说明
为了提升前端开发速度,解耦与后端接口联调的依赖性,可以在后端完成接口文档之后,前端使用mock数据进行开发,在完成整个开发流程之后,直接使用真实数据测试即可
一、项目中安装依赖
# 使用mockjs产生随机数据
npm install mockjs --save-dev
# 使用json5解决json文件,无法添加注释问题
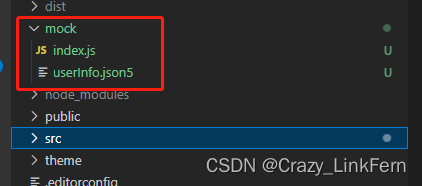
npm install json5 --save-dev二、根目录创建mock文件

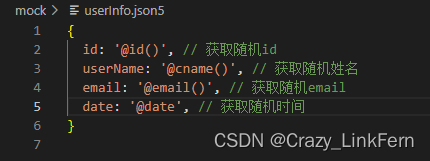
三、配置mock(mock/index.js)文件,使其返回对应接口的数据
const fs = require('fs')
const path = require('path')
const Mock = require('mockjs')
const JSON5 = require('json5') // 用于解析json文件中的注释
// 获取json数据
function getJsonFile(filePath) {
// 读取指定json文件
var json = fs.readFileSync(path.resolve(__dirname, filePath), 'utf-8')
// 解析并返回json数据
return JSON5.parse(json)
}
// 暴露函数事件
module.exports = function (app) {
// 判断是否需要mock(.env.development文件配置参数 MOCK=true )
if (process.env.MOCK == 'true') {
app.get('/api/user/userInfo', function (req, res) {
var json = getJsonFile('./userInfo.json5')
res.json(Mock.mock(json))
})
}
}
四、配置vue.config.js的代理devServer,使用mock数据

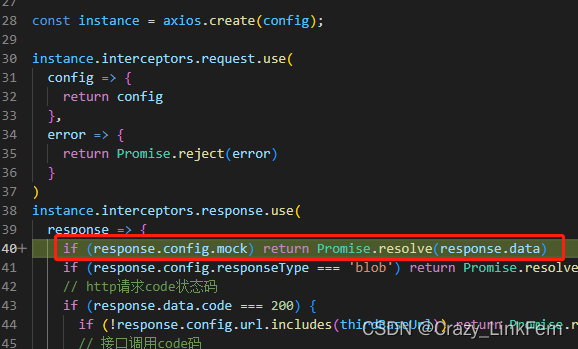
五、配置axios拦截器,如果是mock接口,特殊处理(此步骤需根据项目自行决定是否/如何修改配置)

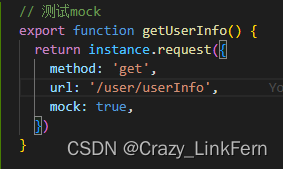
六、在api文件夹中配置请求的函数(如果项目中将所有请求函数统一管理的话)

根据接口文档设置对应的参数

七、完成mock配置,在真实接口出来之后,只需要将api请求参数中的mock删掉即可
参考文章:vue 中简单使用mock
最后
以上就是虚幻钥匙最近收集整理的关于前端Tips----vue项目使用mock说明的全部内容,更多相关前端Tips----vue项目使用mock说明内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复