我是
靠谱客的博主
无语黑猫,这篇文章主要介绍
前端小tips,现在分享给大家,希望可以做个参考。
开发工具与关键技术:DW html
轻松实现精致的阴影效果
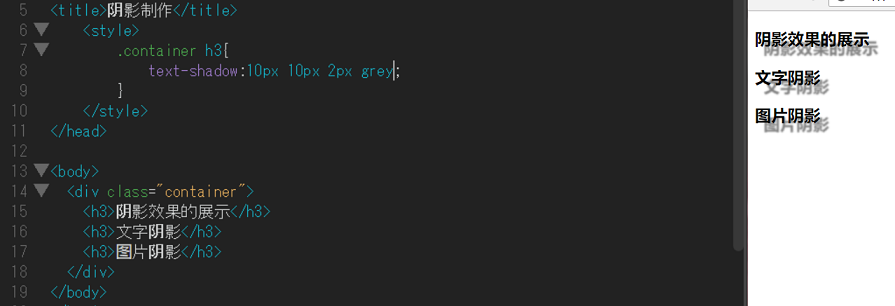
制作阴影效果,核心词就时阴影(shadow),制作文字阴影效果代码为text-shadow,图片的则是box-shadow。这样是不是就可以快速记住了呢!
-
下面是文字阴影的效果以及相关的代码展示

-
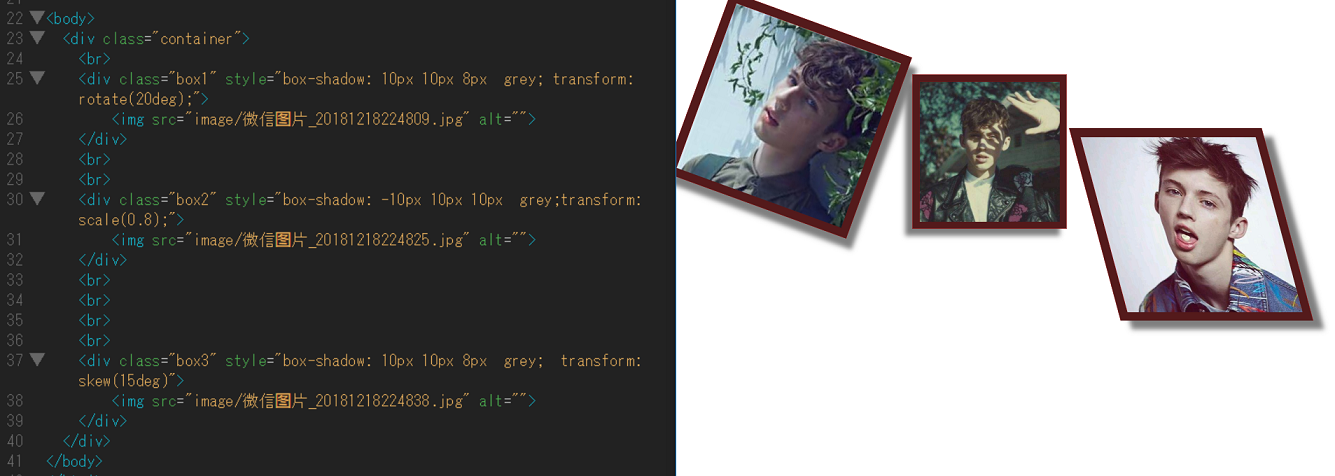
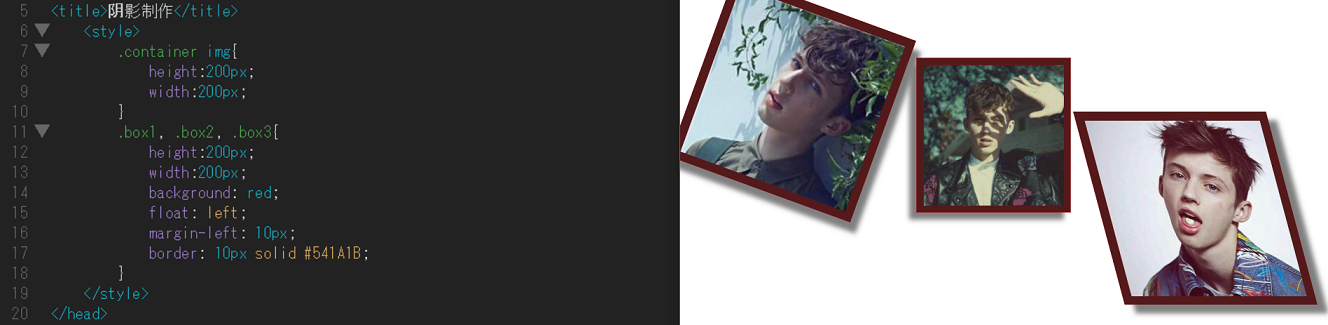
分享简单的图片布局展现

3.实现精致的图片阴影效果

这么简单又好玩的小技能赶快学起来吧!
最后
以上就是无语黑猫最近收集整理的关于前端小tips的全部内容,更多相关前端小tips内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。
发表评论 取消回复