系统备份还原
在很多时候,我们需要系统数据进行备份还原。我们这里就使用MySql的备份还原命令实现系统备份还原的功能。
后台接口准备
系统备份还原是对数据库的备份还原,所以必须有后台接口的支持,我们准备好了接口,相关内容可以查阅后台篇。
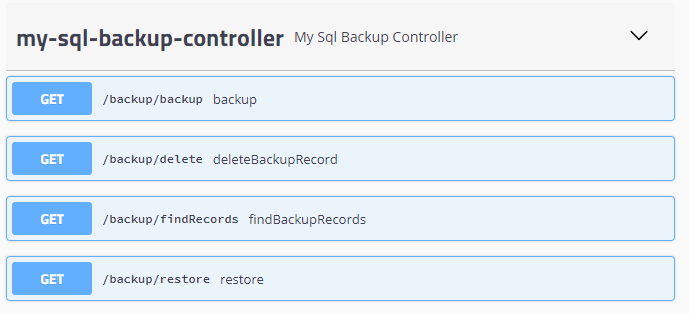
backup:系统备份创建接口,会在服务端_backup目录下生成以时间戳相关的备份目录,目录下有MySQL的备份SQL。
delete:系统备份删除接口,传入页面查询得到的备份名称作为参数,删除服务端备份记录。
findRecord:系统备份查询接口,查询所有备份记录,返回给前台页面展示,用于还原和删除。
restore:系统备份还原接口,传入页面查询得到的备份名称作为参数,还原系统数据到当前备份。

页面功能实现
在用户下拉菜单中添加系统数据备份还原操作入口。
HeadBar.vue

用户下拉菜单,备份还原操作入口。

封装备份还原显示和操作页面对话框。
HeadBar.vue

备份还原对话框组件内提供查询、创建、删除和还原操作。
Backup.vue
<template> <!--备份还原界面--> <el-dialog title="备份还原" width="40%" :visible.sync="visible" :close-on-click-modal="false" :before-close="handleClose" size="small" top="5vh"> <el-table :data="tableData" style="width: 100%;font-size:16px;" height="330px" :show-header="showHeader" size="mini" v-loading="tableLoading" element-tableLoading-text="拼命加载中"> <el-table-column prop="title" label="版本名称" header-align="center" align="center"> </el-table-column> <el-table-column fixed="right" label="操作" width="150"> <template slot-scope="scope"> <el-button @click="handleRestore(scope.row)" type="primary" size="mini">还原</el-button> <el-button @click="handleDelete(scope.row)" type="danger" :disabled="scope.row.name=='backup'?true:false" size="mini">删除</el-button> </template> </el-table-column> </el-table> <span slot="footer" class="dialog-footer"> <el-button size="small" @click="visible = false">取消</el-button> <el-button size="small" type="primary" @click="handleBackup" :loading="backupLoading">备份</el-button> </span> </el-dialog> </template> <script> import axios from 'axios'; export default { data() { return { tableData: [], // 备份记录 editLoading: false, showHeader: false, visible: true, tableLoading: false, backupLoading: false, baseUrl: this.global.backupBaseUrl } }, methods: { init : function () { this.visible = true }, // 查询备份记录 findRecords: function () { this.tableLoading = true axios.get(this.baseUrl + 'backup/findRecords').then((res) => { res = res.data if(res.code == 200) { this.tableData = res.data } else { this.$message({message: '操作失败, ' + res.msg, type: 'error'}) } this.tableLoading = false }) }, // 数据备份 handleBackup: function () { this.backupLoading = true axios.get(this.baseUrl + 'backup/backup').then((res) => { res = res.data if(res.code == 200) { this.$message({ message: '操作成功', type: 'success' }) } else { this.$message({message: '操作失败, ' + res.msg, type: 'error'}) } this.backupLoading = false this.findRecords() }) }, // 数据还原 handleRestore: function (data) { this.backupLoading = true axios.get(this.baseUrl + 'backup/restore', {params : {name : data.name }}).then((res) => { res = res.data if(res.code == 200) { this.$message({ message: '操作成功', type: 'success' }) this.$emit('afterRestore', {}) } else { this.$message({message: '操作失败, ' + res.msg, type: 'error'}) } this.backupLoading = false }) }, // 删除备份 handleDelete: function (data) { this.backupLoading = true axios.get(this.baseUrl + 'backup/delete', {params : {name : data.name }}).then((res) => { res = res.data if(res.code == 200) { this.$message({ message: '操作成功', type: 'success' }) } else { this.$message({message: '操作失败, ' + res.msg, type: 'error'}) } this.findRecords() this.backupLoading = false }) }, handleClose(done) { this.visible = false } }, mounted() { this.findRecords() } } </script> <style scoped> </style>
测试效果
最终界面效果如图所示。
系统默认备份不可删除,以保留至少一个可用备份。

源码下载
后端:https://gitee.com/liuge1988/kitty
前端:https://gitee.com/liuge1988/kitty-ui.git
作者:朝雨忆轻尘
出处:https://www.cnblogs.com/xifengxiaoma/
版权所有,欢迎转载,转载请注明原文作者及出处。
最后
以上就是体贴灯泡最近收集整理的关于Vue + Element UI 实现权限管理系统 前端篇(十六):系统备份还原的全部内容,更多相关Vue内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复