上一篇 我们用json-server做了假数据
json-server模拟后端接口
https://www.jianshu.com/p/920d73fc32de
json-server对数据进行增删改查操作
https://www.jianshu.com/p/a05803b0d42d
但是发现了有一个不方便的地方就是,那些数据需要自己手动生成 ,自己来定义一些数据结构,在json文件里面复制或者粘贴,当数据量很多的时候,岂不是很累了~
于是今天打算使用mockjs 随机生成模拟接口数据,要多少就有多少哦,准备工作,还是先要安装最新版本的node和npm哦
mockjs官网: http://mockjs.com/
1:在D盘新建一个文件夹Mockjs
打开cmd,右键管理员身份运行
进入Mockjs的根目录

2:在根目录下安装mockjs依赖
cnpm install mockjs


3:在根目录底下新建文件夹mock,里面写db.js

写代码db.js
let Mock=require('mockjs');//引入mockjs模块
let Random = Mock.Random;
module.exports = function() {
var data = {//定义等下要返回的json数据
news: []
};
var images = [1,2,3].map(x=>Random.image('200x100', Random.color(), Random.word(2,6))); //随机成长3个图片信息 尺寸 颜色 和随机字母的数组
for (var i = 0; i < 100; i++) {
var content = Random.cparagraph(0,10);//随机生成0到10段句子
data.news.push({
id: i,//固有id
title: Random.cword(8,20),//随机长度为在8到20内的汉字字符串
desc: content,
tag: Random.cword(2,6),//随机长度为2 到 6 的汉字
views: Random.integer(100,5000),//100到5000的随机整数
images: images.slice(0,Random.integer(1,3)),//截取随机一到三个图片
time:Random.date()
})
}
return data //返回json数据
}
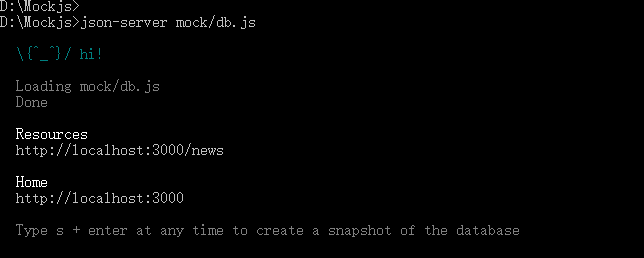
3:运行
json-server mock/db.js
或者指定端口运行
json-server mock/db.js --port 3003

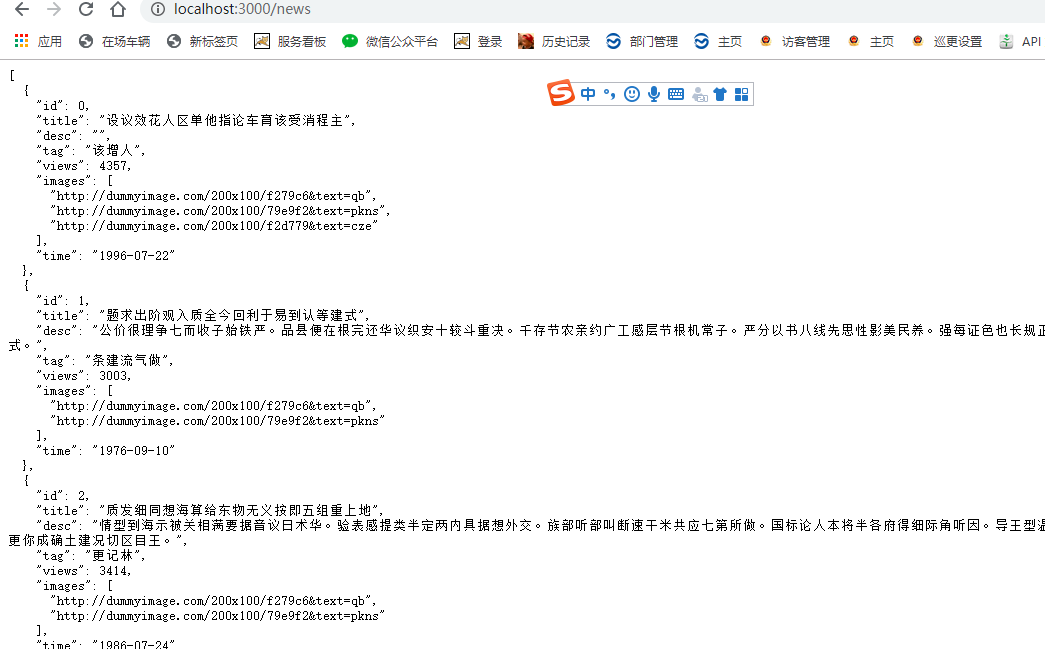
4:在浏览器里面打开
这个时候可以看到,已经生成了接口啦.
http://localhost:3000/news

最后
以上就是喜悦溪流最近收集整理的关于使用mockjs 随机生成模拟接口数据的全部内容,更多相关使用mockjs内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复