Ant Design 官方称: “在中台产品的研发过程中,会出现不同的设计规范和实现方式,但其中往往存在很多类似的页面和组件,给设计师和工程师带来很多困扰和重复建设,大大降低了产品的研发效率。”
因为数据交互非常频繁,大量的表单、时间选择器、表格、单选多选框,以及各种标识状态的组件,如果光靠手写或者使用 jQuery 插件,其开发的工作量仍然是相当大的,因此,Ant Design “经过大量的项目实践和总结,沉淀出一个中台设计语言 Ant Design。旨在统一中台项目的前端 UI 设计,屏蔽不必要的设计差异和实现成本,解放设计和前端的研发资源。”
以上,是企业级项目选择Ant Design进行开发的根本原因,当然Ant Design本身还有一些优秀的特性值得我们去选择它来开发。
特性:
- 提炼自企业级中后台产品的交互语言和视觉风格。
- 开箱即用的高质量 React 组件。
- 使用 TypeScript 构建,提供完整的类型定义文件。
- 基于 npm + webpack + babel 的工作流,支持 ES2015 和 TypeScript。
环境:
- 现代浏览器和 IE9 及以上(需要 polyfills)。
- 支持服务端渲染。
Ant Design Pro 是基于Ant Design的一个成品,它是一个前端设计解决方案,由蚂蚁金服体验技术部出品/维护。
核心技术组成:
- ES6+JavaScript语言的新标准
- React用于构建用户界面的JavaScript库
- Dva是基于redux(状态管理)+react-router(路由库)+redux-saga(异步中间件)的一层轻量封装
- g2是一套基于可视化编码的图形语法
- antd React组件
开发环境:
- nodejs:版本一定要高于8.5版本(Node.js安装包及源码下载地址为:https://nodejs.org/en/download/ )
- git版本管理工具 (git安装包及源码下载地址为:https://git-scm.com/ )
- webpack包管理工具:首先需要安装nodeJS,npm安装:安装nodejs之后,在cmd中输入命令npm install --save mocha npm install webpack -g
- 编辑器VS code、Webstorm、sublime等等其他都行
项目构建:
- 方式一:从 GitHub 仓库中直接安装最新的脚手架代码。
$ git clone --depth=1 https://github.com/ant-design/ant-design-pro.git my-project
$ cd my-project - 方式二:命令行工具 ant-design-pro-cli
npm install ant-design-pro-cli -g
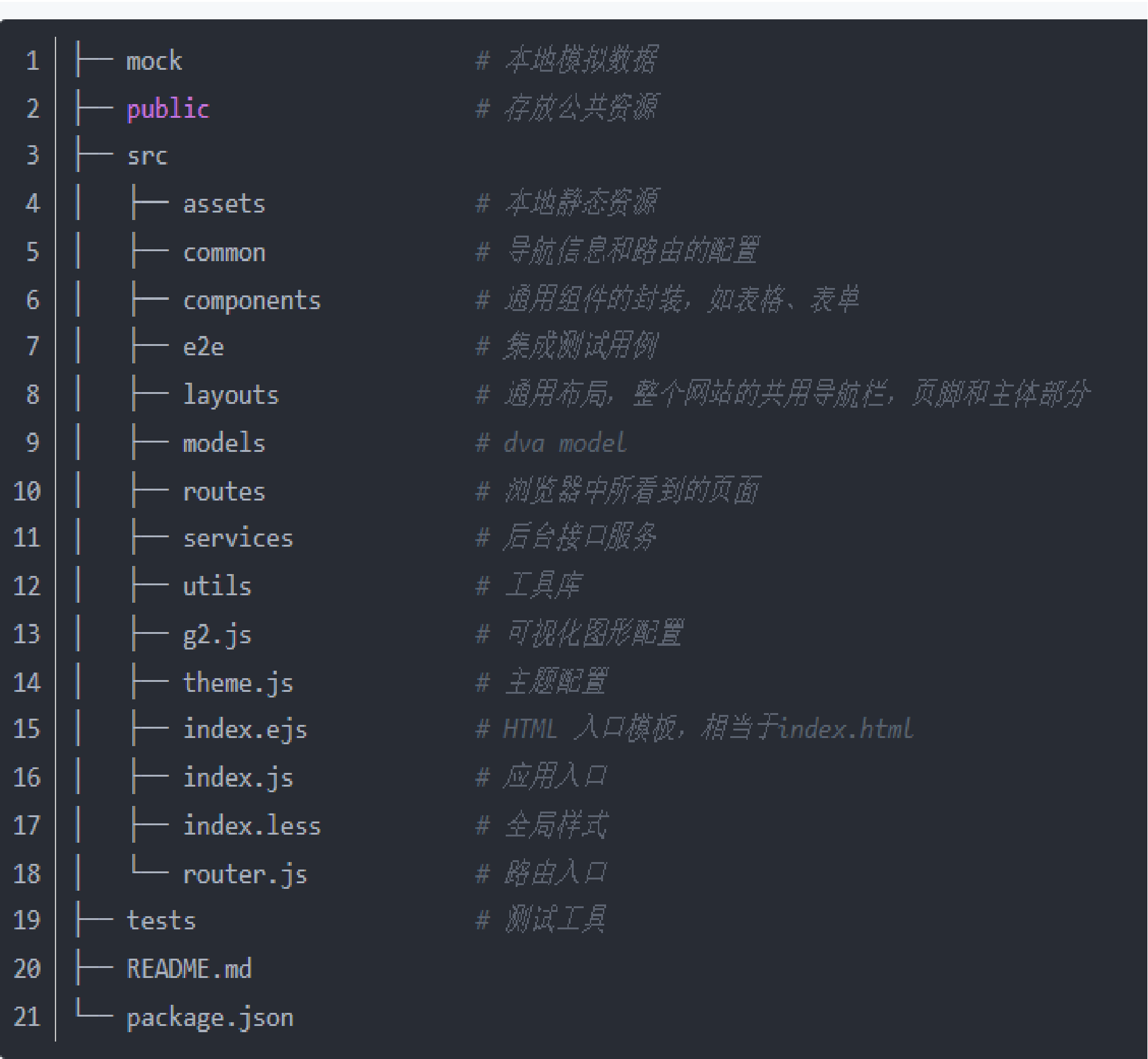
mkdir my-project && cd my-project pro new # 安装脚手架ant-design-pro2.0和1.0目录对比

config部分---相关配置信息
第一、config.js 最基本的配置文件,相当于最终的一个汇总
第二、plugin.config.js 插件配置文件,目前用来配置主题,编译改变的主题
第三、router.config.js 路由配置文件
functions文件夹----数据模拟信息的一个配置文件
mock文件夹----数据模拟,JSON文件和json数据的一个js文件
public文件夹----公共文件,比如favicon图标
scripts文件夹----
src部分----业务处理
第一、services文件:调用后端接口用
第二、models文件:数据转换用,数据模型--用于连接pages和services,把后端请求的数据转给前端做一个展示
第三、pages文件:渲染页面用,view视图

Common中放置routes.js控制全局的页面请求路由,在routes文件夹中各文件路由可以想象成是组成应用的不同页面
Service中是前端调用方法如何调用后端api服务;
Models中是页面中所需逻辑对象的封装,通过state给前端页面提供模型数据,还有相关的跟后台的操作,调用service中的方法;
这个 model 里:
namespace 表示在全局 state 上的 key
state 是初始值,在这里是空数组
reducers 等同于 redux 里的 reducer,接收 action,同步更新 state
Layouts中是控制页面布局相关;
Components是页面中各种组件的展现;
.roadhogrc.mock.js文件中维护mock url请求的处理,Mock文件夹中放置mock数据及提供的相关方法,可以在.roadhogrc.mock.js调用这些方法;
切换mock模式参考:https://blog.csdn.net/zcs425171513/article/details/80859229
页面中与后端交互的说明参考:https://www.cnblogs.com/bjlhx/p/9009056.html
小结:
两者的不同之处,主要是路由配置和页面文件的编写位置。1.0从技术的角度来设计,主要采用ES6入口文件出口文件来做好路由和应用的处理,而2.0版本更偏向业务模型、数据逻辑处理,专门提供一个文件夹来处理业务逻辑,更适用了些。
开发流程示意图:

这篇就到这里,下篇写个实例理解一下。
最后
以上就是无聊发箍最近收集整理的关于初识ant-design-pro2.0的全部内容,更多相关初识ant-design-pro2内容请搜索靠谱客的其他文章。








发表评论 取消回复