背景:在前后端分离开发模式中,如果前端进度超过后端,会出现前端无数据可用的情况,这时会或多或少影响前端开发效率,从而影响项目的整体进度,在这种情况下,前端开发人员可用通过定义静态数据变量、创建JSON文件等方式解决数据问题,不过这样的操作会破坏代码的整洁性,同时增加项目体积,然而这并不是必要的。这时候业界出现了一种解决方案,把模拟后端返回数据的功能脱离项目,单独实现,实现多项目共享。这就是Mock。Mock的实现方式很多,包括基于内存、数据库等存储方式的实现。本文采用基于数据库的实现方式,这会更适合多项目共用、大数据量的场景。
一、目的
提供模拟后端接口返回的数据供前端使用,减小前后端开发耦合度,提高整体开发效率
二、功能点
- 服务端:node+express+mongodb+mongoose,提供数据和接口
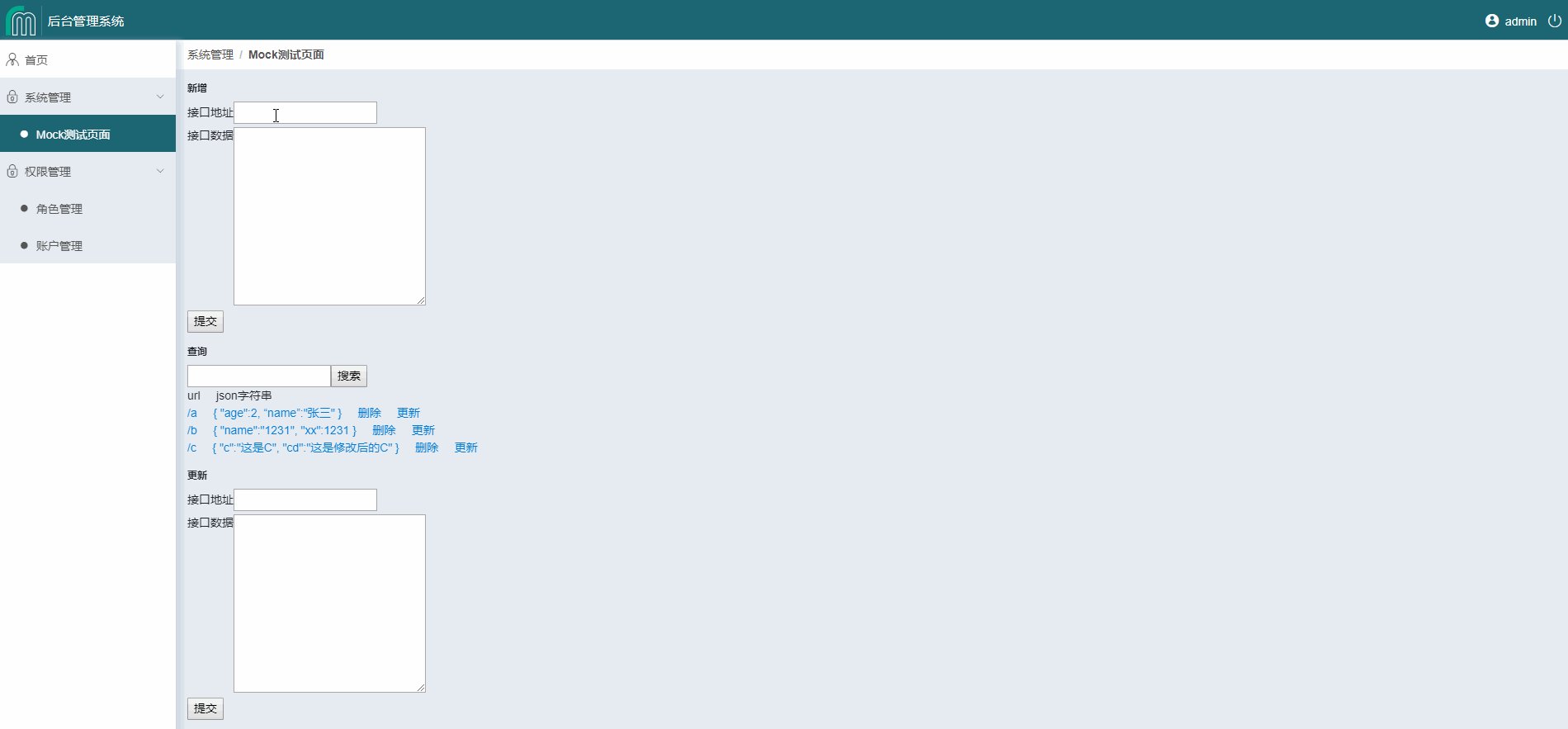
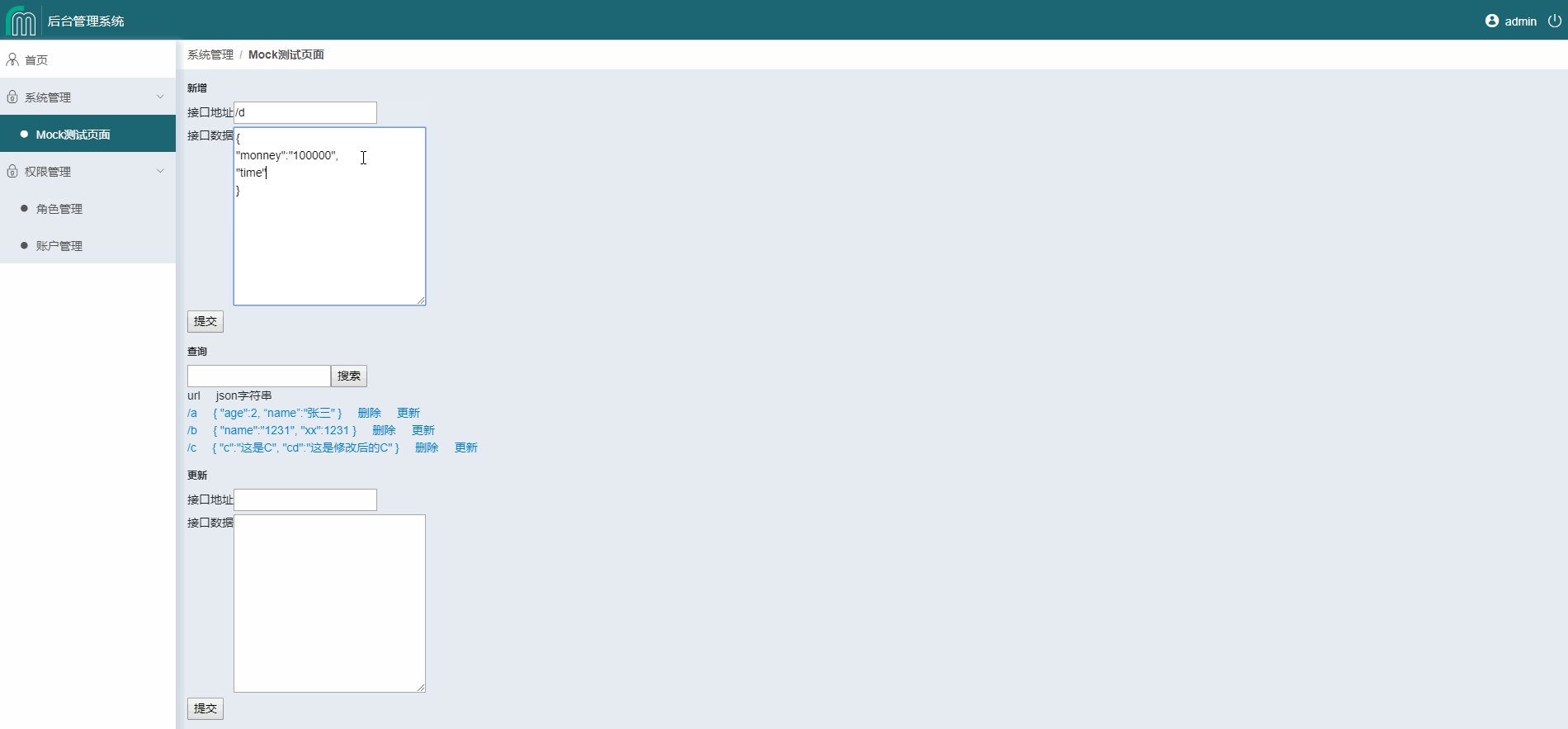
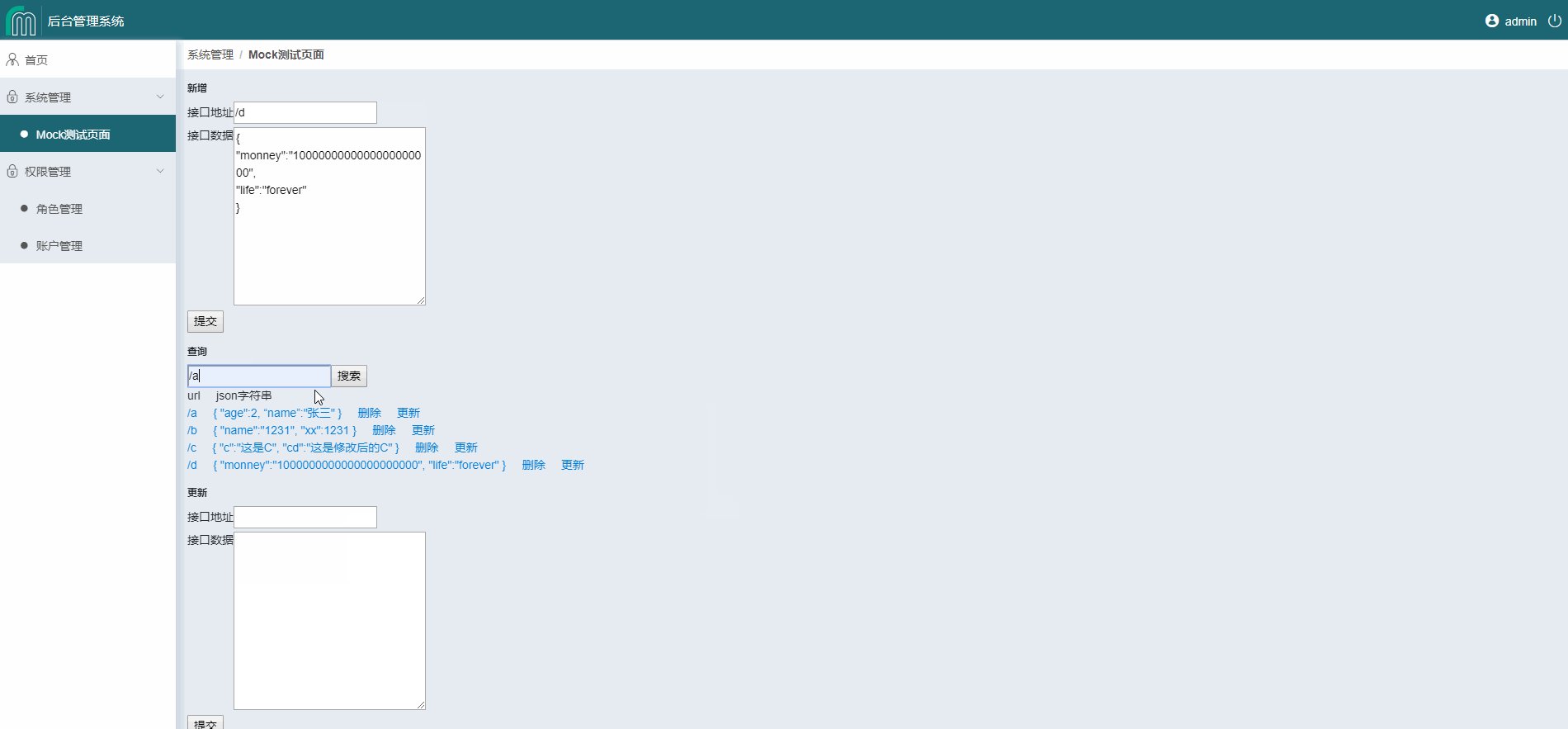
- 客户端:angular7,提供数据管理界面对数据进行可视化增、删、改、查功能
三、数据模型
{
url:string,//接口地址
data:string//json字符串,存储需要模拟的后端json数据
}
四、环境
- node8.11.4
- npm5.6.0
- mongoDB:Install MongoDB Community Edition on Windows https://docs.mongodb.com/manual/installation/ (下载后,默认安装即可)
- Angular CLI: 7.3.3
- Angular 7.2.7
五、服务端开发
- 全局安装express-generator:
npm install express-generator -g - 命令行执行:
express node-server生成node-server项目 - 命令行执行:
npm install mongoose --save安装mongoose,用于操作MongoDB数据库,使用方法详见官网 - 最终代码:Github
- 代码说明:
数据库地址配置:mock-service/config/db.config.js
mongoose模型:mock-service/models/data.js
数据库连接:mock-service/mongodb/db.js
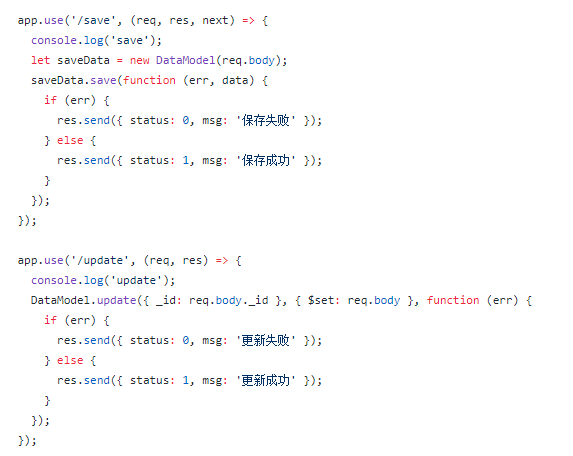
增删改查接口位置:mock-service/app.js


六、客户端开发
这个是直接使用Angular-Cli创建项目,然后开整。可参考Angular官网
客户端代码Github
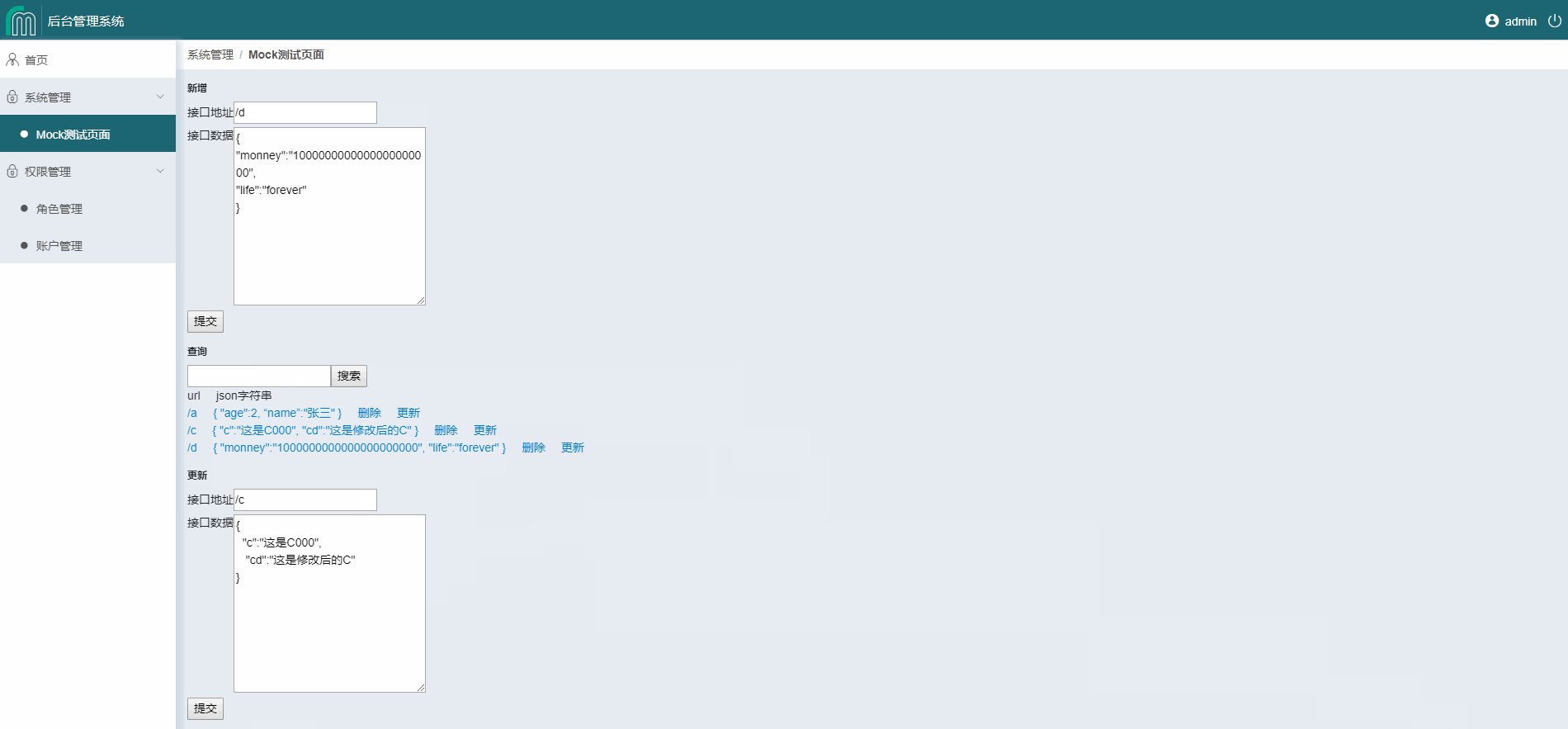
七、最终效果

缺少功能:
- 文件数据模拟
最后
以上就是害怕枫叶最近收集整理的关于入门级Mock服务实现(一)的全部内容,更多相关入门级Mock服务实现(一)内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复