SpringBoot整合Thymeleaf
在之前开发中我们对于动态页面的开发都是将页面转化为jsp页面,好处就是当我们查出数据转发到jsp页面后可以轻松显示或者交互。虽然jsp功能强大,甚至能写Java代码,但是在SpringBoot里的打包方式是jar并不是war,而且内置tomcat,并不支持jsp,那我们的动态页面怎么整合?
答案是Thymeleaf https://www.thymeleaf.org/

Thymeleaf
开始接触到这个,我们只知道这个叶子,那肯定会问,什么是Thymeleaf?官网第一句话的解释就说到:
Thymeleaf is a modern server-side Java template engine for both web and standalone environments.

翻译过来就是Thymeleaf 是一个用于Web和独立环境的现代服务器端Java模板引擎。
模板引擎
什么是模板引擎?
简单来说就是为了分离用户界面和业务数据的模板。模板拿来即用的,设计好以后填入数据就不需要更改整个页面,可以提高页面、代码的复用性。
Java中的模板引擎还有很多,我们熟悉的jsp也是之一,还有的就是Thymeleaf、FreeMaker、Velocity等。
Thymeleaf介绍
知道了模板引擎的功能,那Thymeleaf具体是用来做什么的呢?
- Thymeleaf可以在HTML当做你的动态页面,也可以作为静态原型工作
- Thymeleaf拥有适用于Spring Framework模块
SpringBoot官方推荐的模板引擎究竟有什么过人之处呢?
- 开箱即用: Thymeleaf提供标准和Spring标准两种,可以直接套用模板实现JSTL、OGNL表达式效果,避免每天套模板、改JSTL、改标签的困扰。同时开发人员也可以扩展和创建自定义的方言。
- 动静分离: Thymeleaf选用html作为模板页,这一点是其他任何一款模板引擎做不到的。Thymeleaf通过使用html一些特定的标签语法代表其含义,但并未破坏html结构,即便没有网络,不通过后端渲染也可以在浏览器中打开,方便界面的测试和修改。
- SpringBoot官方支持,SpringBoot框架内置了很多默认配置,开发者只需要编写对应html即可,达达降低了上手难度。
动静分离
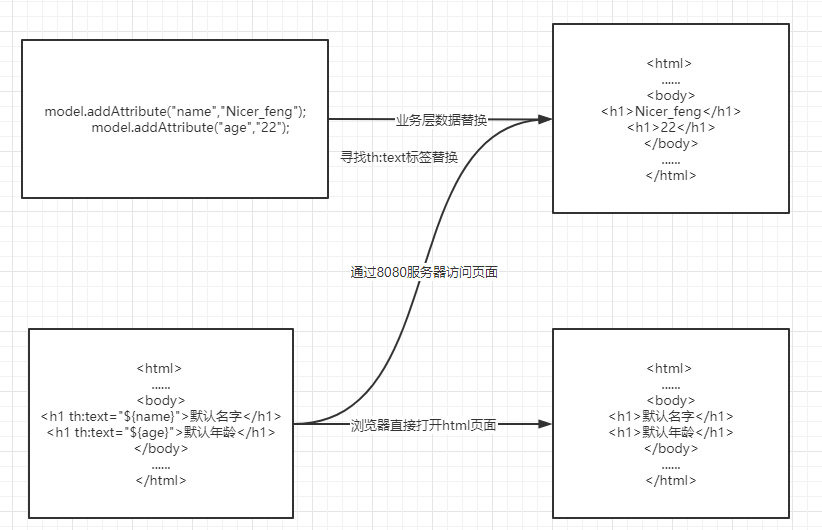
你肯定很好奇什么是动静结合?为什么html能显示动态数据?这个模板怎么实现的啊,让我们来看看。

那我们代码如何实现?

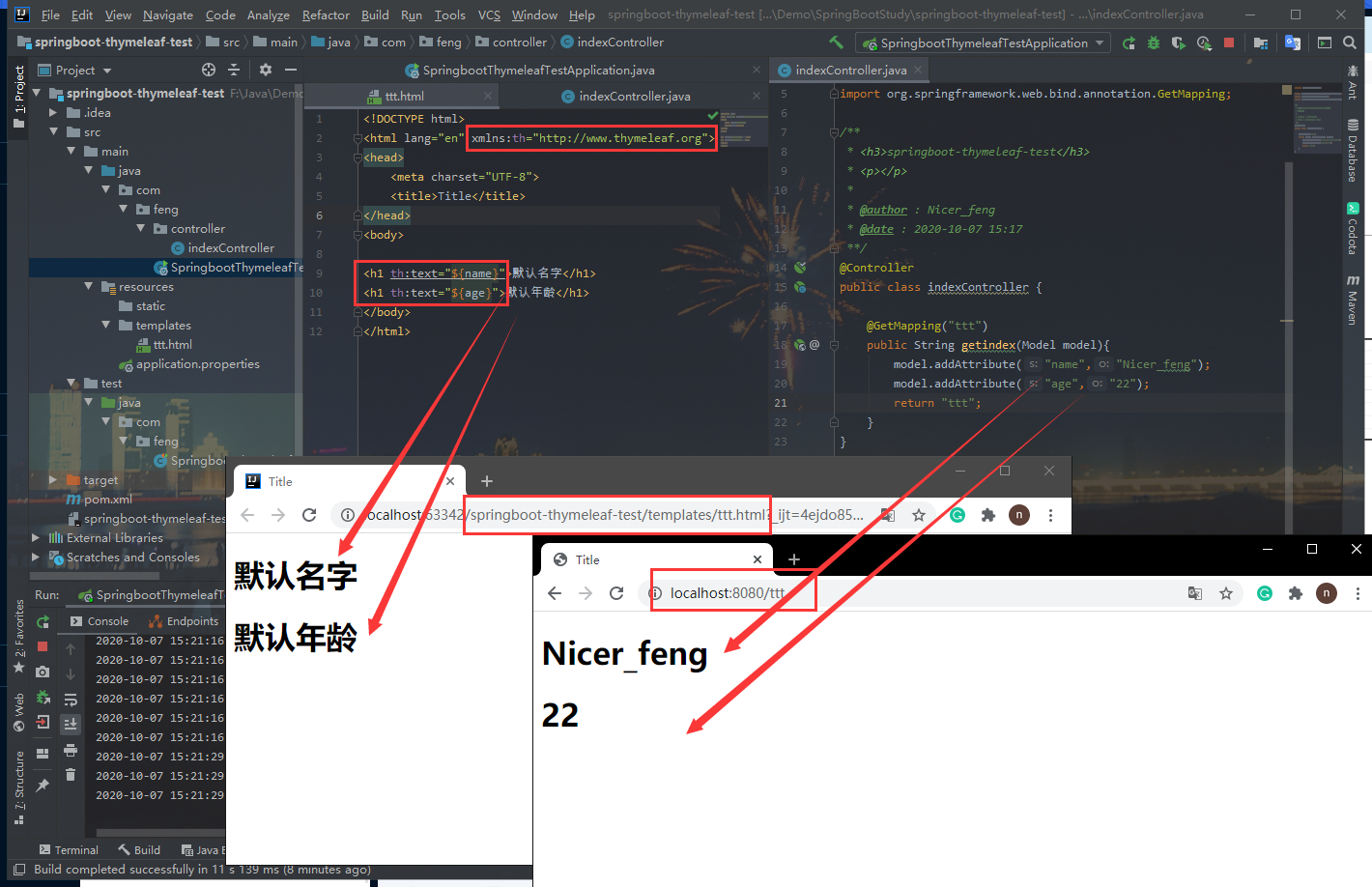
可以看到静态页面直接访问,动态页面通过映射到静态页面后,原有的含默认值的标签被替换,数据是我们controller层提供的数据,而样式依旧是html的样式
SpringBoot结合Thymeleaf
创建项目
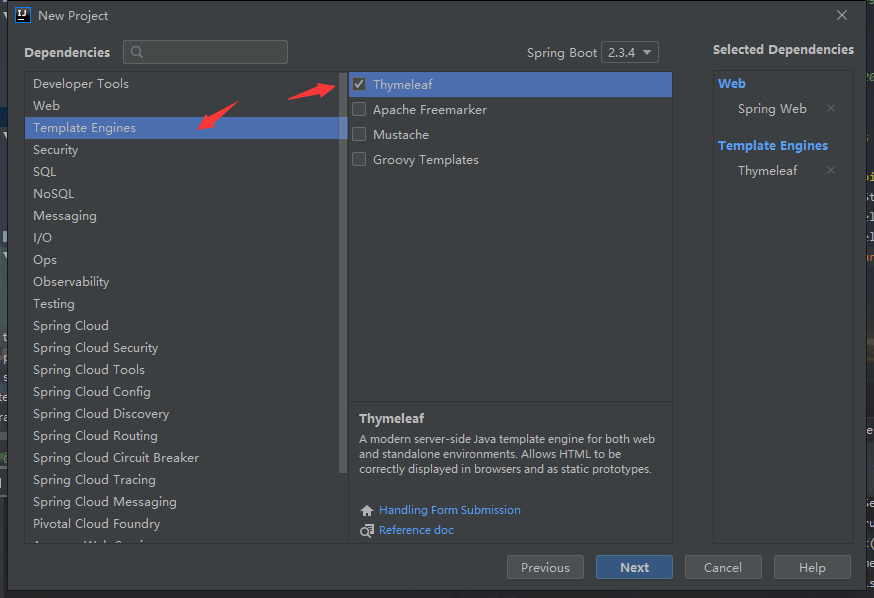
首先创建一个新的SpringBoot项目,在依赖里面勾上Thymeleaf就行啦,

忘了也没事儿,maven咱还不会用嘛,把这个在pom.xml里面补上就行
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
编写controller
名字你想取咋取
indexController.java
package com.feng.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
/**
* <h3>springboot-thymeleaf-test</h3>
* <p></p>
*
* @author : Nicer_feng
* @date : 2020-10-07 15:17
**/
@Controller //声明是一个控制器啦
public class indexController {
@GetMapping("ttt") //页面的url地址,表示请求的方式为get方式(可以通过浏览器直接请求)
public String getindex(Model model){
model.addAttribute("name","Nicer_feng");
model.addAttribute("age","22");
return "ttt"; //这里返回值和templates里的ttt.html对应
}
}
编写Thymeleaf页面
其实就是编写那个html
ttt.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1 th:text="${name}">默认名字</h1>
<h1 th:text="${age}">默认年龄</h1>
</body>
</html>
这里面的th:text就是Thymeleaf的取值语法,后面会详细说明,他就是从后台的controller里面取我们设定的值,如果没网就显示默认值,有网就显示服务器内的值
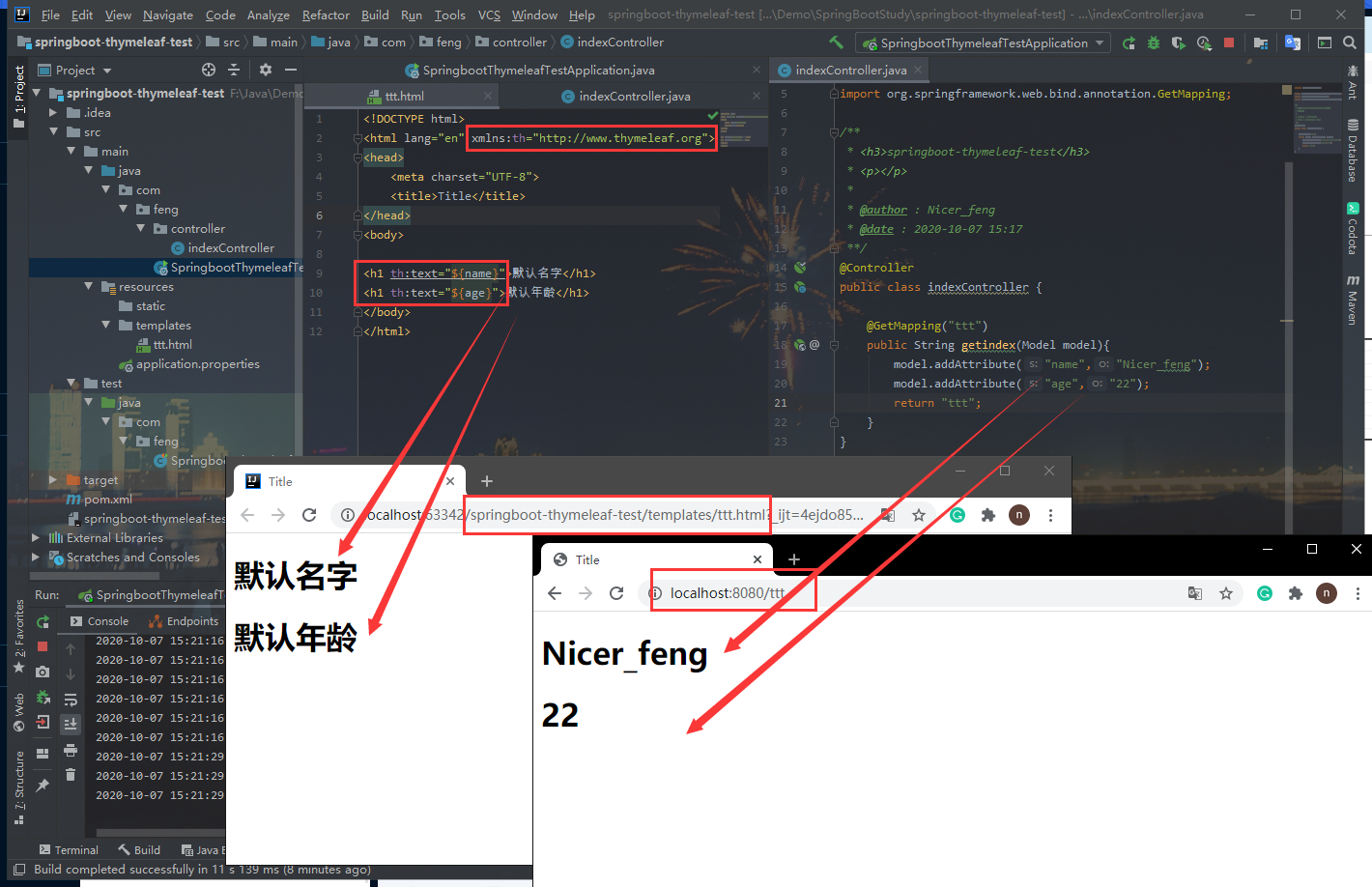
启动程序

就ok了,主要是理解Thymeleaf为什么能在html里把默认数据替换成动态值的过程,能替换的元素也远不止这一个,我们可以学习一下Thymeleaf的语法
Thymeleaf语法
首先了解Thymeleaf 官网:https://www.thymeleaf.org/ , 简单看一下官网,我们去下载Thymeleaf的官方文档。
通过上面的小demo我们知道Thymeleaf是通过特殊的标签来寻找属于Thymeleaf的部分,然后再渲染部分内容,那除了th:text还有什么呢?下面列举
常用的标签
| 标签 | 作用 | 示例 |
|---|---|---|
| th:id | 替换id | <input th:id="${user.id}"/> |
| th:text | 文本替换 | <p text:="${user.name}">bigsai</p> |
| th:utext | 支持html的文本替换 | <p utext:="${htmlcontent}">content</p> |
| th:object | 替换对象 | <div th:object="${user}"></div> |
| th:value | 替换值 | <input th:value="${user.name}" > |
| th:each | 迭代 | <tr th:each="student:${user}" > |
| th:href | 替换超链接 | <a th:href="@{index.html}">超链接</a> |
| th:src | 替换资源 | <script type="text/javascript" th:src="@{index.js}"></script> |
链接表达式: @{…}
上面我们已经学习到Thymeleaf是一个基于html的模板引擎,但是我们还是需要加入特定标签来声明和使用Thymeleaf的语法。我们需要在Thymeleaf的头部加Thymeleaf标识:
<html xmlns:th="http://www.thymeleaf.org">
在Thymeleaf 中,如果想引入链接比如link,href,src,需要使用@{资源地址}引入资源。其中资源地址可以static目录下的静态资源,也可以是互联网中的绝对资源。
引入css
<link rel="stylesheet" th:href="@{index.css}">
引入JavaScript:
<script type="text/javascript" th:src="@{index.js}"></script>
超链接:
<a th:href="@{index.html}">超链接</a>
这样启动程序访问页面,页面的内容就自动修改成标准html语法格式的内容:

变量表达式: ${…}
在Thymeleaf中可以通过${…}进行取值,这点和ONGL表达式语法一致。
例如咱们创建这么一个对象:
User.java
package com.feng.pojo;
/**
* <h3>springboot-thymeleaf-test</h3>
* <p></p>
*
* @author : Nicer_feng
* @date : 2020-10-07 15:51
**/
public class User {
private String name;
private int age;
private String password;
public User(String name, int age, String password) {
this.name = name;
this.age = age;
this.password = password;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}
编写测试controller
//*****************
@GetMapping("user")
public String getUser(Model model){
User user = new User("feng",22,"123456");
List<String> list = new ArrayList<>();
list.add("zhang san 66");
list.add("li si 66");
list.add("wang wu 66");
Map<String ,String> map=new HashMap<>();
map.put("place","北京");
map.put("weather","sunny");
//数据添加到model中
model.addAttribute("name","feng");//普通字符串
model.addAttribute("user",user);//JavaBe
model.addAttribute("list",list);//list
model.addAttribute("map",map);//map
return "user";
}
//***********
对应html
user.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>User</title>
</head>
<body>
<h1>普通字符串</h1>
<h2 th:text="'我的名字是:'+${name}">默认名</h2>
<h1>JavaBean</h1>
<h2 th:text="${user.getName()}"></h2>
<h2 th:text="${user.getAge()}"></h2>
<h2 th:text="${user.getPassword()}"></h2>
<h1>取List</h1>
<h2 th:each="item:${list}">
<h3 th:text="${item}"></h3>
</h2>
<h1>取Map</h1>
<h2 th:text="${map.get('place')}"></h2>
<h2 th:text="${map['weather']}"></h2>
<!--对于Map取值你可以${Map名['key']}来进行取值,也可以通过${Map名.key}取值-->
</body>
</html>
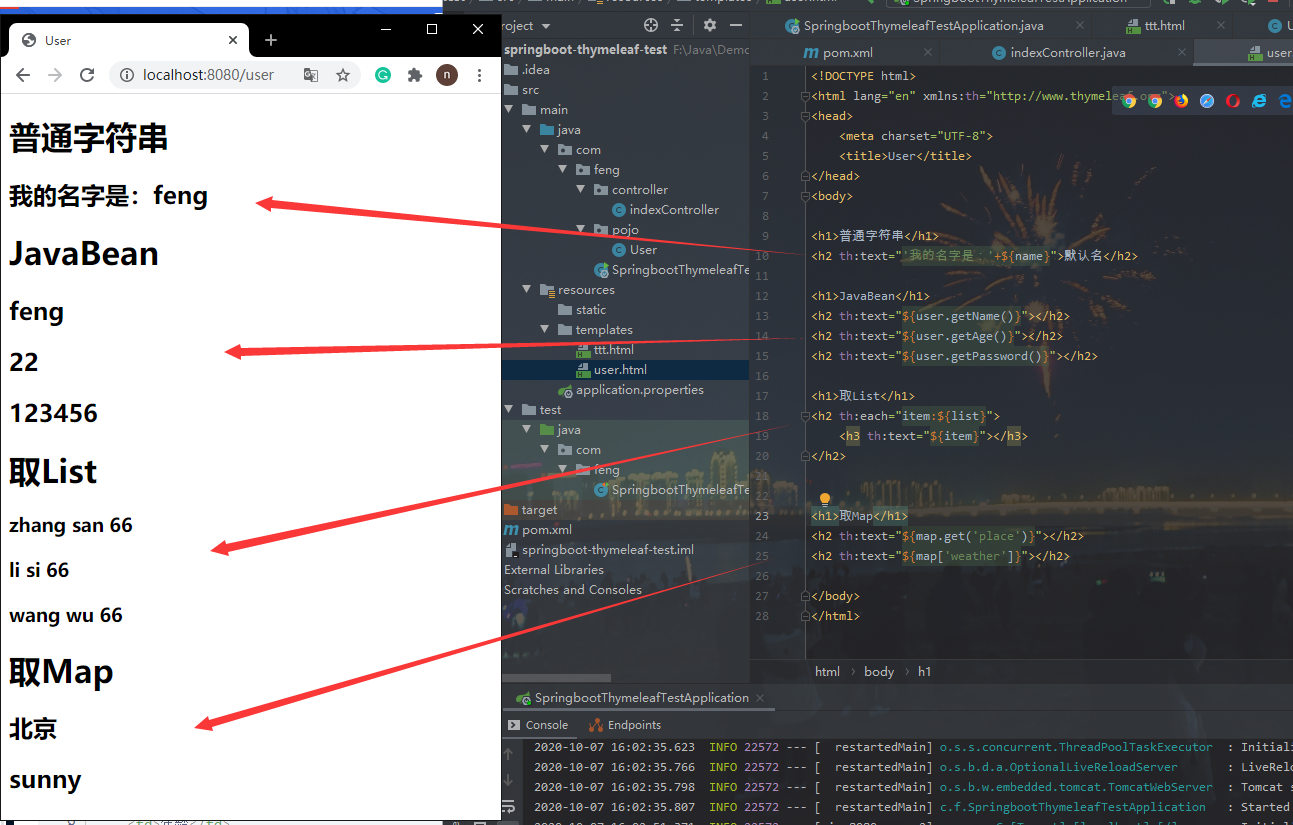
启动测试

可以看到没有问题
还有一个选择变量表达式:*{…}和消息表达式:#{…}
选择变量表达式:*{…}
选择变量表达式主要是${…}的另一种写法,唯一的区别是,星号语法对选定对象而不是整个上下文评估表达式。
消息表达式:#{…}
#{…}语法主要是用来读取配置文件中数据的。
最后
谁在用Thymeleaf?很多人在用哦:) 所以我们最好也要了解一下呢

最后
以上就是潇洒大象最近收集整理的关于SpringBoot整合Thymeleaf(附源码)SpringBoot整合Thymeleaf的全部内容,更多相关SpringBoot整合Thymeleaf(附源码)SpringBoot整合Thymeleaf内容请搜索靠谱客的其他文章。








发表评论 取消回复