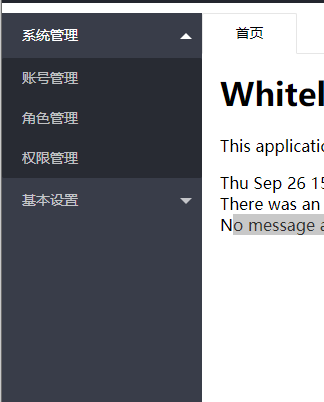
在项目开发中,有的时候可能会遇到向java一样的for循环嵌套,举个例子比如我实现左侧导航区域

已有的json
[{
name = 系统管理,
id = 1,
listAll = [AdminPermission {
id = 2, name = '账号管理', pid = 1, descpt = '账号管理', url = '/user/userManage', delFlag = 0
}, AdminPermission {
id = 3, name = '角色管理', pid = 1, descpt = '角色管理', url = '/role/roleManage', delFlag = 0
}, AdminPermission {
id = 7, name = '权限管理', pid = 1, descpt = '权限管理', url = '/permission/permissionManage', delFlag = 0
}]
}, {
name = 基本设置,
id = 9,
listAll = [AdminPermission {
id = 10, name = '服务类目管理', pid = 9, descpt = '服务类目管理', url = '/goodsCategory/goodsCategoryManage', delFlag = 0
}, AdminPermission {
id = 11, name = '服务类型管理', pid = 9, descpt = '服务类型管理', url = '/serviceType/serviceTypeManage', delFlag = 0
}, AdminPermission {
id = 14, name = '省市区管理', pid = 9, descpt = '省市区管理', url = '/position/positionManage', delFlag = 0
}]
}]
最外层是个list,list里面是个map,map内有三个属性name,id,listAll(这是个实体对象),言归正传Thymeleaf如何进行这样复杂的嵌套咧?
<ul id="lm">
<li th:each="mapList1:${mapList}">
<a th:id="${mapList1.id}" th:text="${mapList1.name}">系统管理</a>
<dl>
<dd th:each="listAll1:${mapList1.listAll}">
<a href="javascript:;" th:id="${listAll1.id}" th:text="${listAll1.name}" th:onclick="showTab([[${listAll1.id}]] ,[(${listAll1.url})],[(${listAll1.name})])" > 角色管理</a>
</dd>
</dl>
</li>
</ul>其中又踩个坑,
th:onclick="showTab([[${listAll1.id}]] ,[(${listAll1.url})],[(${listAll1.name})])" 在使用th:οnclick="" 的时候showTab方法传参(int ,string,string),我不知道为什么int可以通过“【【】】”正确传递而字符串传递的时候用双中括号又不行后又尝试用[(${listAll1.name})]中括号+小括号的方式就可以F12看到正确传递值
最后
以上就是勤劳长颈鹿最近收集整理的关于Thymeleaf的多重循环嵌套和th:onclick传递字符串的全部内容,更多相关Thymeleaf内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复