建内容存入内存,这样它们只需要在文件更改时使模块图的一部分失活,但它也仍需要整个重新构建并重载页面。这样代价很高,并且重新加载页面会消除应用的当前状态,所以打包器支持了动态模块热替换(HMR):允许一个模块 “热替换” 它自己,而不会影响页面其余部分。这大大改进了开发体验 —— 然而,在实践中我们发现,即使采用了 HMR 模式,其热更新速度也会随着应用规模的增长而显著下降。
在 Vite 中,HMR 是在原生 ESM 上执行的。当编辑一个文件时,Vite 只需要精确地使已编辑的模块与其最近的 HMR 边界之间的链失活[1](大多数时候只是模块本身),使得无论应用大小如何,HMR 始终能保持快速更新。
Vite 同时利用 HTTP 头来加速整个页面的重新加载(再次让浏览器为我们做更多事情):源码模块的请求会根据 304 Not Modified 进行协商缓存,而依赖模块请求则会通过 Cache-Control: max-age=31536000,immutable 进行强缓存,因此一旦被缓存它们将不需要再次请求。
一旦你体验到 Vite 的神速,你是否愿意再忍受像曾经那样使用打包器开发就要打上一个大大的问号了。
1,初始化项目
#我这里初始化一个名为 my-vue-app 的vue项目
# npm 6.x
npm create vite@latest my-vue-app --template vue
# npm 7+, extra double-dash is needed:
npm create vite@latest my-vue-app -- --template vue2,下载依赖
vite项目与之前使用vue脚手架初始化项目不一样,初始化完成后,是没有依赖的,所以需要下载一下依赖
npm i 或者 npm install3,为什么要使用eslint 和 Prettier?
前端开发中,一个项目可能会有多个人来维护,如果两个人一前一后修改同一个文件,刚好格式化规则不一致就会导致提交的差异难以查看,而且对于回滚或是排查问题都不太好处理,尤其是每次提交前,查看一堆差异化对比,对于代码的 review非常不友好,这里就需要统一开发规范和风格,如何保持代码风格一致性?靠人自律+口头约定显然是不行的,所以需要prettier这款代码格式化插件,通过约定代码风格规范,来避免每个开发人员代码风格不一致的问题,使用.prettier.js来约定代码风格。prettier是代码风格标准插件,eslint是代码质量校验插件,这两个可能会有冲突,所以要对这两个插件做兼容性处理。有了prettier为是么还需要eslint呢?eslint其本身也包含代码格式化功能,但是相比于prettier专门为了代码格式化而生来说,eslint有些情况下可能无法正确格式化,所以需要取两者之长,结合起来使用,prettier主要负责代码格式化,而eslint则主要用于代码质量校验,在编写过程中eslint对于不符合规范 (对prettier和eslint通过几个插件进行结合保证统一性) 的片段会有错误或警告提示 (红色或黄色波浪线) ,配合vite插件强制符合eslint规则才能完成运行查看或编译。
4,ESlint安装使用
#下载 eslint
npm add -D eslint
#初始化ESLint配置
npx eslint --init配置初始化的选择
? How would you like to use ESLint? ... #您希望如何使用ESLint
To check syntax only #仅检查语法
To check syntax and find problems #检查语法并查找问题
> To check syntax, find problems, and enforce code style #检查语法、查找问题并强制执行代码样式
------------------------------------------------------------------------------
? What type of modules does your project use? ... #您的项目使用什么类型的模块
> JavaScript modules (import/export)
CommonJS (require/exports)
None of these
------------------------------------------------------------------------------
? Which framework does your project use? ... #您的项目使用哪个框架
React
> Vue.js
None of these
------------------------------------------------------------------------------
? Does your project use TypeScript? » No / Yes 你是否要使用Ts
------------------------------------------------------------------------------
? Where does your code run? ... (Press <space> to select, <a> to toggle all, <i> to invert selection) #你的代码在哪里运行。。。(按<space>选择,按<a>切换全部,按<i>反转选择)
√ Browser
√ Node
------------------------------------------------------------------------------
? How would you like to define a style for your project? ... #您希望如何定义项目的样式
> Use a popular style guide #使用流行的风格指南
Answer questions about your style #回答有关你风格的问题
------------------------------------------------------------------------------
? Which style guide do you want to follow? ... #你想遵循哪种风格指南
> Standard: https://github.com/standard/eslint-config-standard-with-typescript #标准
XO: https://github.com/xojs/eslint-config-xo-typescript
------------------------------------------------------------------------------
? What format do you want your config file to be in? ... #您希望配置文件采用什么格式
> JavaScript
YAML
JSON
------------------------------------------------------------------------------
? Would you like to install them now? » No / Yes #是否立即安装它们
------------------------------------------------------------------------------
? Which package manager do you want to use? ... #您要使用哪个包管理器
> npm
yarn
pnpm
安装完成后(根目录会生成.eslintrc.js文件)这个配置文件是默认生成的,注意生成的是.eslintrc.cjs,是cjs类型的文件。
module.exports = {
"env": {
"browser": true,
"es2021": true,
"node": true
},
"extends": [
"eslint:recommended",
"plugin:vue/essential",
"plugin:@typescript-eslint/recommended"
],
"parserOptions": {
"ecmaVersion": "latest",
"parser": "@typescript-eslint/parser",
"sourceType": "module"
},
"plugins": [
"vue",
"@typescript-eslint"
],
"rules": {
"indent": [
"error",
"tab"
],
"linebreak-style": [
"error",
"unix"
],
"quotes": [
"error",
"double"
],
"semi": [
"error",
"always"
]
}
}; 安装vite-plugin-eslint(eslint结合vite使用)
// 说明: 这个包是用于配置vite运行的时候自动检测eslint规范 不符合页面会报错
npm add -D vite-plugin-eslint 安装eslint-parser
npm add -D @babel/core
npm add -D @babel/eslint-parser配置vite.config.ts
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
import eslintPlugin from 'vite-plugin-eslint';
export default defineConfig({
plugins: [
vue(),
eslintPlugin({
include: ['src/**/*.ts', 'src/**/*.vue', 'src/*.ts', 'src/*.vue'],
}),
],
resolve: {
// 配置路径别名
alias: {
'@': '/src',
},
},
});
在VsCode插件商店找到ESLint插件然后安装它就OK

5,prettier的安装与使用
安装prettier
npm add -D prettier
npm add -D eslint-config-prettier #eslint兼容的插件
npm add -D eslint-plugin-prettier #eslint的prettier在根目录下面添加.prettierrc.js文件夹,把下边的配置放进去。如果不想格式化某些文件可以再添加一个.prettierignore的文件,用法和.gitignore文件差不多,将不需要格式化的文件夹或文件通过正则匹配或者具名的方式添加进去,这样就不会格式化对应的文件了。
/** .prettierrc.js
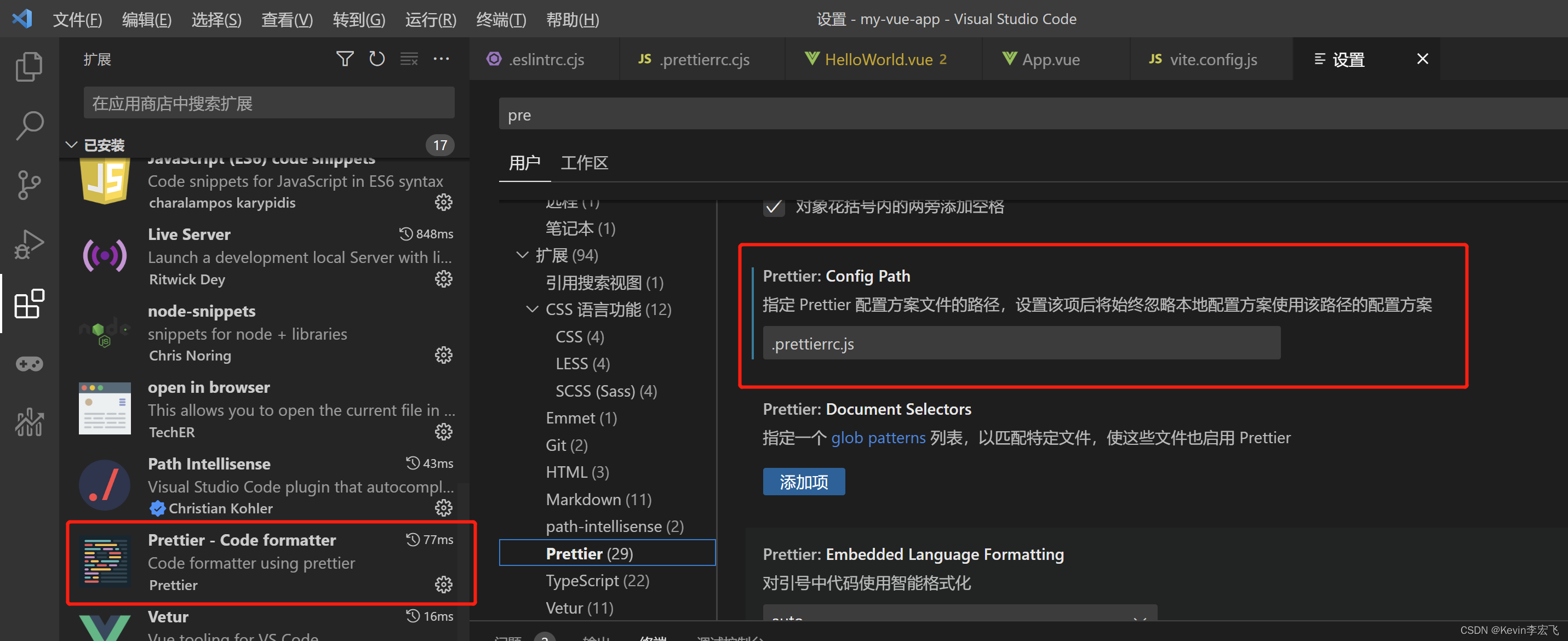
* 在VSCode中安装prettier插件 打开插件配置填写`.prettierrc.js` 将本文件作为其代码格式化规范
* 在本文件中修改格式化规则,不会同时触发改变ESLint代码检查,所以每次修改本文件需要重启VSCode,ESLint检查才能同步代码格式化
* 需要相应的代码格式化规范请自行查阅配置,下面为默认项目配置
*/
module.exports = {
// 一行最多多少个字符
printWidth: 150,
// 指定每个缩进级别的空格数
tabWidth: 2,
// 使用制表符而不是空格缩进行
useTabs: true,
// 在语句末尾是否需要分号
semi: true,
// 是否使用单引号
singleQuote: true,
// 更改引用对象属性的时间 可选值"<as-needed|consistent|preserve>"
quoteProps: 'as-needed',
// 在JSX中使用单引号而不是双引号
jsxSingleQuote: false,
// 多行时尽可能打印尾随逗号。(例如,单行数组永远不会出现逗号结尾。) 可选值"<none|es5|all>",默认none
trailingComma: 'es5',
// 在对象文字中的括号之间打印空格
bracketSpacing: true,
// jsx 标签的反尖括号需要换行
jsxBracketSameLine: false,
// 在单独的箭头函数参数周围包括括号 always:(x) => x avoid:x => x
arrowParens: 'always',
// 这两个选项可用于格式化以给定字符偏移量(分别包括和不包括)开始和结束的代码
rangeStart: 0,
rangeEnd: Infinity,
// 指定要使用的解析器,不需要写文件开头的 @prettier
requirePragma: false,
// 不需要自动在文件开头插入 @prettier
insertPragma: false,
// 使用默认的折行标准 alwaysneverpreserve
proseWrap: 'preserve',
// 指定HTML文件的全局空格敏感度 cssstrictignore
htmlWhitespaceSensitivity: 'css',
// Vue文件脚本和样式标签缩进
vueIndentScriptAndStyle: false,
//在 windows 操作系统中换行符通常是回车 (CR) 加换行分隔符 (LF),也就是回车换行(CRLF),
//然而在 Linux 和 Unix 中只使用简单的换行分隔符 (LF)。
//对应的控制字符为 "n" (LF) 和 "rn"(CRLF)。auto意为保持现有的行尾
// 换行符使用 lf 结尾是 可选值"<auto|lf|crlf|cr>"
endOfLine: 'auto',
}; 在VsCode插件商店找到prettier插件并安装

6,prettier和eslint结合使用
前边我们说到,prettier和eslint会产生冲突,所以接下来要调整一下.eslintrc.cjs文件,通过几个扩展,来完成vue3、ts、prettier的规则和eslint插件结合使用,配置如下面代码所示。Vue3的setup语法糖中有几个宏定义,如果不声明直接引用会报错,这里可以在配置文件中加入globals配置项,通过全局声明这几个宏定义,就可以直接使用这几个函数不用再提前声明了,eslint检查也会正常通过。
/** .eslintrc.js
* 在VSCode中安装ESLint插件,编写过程中检测代码质量
* ESLint 代码质量校验相关配置
* 这里使用prettier作为代码格式化工具,用ESLint做代码质检
* 相关配置使用下面extends扩展先做默认设置
* 在.prettierrc.js文件中配置好后,格式化规则会以.prettierrc.js作为最终格式,所以不建议在本文件中做代码格式化相关配置
* 相关prettier配置ESLint会默认加载为代码质检 格式化以prettier为主
* 在本配置文件中只做代码质量约束规范配置
*/
module.exports = {
root: true,
env: {
browser: true,
node: true,
},
extends: [
'eslint-config-prettier',
'eslint:recommended', // 使用推荐的eslint
'plugin:@typescript-eslint/recommended',
'plugin:vue/vue3-recommended', // 使用插件支持vue3
'plugin:vue/vue3-essential',
//1.继承.prettierrc.js文件规则2.开启rules的 "prettier/prettier": "error"3.eslint fix的同时执行prettier格式化
'plugin:prettier/recommended',
],
parser: 'vue-eslint-parser',
parserOptions: {
ecmaVersion: 2020,
sourceType: 'moudule',
parser: '@typescript-eslint/parser',
},
plugins: [],
globals: {
defineProps: 'readonly',
defineEmits: 'readonly',
defineExpose: 'readonly',
withDefaults: 'readonly',
},
rules: {
'no-console': process.env.NODE_ENV === 'production' ? ['error', { allow: ['error', 'warn'] }] : 'off', //生产模式不允许使用log
'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off', //生产默认不允许使用debugger
'@typescript-eslint/no-unused-vars': ['error', { varsIgnorePattern: '.*', args: 'none' }], //变量声明未使用
'@typescript-eslint/no-explicit-any': 'off', // 允许ts使用any
// '@typescript-eslint/no-var-requires': 'off', // 强制使用 import 且不允许使用 require 设置off关闭检查
// 'vue/require-v-for-key': 'off', // 对保留元素检查 vue3中v-for会自动追加key值,所以不用再强制添加key属性,所以不检查key的填写
// 'vue/valid-v-for': 'off', // 对于非保留(自定义)元素检查vue3中v-for会自动追加key值,所以不用再强制添加key属性,所以不检查key的填写
// // 添加组件命名忽略规则 vue官方默认规则是多单词驼峰来进行组件命名
// 'vue/multi-word-component-names': [
// 'warn',
// {
// ignores: ['index'], //需要忽略的组件名
// },
// ],
},
}; 7,踩坑
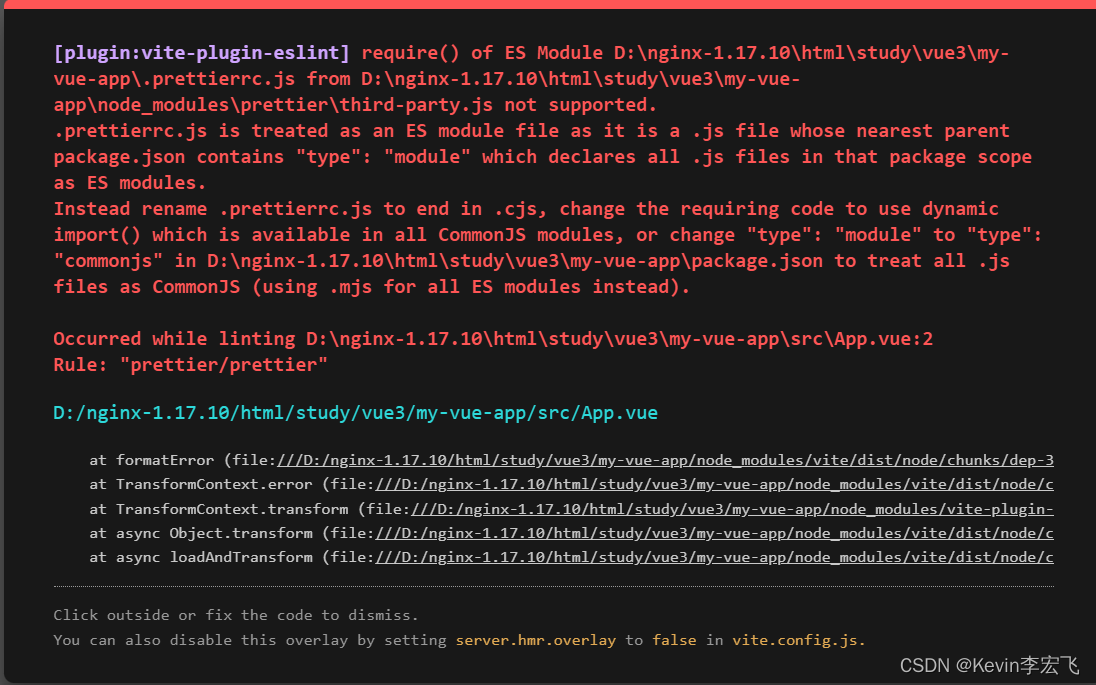
配置到这一步时,一切都完全正常,但是我们运行npm run dev后就会出现报错

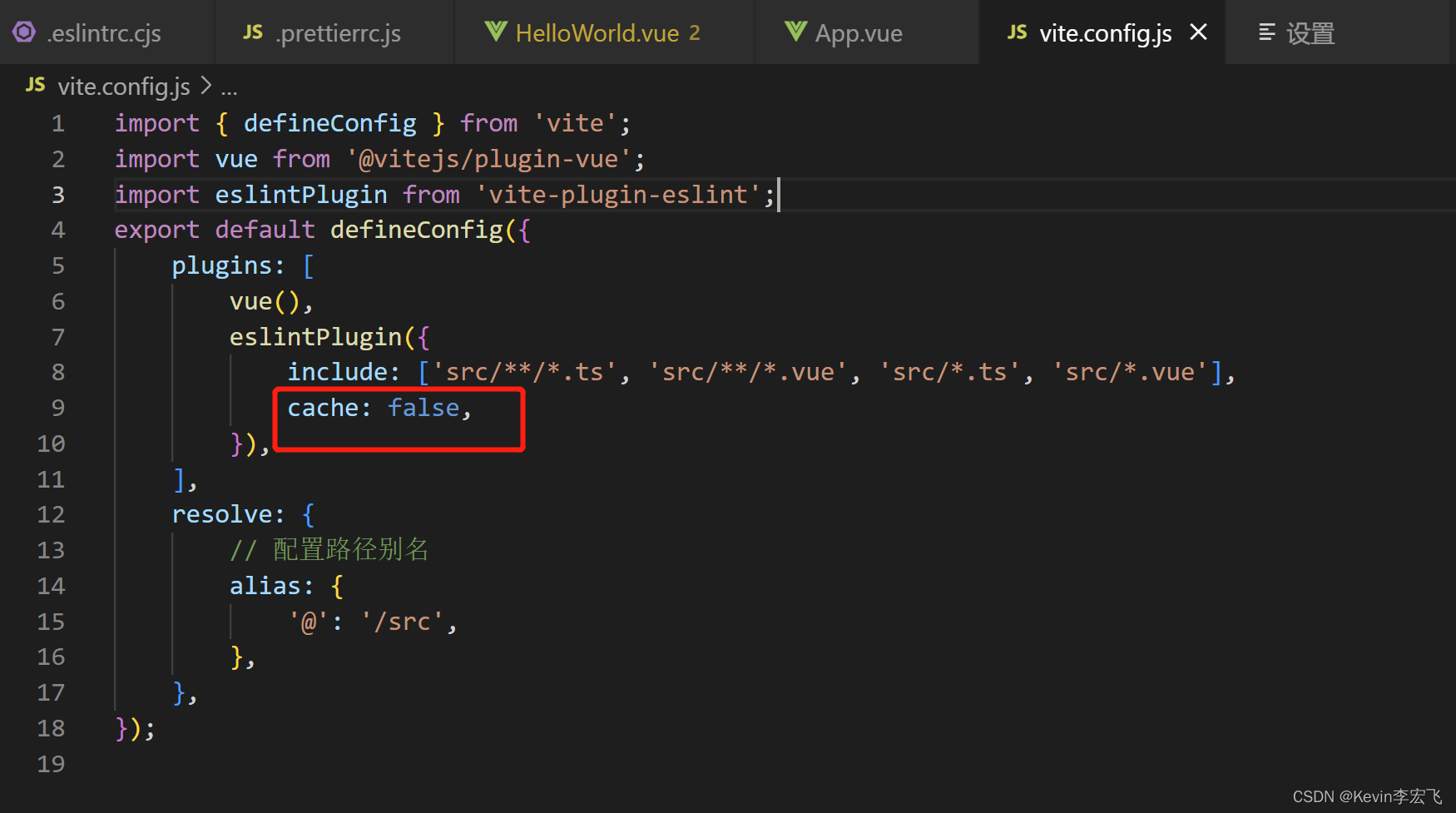
看了网上一些大佬说的,要配置vite.config.js cache: false去清除缓存,但是我试了,并没有什么用

这时我们再去仔细看报错信息,发现有一段话
.prettierrc.js is treated as an ES module file as
it is a .js file whose nearest parent package.json
contains "type": "module" which declares all .js
files in that package scope as ES modules.大概意思呢就是.pellerrc.js被视为ES模块文件,因为它是一个.js文件,它的package.json包含“type”:“module”,该文件将该包范围内的所有.js文件声明为ES模块。
所以我们现在在这里将刚才根目录下添加的 .prettierrc.js 更改为 .prettierrc.cjs,再来npm run dev 项目正常运行
8,配置sass
npm install sass --save-dev如果想要使用全局的scss文件 在vite.config.中添加配置
css: {
preprocessorOptions: {
scss: {
additionalData: `
@import "@/style/baseStyle.scss";
`,
},
},
},最后
以上就是聪明大船最近收集整理的关于初始化一个vite+vue3项目,配置eslint+Prettier的全部内容,更多相关初始化一个vite+vue3项目内容请搜索靠谱客的其他文章。








发表评论 取消回复