本文将介绍一款全新的前端开发工具,希望它能给你的前端开发带来看起来和现在一样但其实又不那么一样的体验。
你可能会说,大家都是 秃头的 成熟的前端程序员了,每一台电脑上都有几套自己辛辛苦苦装好的全家桶,为什么还要新换一个开发工具?
对,盲生,你可能发现了华点。
数一数你电脑上目前为前端本地开发安装了多少小工具、小插件? 这其中仅仅是为代码开发阶段,就可能有本地服务器、远程调试工具、代理工具、浏览器插件等等。 它们也许是你一个个尝试无数同款后最终确定安装的, 也可能是被各类『震惊!超好用前端开发工具大全』安利的, 并且其中不乏全局安装、全局配置的「重器」。
试想现在你要换一台新电脑或者重装新系统了,你还得一个个把它们重新安装回来。 况且大部分这样的工具是无法根据工程进行独立配置的, 也就是说你在不同项目之间切换时还需要手动修改你的开发工具配置。 这些都是一些强迫症患者如作者本人无法忍受的。
总结一下平时搞开发的时候一些习以为常但仔细一想又挺麻烦的场景:
你必须手动安装各类工具软件以丰富你的本地开发环境
这样的本地开发环境无法拷贝或者很难拷贝,无法分享
每种工具都要单独配置,且配置基本不是按照项目隔离的,切换项目时经常需要修改配置
有时候你的需求并没有合适的工具来满足,自己写一个又太麻烦
写一个项目要同时打开 N 种 工具:本地服务器、mock 服务器等
经常还需要不断重启这些工具以刷新配置
……
基于以上以及一些其它痛点,便有了下文将介绍的 server-x。
什么是 server-x
如同它名字的前半部分,server,你可以简单地说,server-x(缩写为 svrx)就是一个本地服务器, 并且它还是一个功能丰富、使用便捷的轻量级服务器。
git地址:https://github.com/svrxjs/svrx

安装
npm install -g @svrx/cli
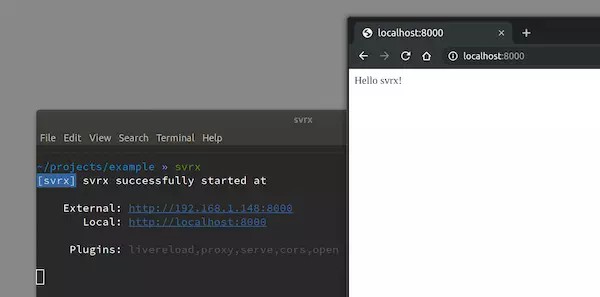
// mkdir example && cd example echo '<html><body>Hello svrx!</body></html>' > index.html svrx
// 访问 http://localhost:8000 即可看到你的前端页面。

启动
// cd 目录
// 新建webpack.config.js
// module.exports = require('@vue/cli-service/webpack.config');(vue)
// module.exports = require('react-scripts/config/webpack.config')('development');(react)
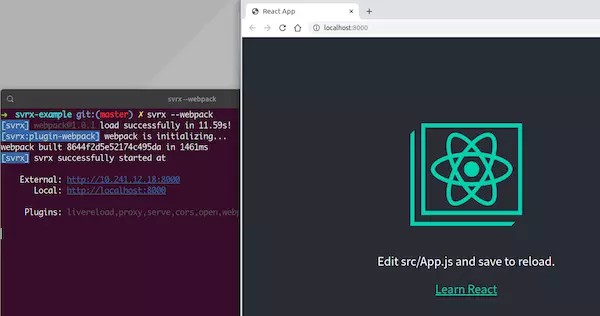
// svrx --webpack
// 浏览器会自动弹出 http://localhost:8000/页面
// 这个时候编辑vue页面,可以观测到实时变化

配置
// 新建svrx.config.js
module.exports = {
port:3000,
https:true,
livereload:false
}
远程访问
svrx --webpack --localtunnel
// 本地打开cmd中的网址即可访问,我这里显示的是 https://angry-bobcat-24.localtunnel.me
远程调试移动端代码(应保证手机,电脑在同一局域网下)
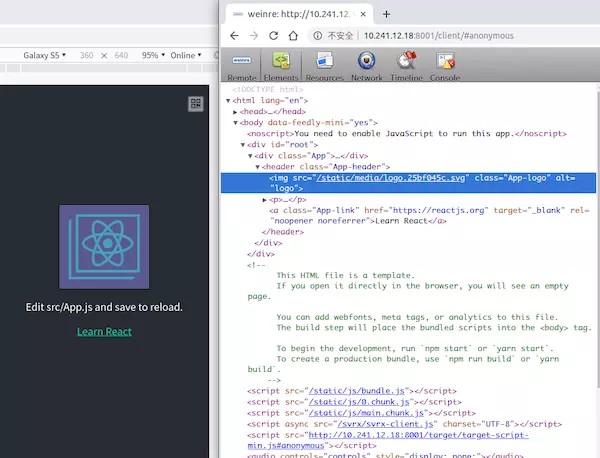
svrx --open=external --webpack --weinre --qrcode
// 安装好这两个插件,手机通过扫描二维码,轻松访问
// 紧接着电脑打开 weinre 的调试器页面 http://${your_ip}:8001(默认),
// 找到手机的访问记录,就可以在调试器上对手机页面进行远程调试了。

快捷路由
touch route.js
svrx --webpack --route route.js
// 在route.js中:
get('/blog').to.json({title:"svrx"})
// 此时打开/blog,可以看到{title:'svrx'}的json输出,并且每次编辑route.js,无需重启服务,路由会自动刷新
// 下面是一些路由示例
get('/index.html').to.sendFile('./index.html')
get('/blog').to.redirect('/user')
get('/old/rewrite:path(.*)').to.rewrite('/svrx/{path}')
get('/api(.*)').to.proxy('http://mock.server.com/')
get('/blog').to.header({'X-Engine':'svrx'}).json({code:200})
最后
以上就是疯狂中心最近收集整理的关于svrx-前端开发工具的全部内容,更多相关svrx-前端开发工具内容请搜索靠谱客的其他文章。








发表评论 取消回复