Springboot中thymeleaf 自定义标签,实现按钮隐藏功能
1. springboot已经可以直接使用thymeleaf

2. 自定便宜标签声明类继承AbstractDialect类,使用Component注解,我这里定义为mdm标签
/**
* 按钮权限自定义标签名::mdm
*/
@Component
public class CustomLabel extends AbstractDialect{
@Override
public StringgetPrefix() {
return "mdm";
}
@Override
public Set<IProcessor>getProcessors() {
final Set<IProcessor>processors = new HashSet<>();
processors.add(new CustomLabelElement());
return processors;
}
}
3. 自定义需要实现功能的类CustomLabelElement继承
**
* 按钮权限自定义标签:功能类
*/
@Component
public class CustomLabelElement extends AbstractMarkupSubstitutionElementProcessor {
public CustomLabelElement() {
super("contains");
}
@Override
protected List<Node> getMarkupSubstitutes(Arguments arguments, Element element) {
//获取标签自定义属性的值 这里定义了两个,srcList和str
String srcList = element.getAttributeValue("srcList");
String str = element.getAttributeValue("str");
List<Node> nodes = null;/**如果自定义的str在后台查询的list中,则返回自定义标签mdm中的所有子标签*/
if(srcList.contains(str)){
//有按钮权限
Element firstElementChild = element.getFirstElementChild();
nodes = element.getChildren();
} else {/**如果自定义的str不在后台查询的list中,则移除自定义标签下的所有标签(或自己选中的标签),这样可以做到不显示子标签的效果*/ //没有按钮权限
List<Node> children = element.getChildren();
for (Node n:children) {
element.removeChild(n);
}
nodes = element.getChildren();
}
return nodes;
}
@Override
public int getPrecedence() {
return 1000;
}
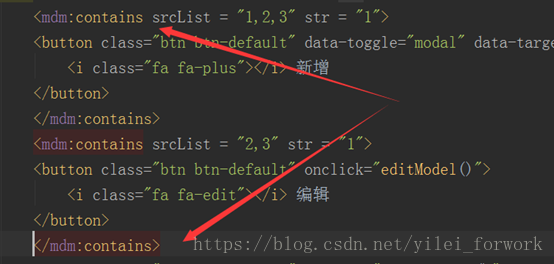
}4. 页面的使用,添加命名


最终可以实现新增显示,编辑不显示的效果。
最后
以上就是拼搏太阳最近收集整理的关于SpringBoot中Thymeleaf自定义标签的全部内容,更多相关SpringBoot中Thymeleaf自定义标签内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复