EF core连接sqlserver
因为很久没有用EF core了,就忘记了它要不要事先在数据库里创建好表,但是通过之前的经验来看,ORM会有自动创建表的功能,或是命令,或是代码。
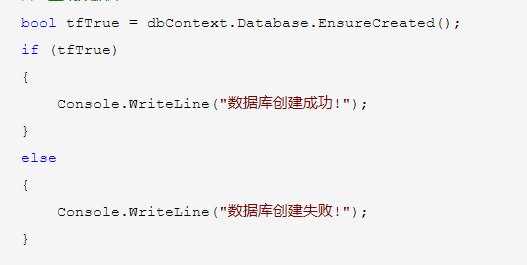
在EF core里,假如完全新建的项目,里面只有models和dbContext类,那么如果不对表进行CRUD,是不会触发EF core进行表的创建的,但是没有创建表的话又会有奇奇怪怪的问题。比如dbContext.users.toList()会报错invalid object name,就挺离谱的。所以如果事先想确保表创建了的话,可以

至于使用命令创建表等一系列操作,可看这个博客:
EntityFrameworkCore教程:生成数据库表 - .NET开发菜鸟 - 博客园
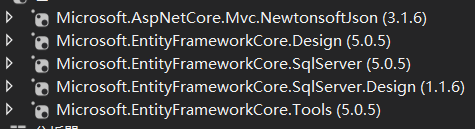
EF core连接sqlserver需要安装

第一个是用来防止循环引用的,下面的是用于连接SQL Server的
Antd vue的按需加载
vue 加载antd时,全局加载好处是:你在任何一个.vue文件里使用组件都可以直接起到效果,按需加载就是你在你在哪个.vue文件中要使用哪个组件时,需要手动引入
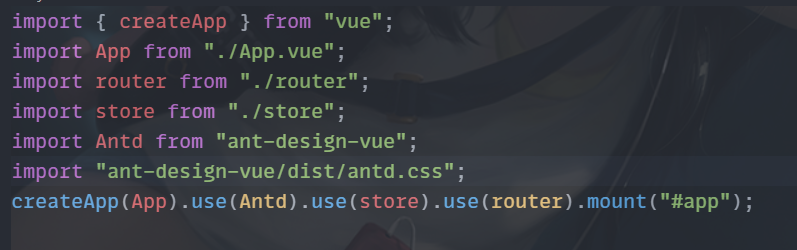
全局加载

按需加载
方式一:
第一步:安装babel-plugin-import
第二步:在babel-config.js 写入
plugins: [
["import", { "libraryName": "ant-design-vue", "libraryDirectory": "es", "style": "css" }] // `style: true` 会加载 less 文件]
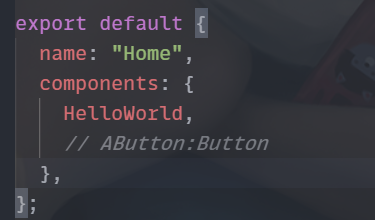
第三步:以<a-button>标签举例:引入Button:import { Button } from "ant-design-vue",然后在components属性中加入-----AButton:Button,

就ok了,因为样式文件等一些巴拉巴拉的babel帮你做了
方式二
纯手动引入:照搬官网

emmmmmmm。。。。我选方式一。
最后
虽然全局引用可以不用import 就可以使用组件,但是图标还是需要import并在components中声明才可以用的。
最后
以上就是怕黑钢铁侠最近收集整理的关于EF core连接sqlserver,antd vue按需加载的全部内容,更多相关EF内容请搜索靠谱客的其他文章。








发表评论 取消回复